"SEC20/WK4: Graphic Design Hands - On practical 1"
10 comments
Hello..!!
My Dear Friends,
I am @mueeinislam from #Bangladesh 🇧🇩

Greetings to all my dear Steemian friends, Assalamu Alaikum. How are you all, like every week this graphic design course is made by our dear professor @lhorgic on all great topics. I am learning graphic design from this course and I love it. I got to know many details from this. For that I am deeply grateful. In this lesson I will follow exactly what my course teacher did. I will basically try to recreate the design the teacher taught me in my own way. And I'll show you how to do it with my Canva Pro app. There may be some differences in my design but I tried to follow the original design. Anyway, presenting the practical task of the course step by step. Let's get started---
 |  |  |
|---|
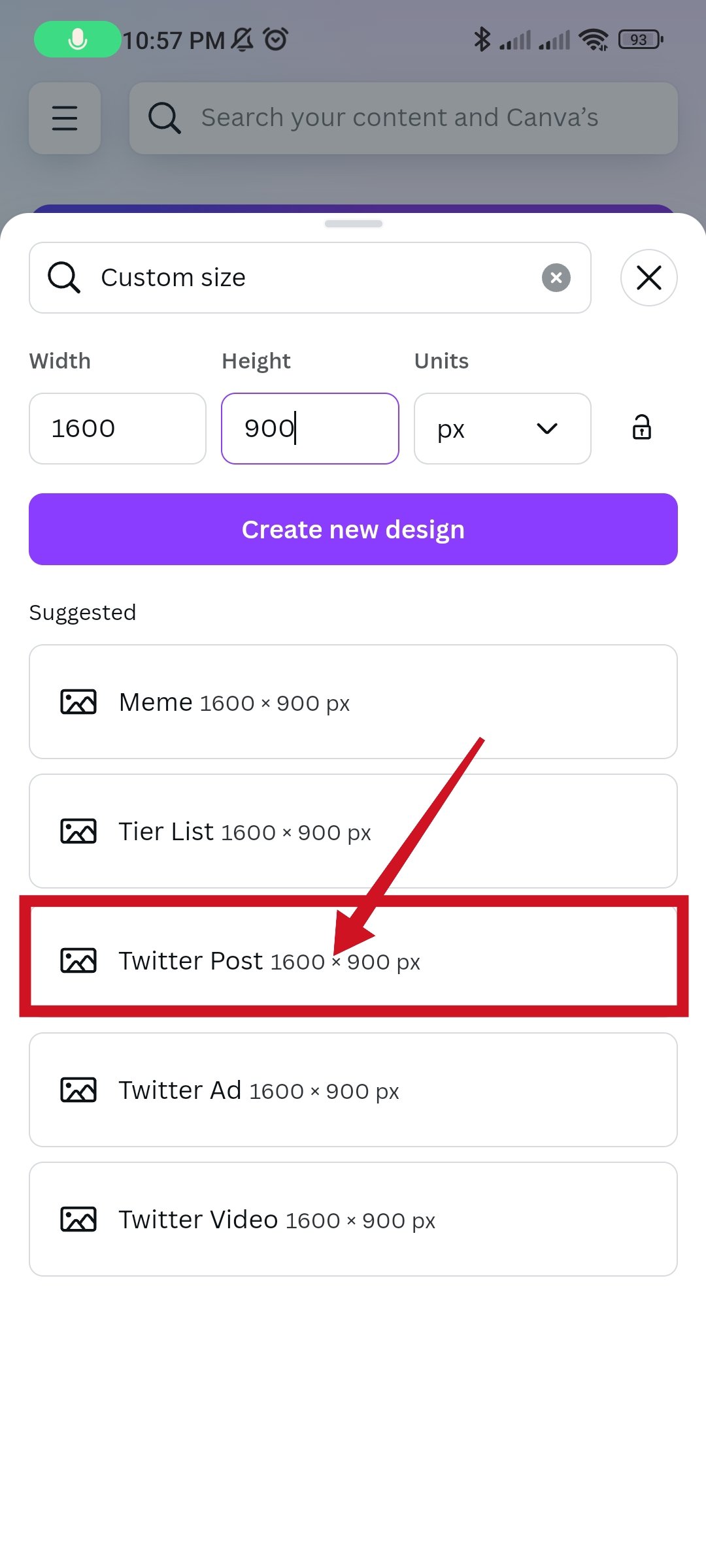
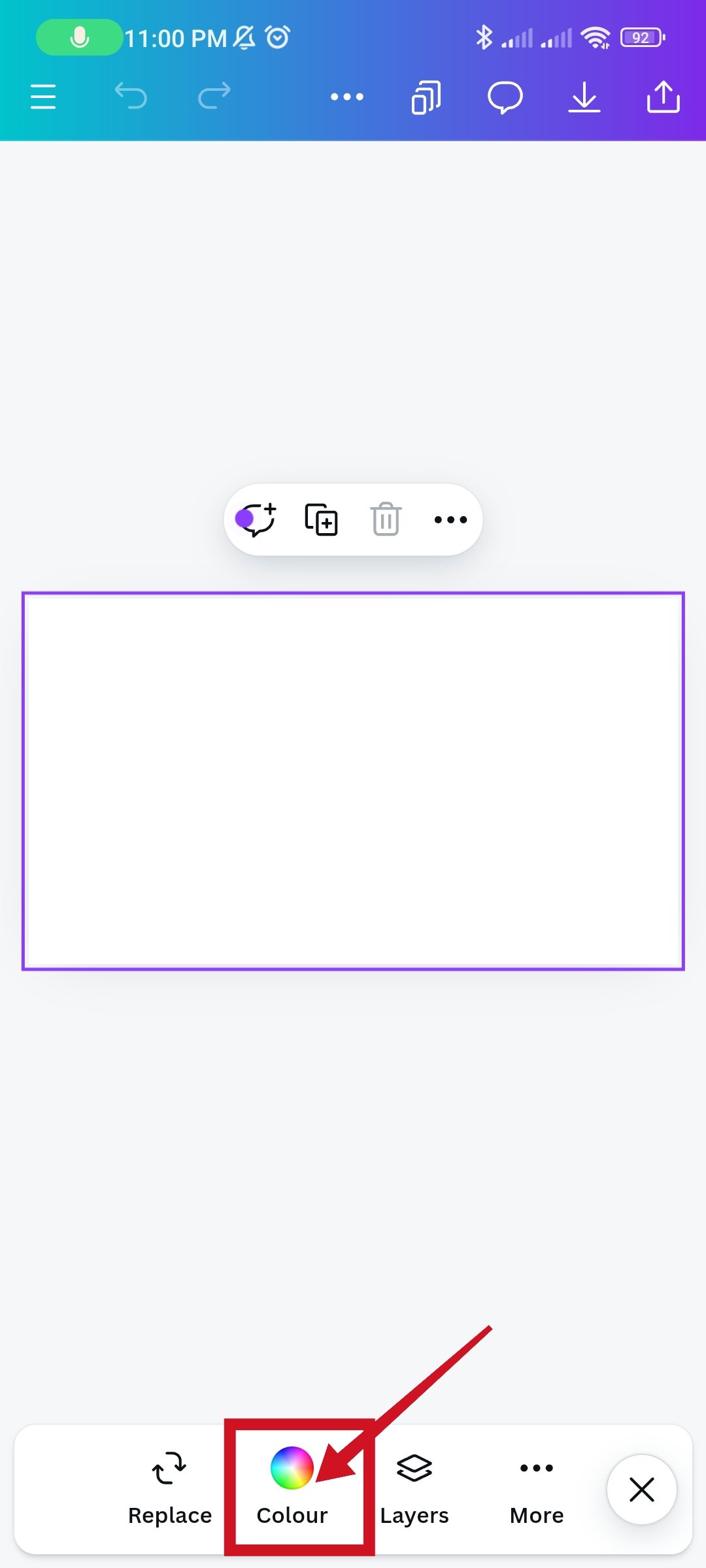
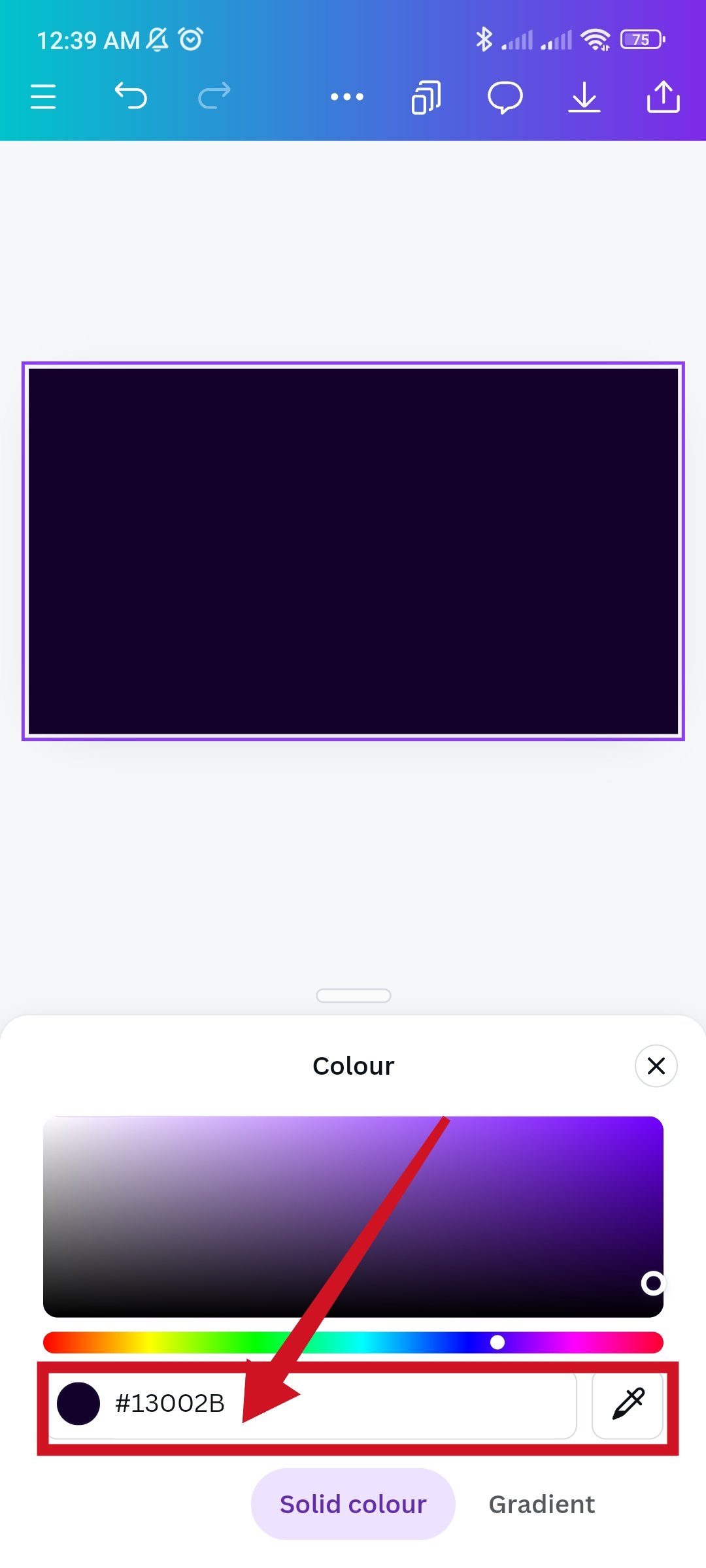
First I'll go to my Canva app and choose a template. whose size is 1600px * 900px. And you can see here I'm going to click create a blank. Then I will have an interface with a blank template. As you can see in the image below I've got a blank template on which I'll build my design. Then I'll give my white template a dark color background so I'll click on color options where I'll enter the code #13002B in the color search bar and my specific color palette will come up. Then my template will change to all bold colors.
