Steemchat portal upate 1
6 comments
Hello Friends.... @blockseater here...
I was absent due to health issues, we working on the chat portal rebuilding it with additional features that you need.
we are using VPS for smooth functionality and the Steemlogin OAuth2 method to login in to the chat portal we will never store chat in the backend, for Desktop user we added a keychain call option (so don't worry about keys storing) Both login methods provided by top witnesses steemit keychain by (upvu) and steemlogin by (future.witness) .

screen shots taken by blockseater
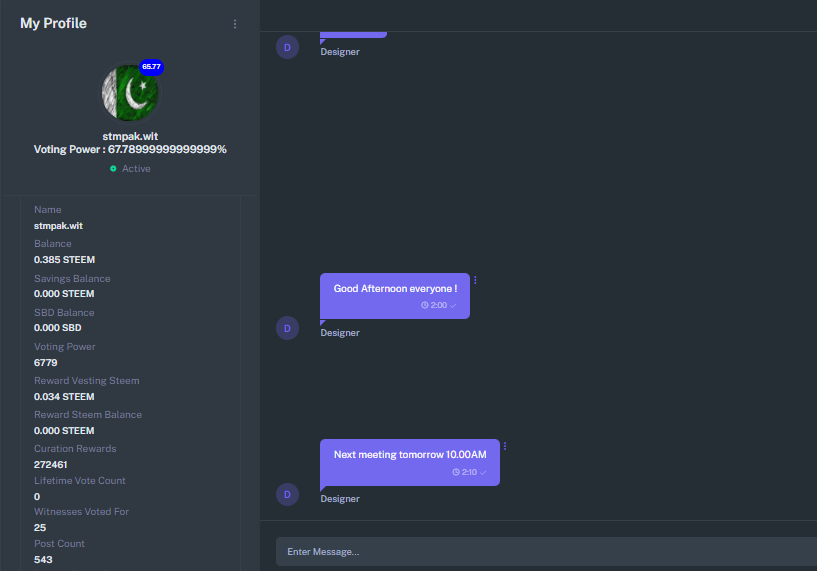
This is like the Discord user with its details, but here we will fetch steemit user data it will be shown on the sidebar you can see anyone's updated data. it could be used as STEEM TOOL, where users can see anyone's profile details, Voting CSI, and vote Ratio.

screen shots taken by blockseater
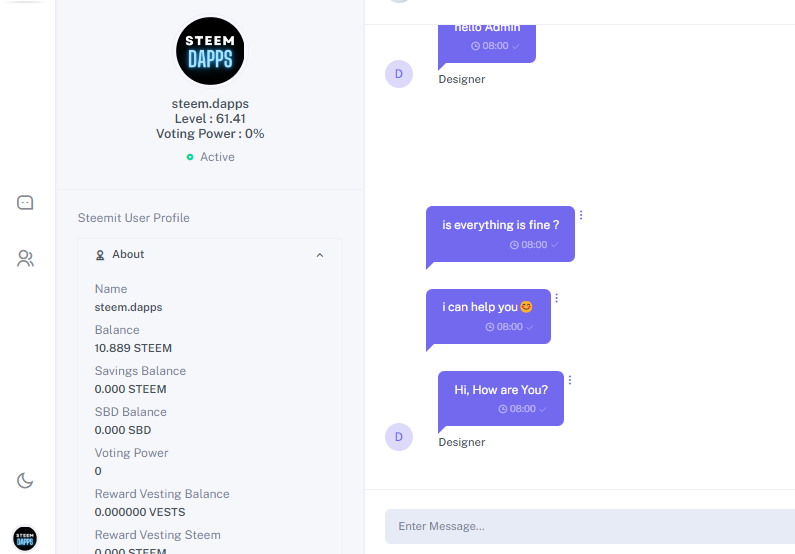
We successfully fetch steemit user real-time data, with all the features that you see on Discord, in steemitchat we have two different chambers for peer-to-peer (on-Chain) chat and a communities section. P2P will be on-chain chat so you can send encrypted messages to anyone user needs to have a KEYCHAIN extension to verify with(Private-active-key)
`
<div className="mt-4">
<p className="text-muted mb-1">Balance</p>
<h5 className="font-size-14">{userDetails.balance}</h5>
</div>
<div className="mt-4">
<p className="text-muted mb-1">Savings Balance</p>
<h5 className="font-size-14">{userDetails.savings_balance}</h5>
</div>
<div className="mt-4">
<p className="text-muted mb-1">SBD Balance</p>
<h5 className="font-size-14">{userDetails.sbd_balance}</h5>
</div>
<div className="mt-4">
<p className="text-muted mb-1">Reward Steem Balance</p>
<h5 className="font-size-14">{userDetails.reward_steem_balance}</h5>
</div>
`
What is NEXT?
We are fetching communities so users can chat in which community he/she subscribed. in this matter users could UNSUB unnecessary communities, they could add fav community in the community section / in the communities section users need to subscribe to a community on steemit.com then the community with all Subscribers will be available in steemitchat
What U want?
Share in comment what you want to see in chat web
I understand the importance of user feedback and actively encourage users to share their suggestions and ideas for further improvements to the chat web feature.
Cc: @blacks @rme @hungry-griffin @steemchiller @steemcurator01 @pennsif @future.witness @stephenkendal @justyy @xpilar @happyberrysboy @h4lab

Comments