 |  |  |
|---|
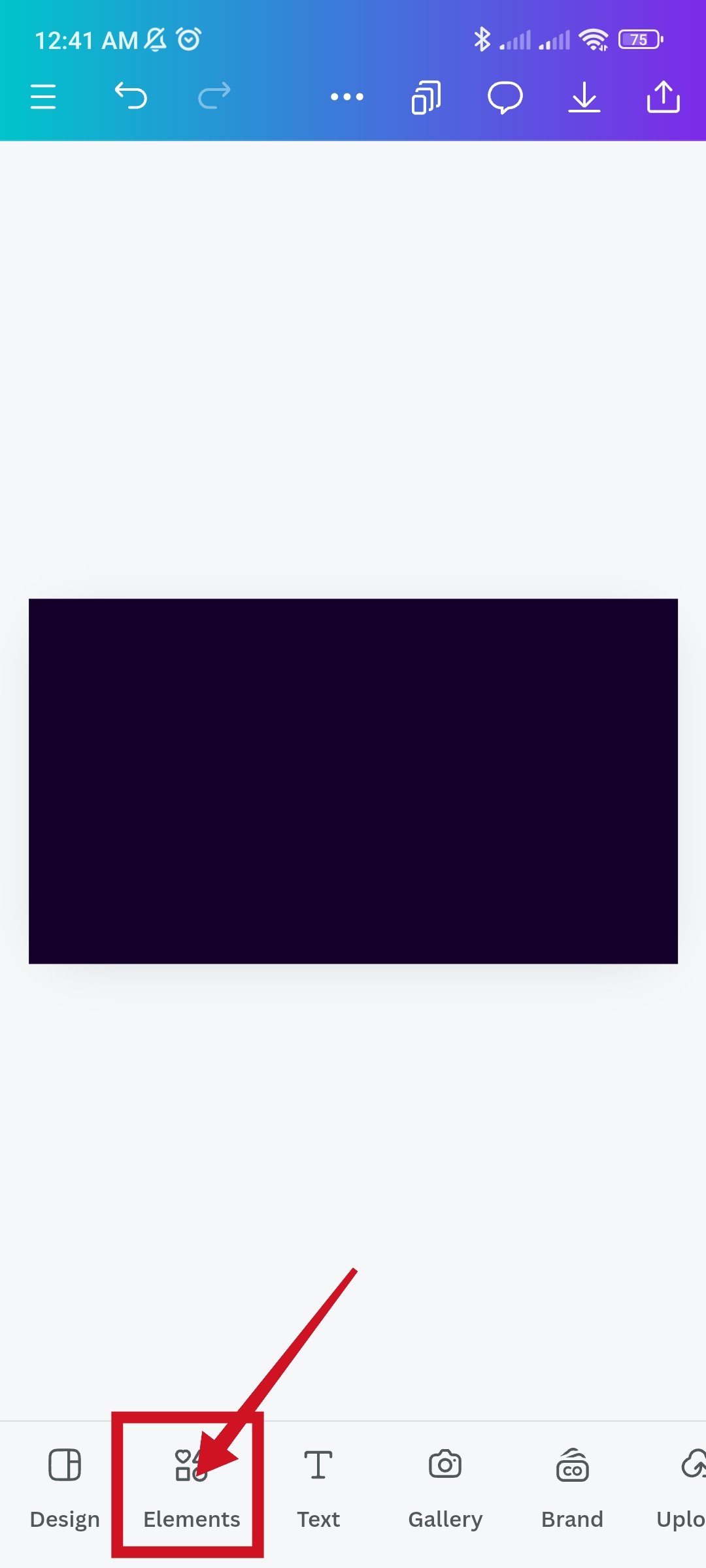
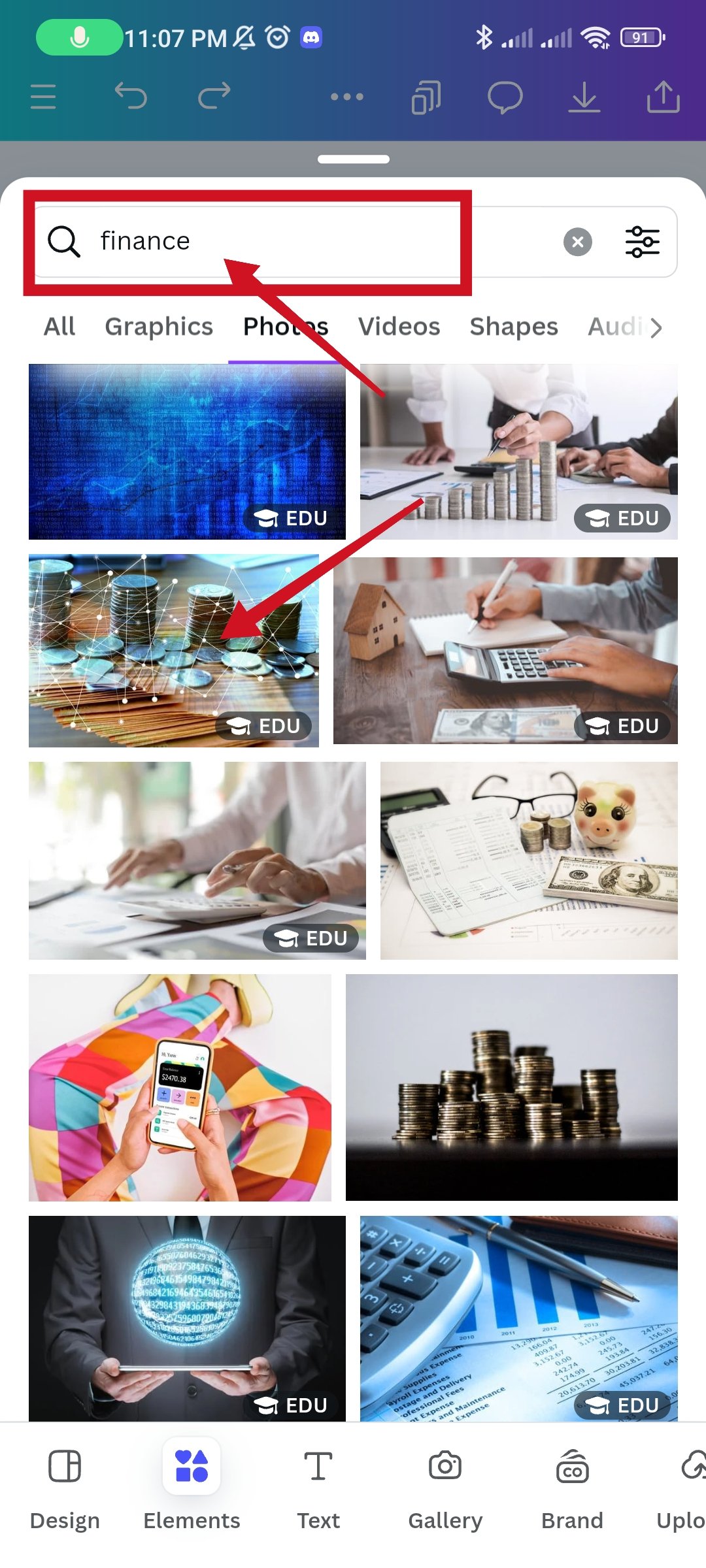
Now it's time to replace an image. I'll click on the element and type finance in the photo to search. From there I will select an image.
 |  |  |
|---|
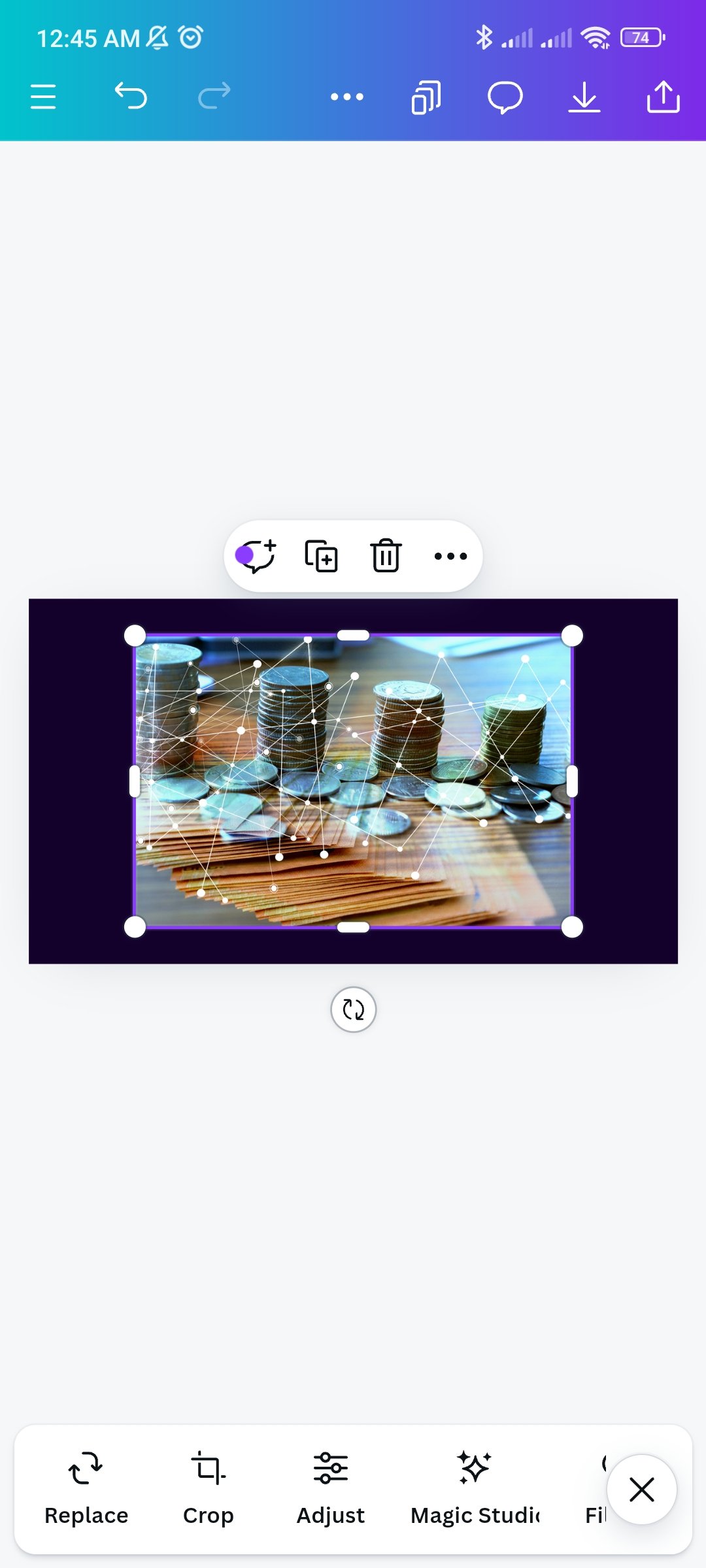
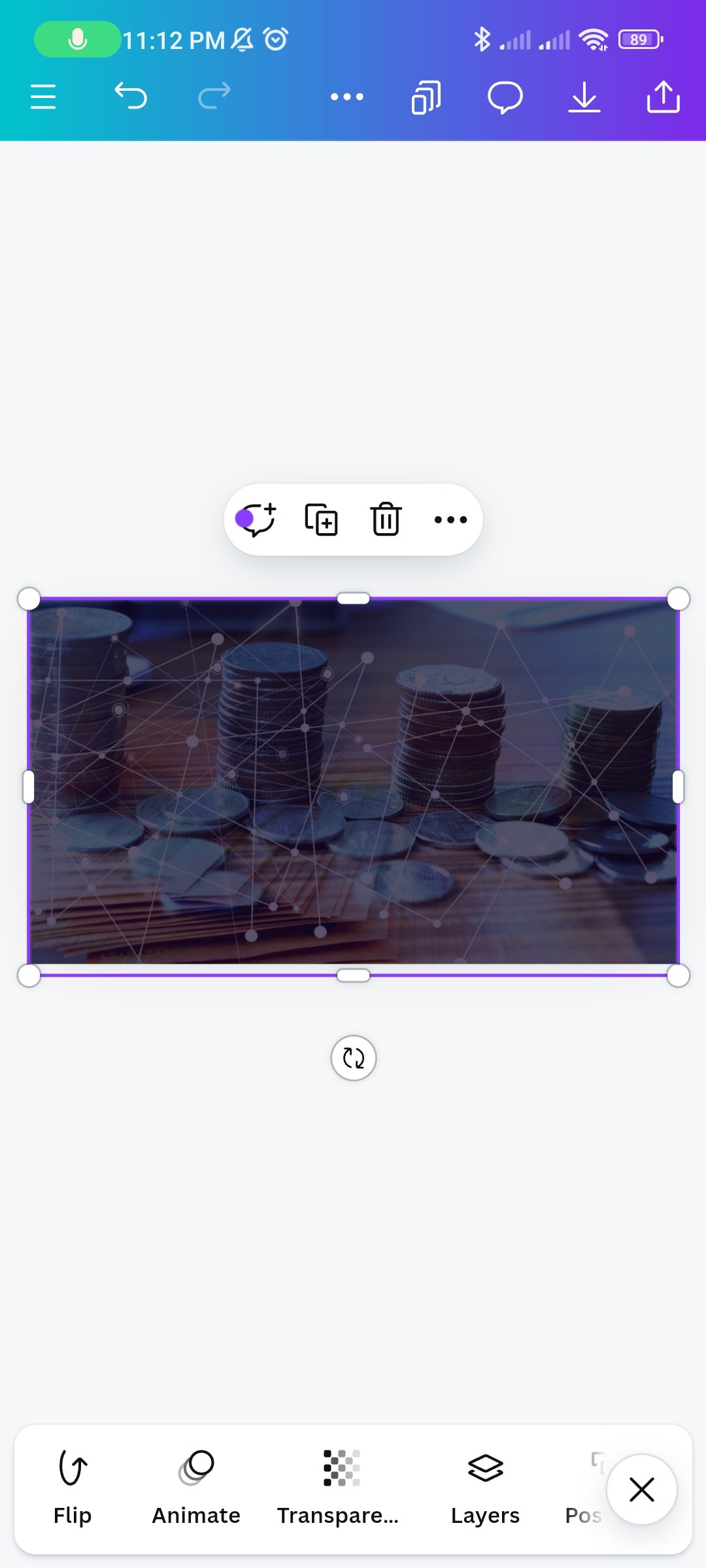
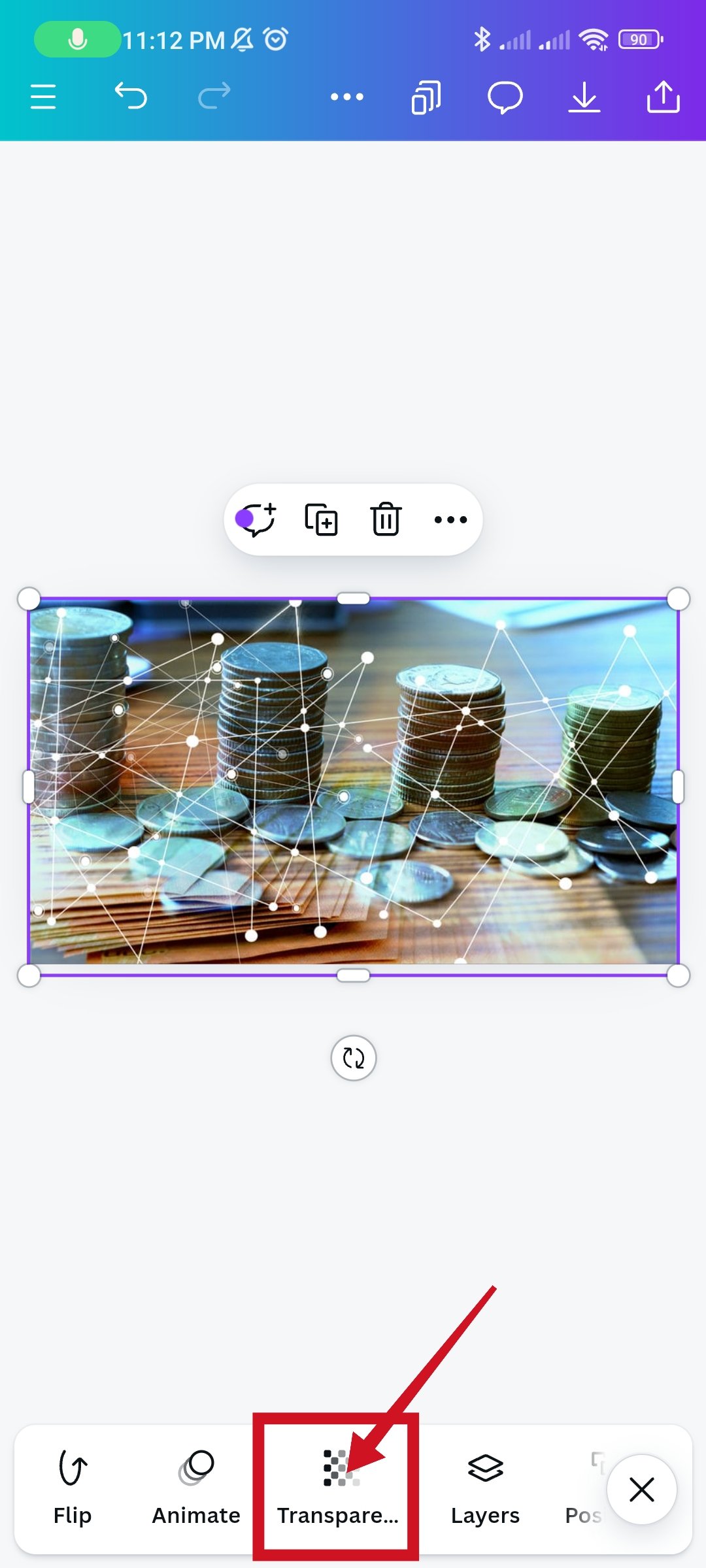
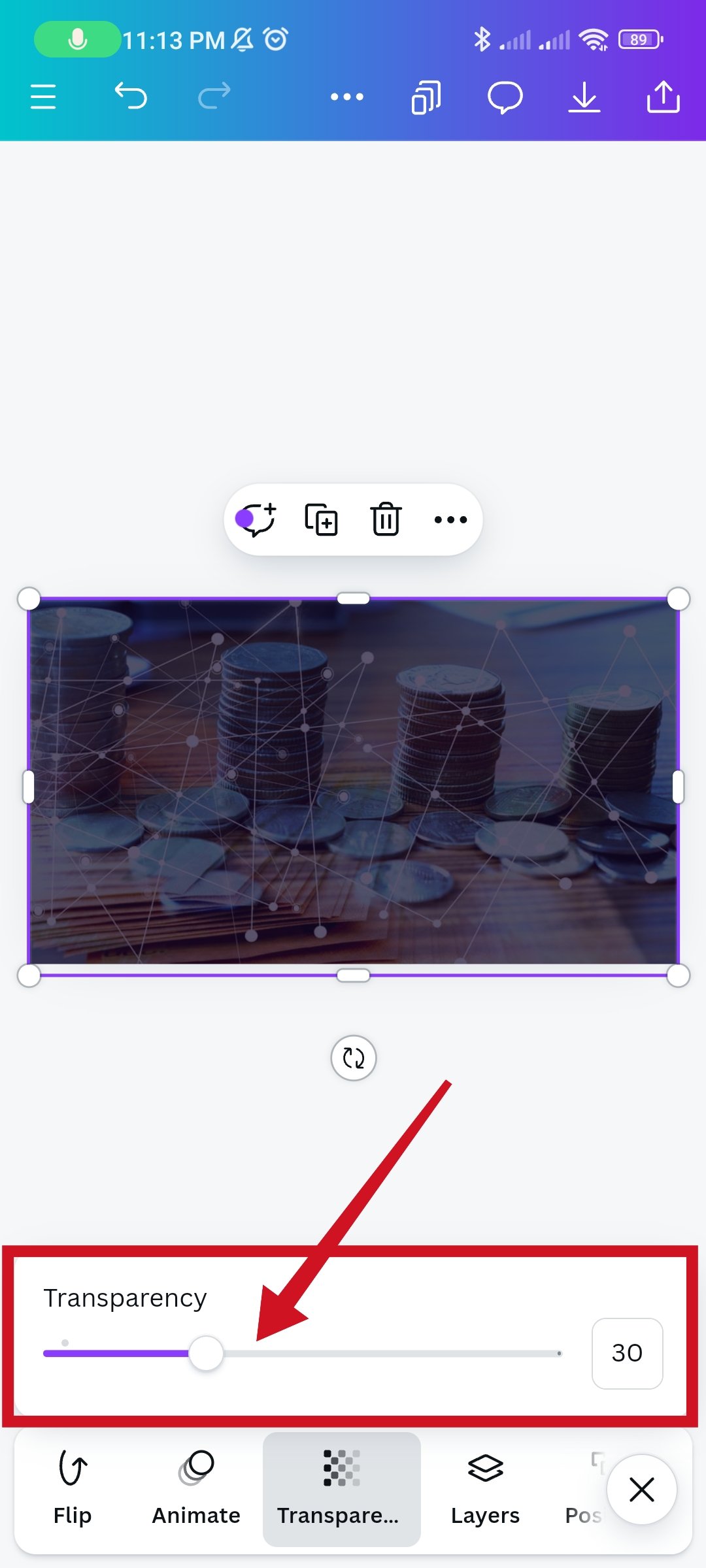
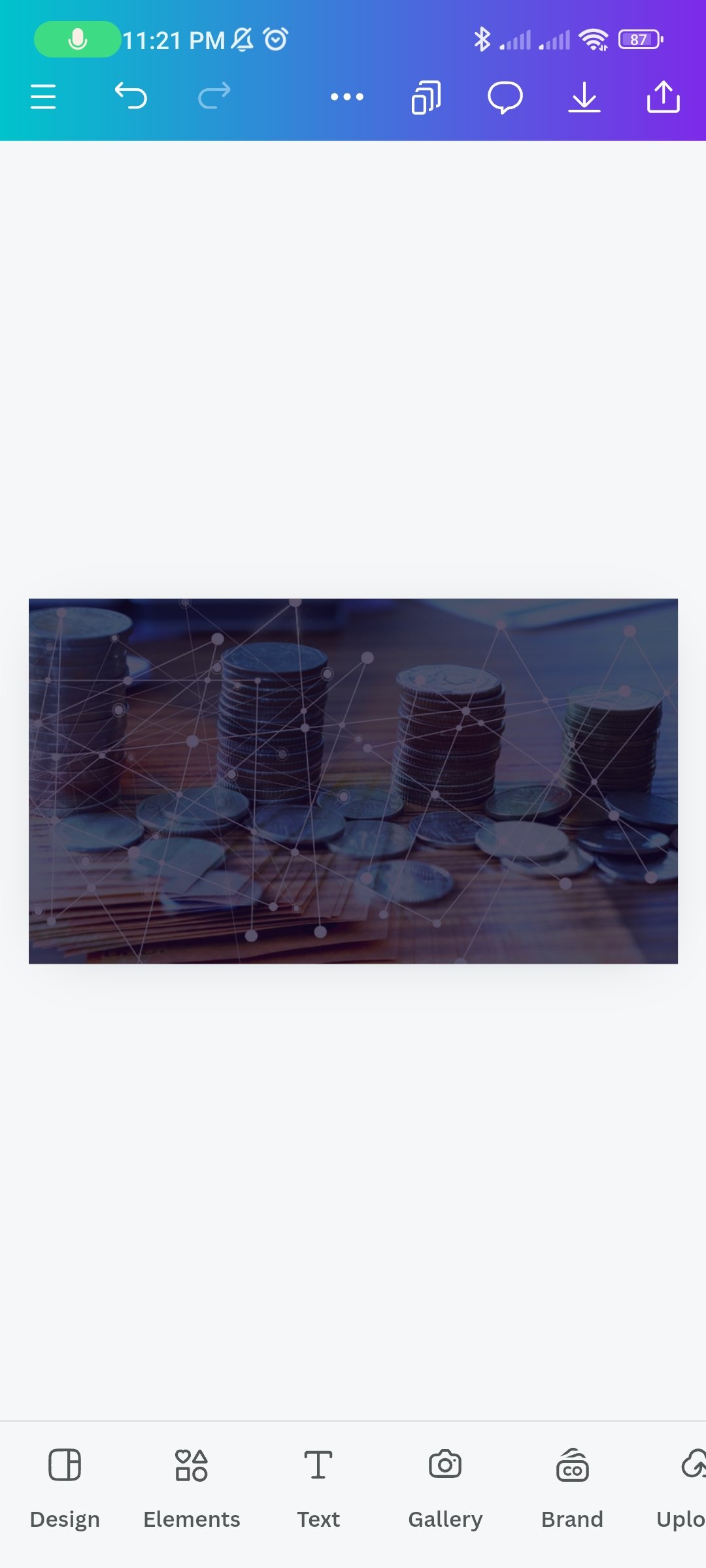
I'm going to click there to make the image transparent, click transparency above. There is a scale to measure how much. According to the original design, I will keep its transparent level at 30.
 |  |  |
|---|
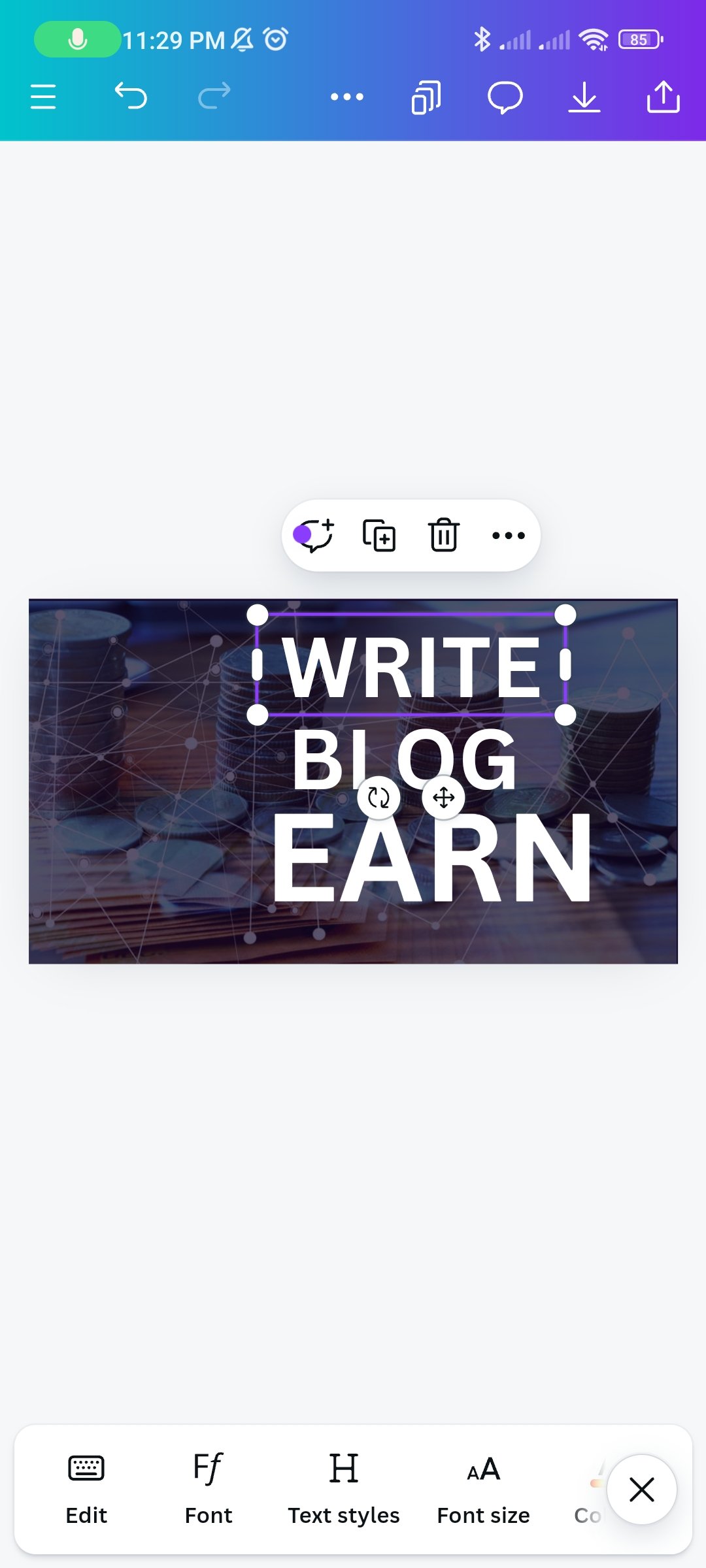
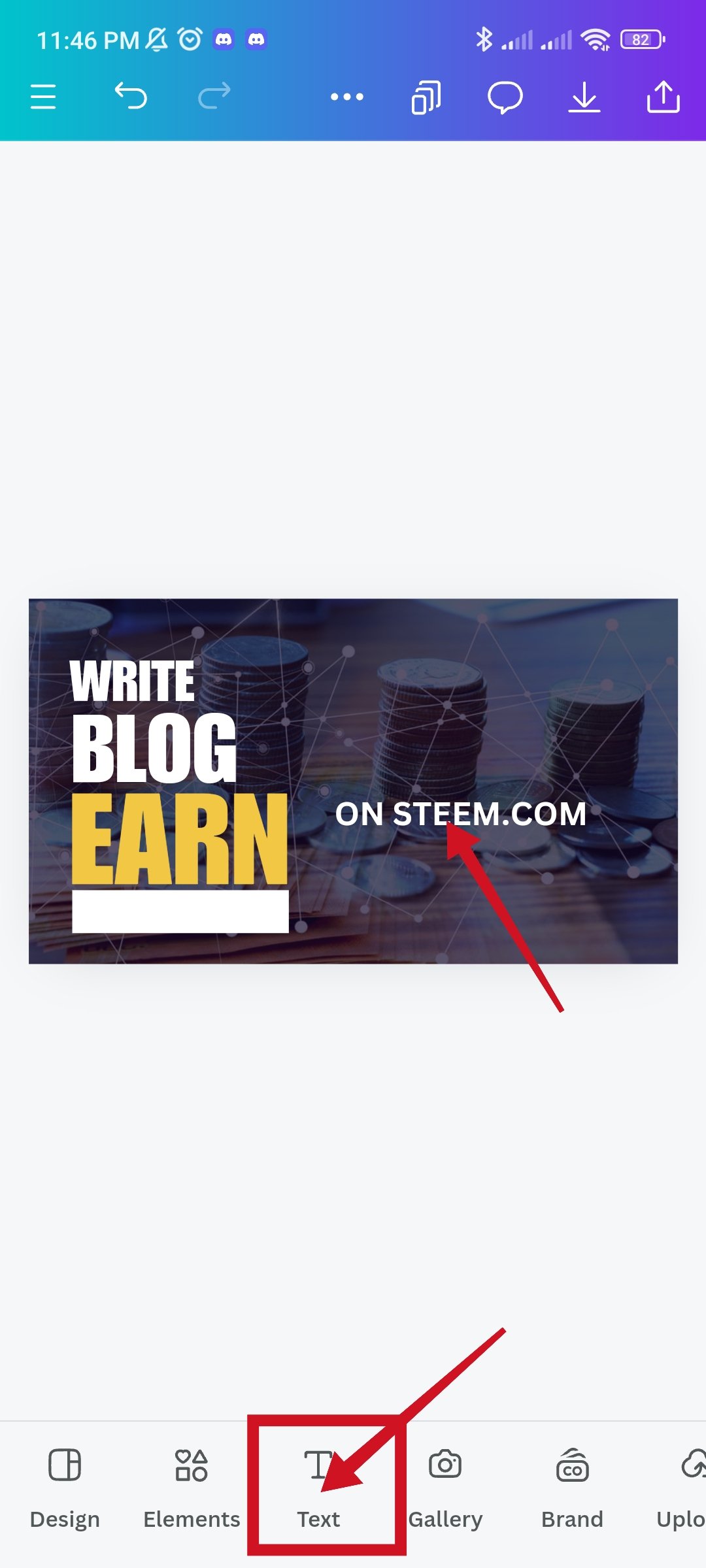
I'll click on Text to enter the title of the template. I find this very important in design. It is through text that a designer communicates with another and expresses the themes of the original content.
 |  |  |
|---|
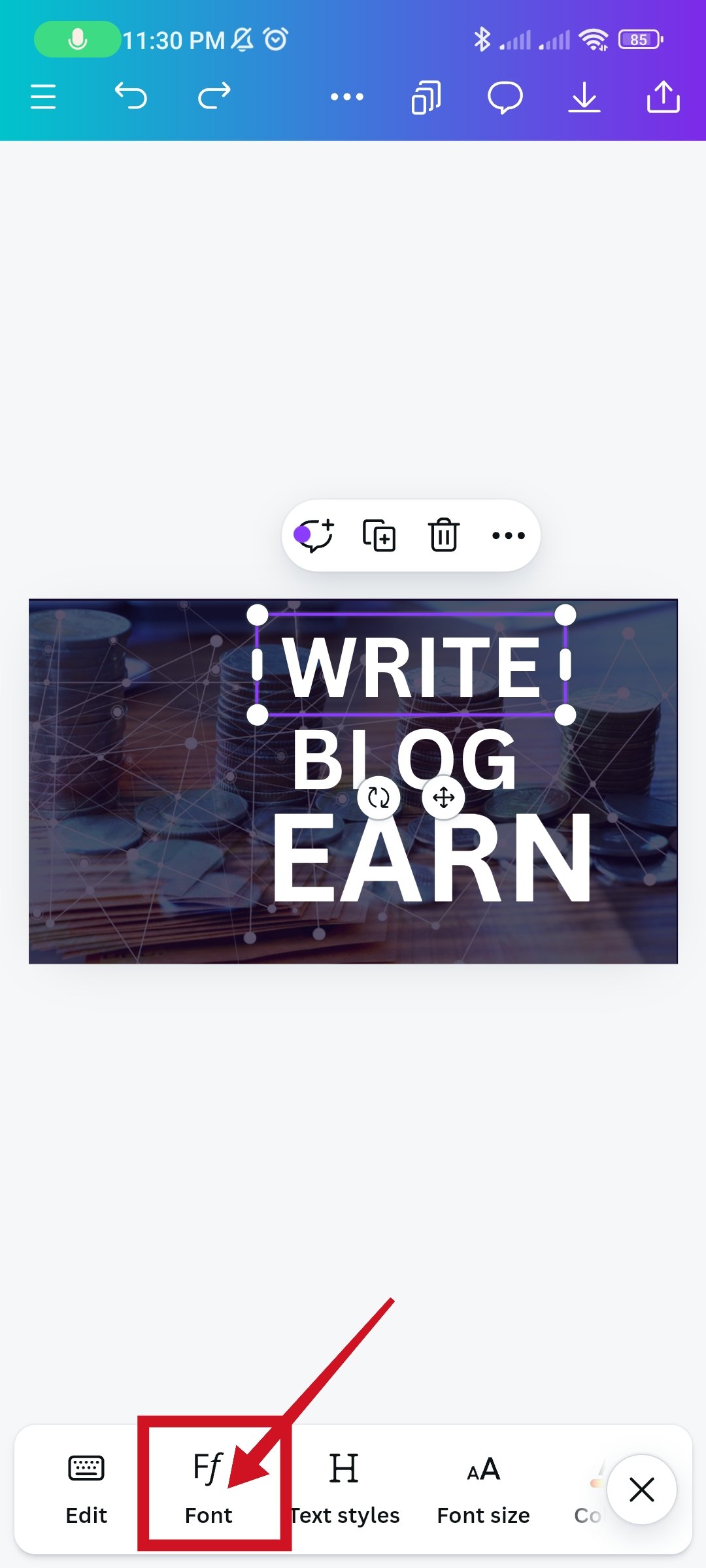
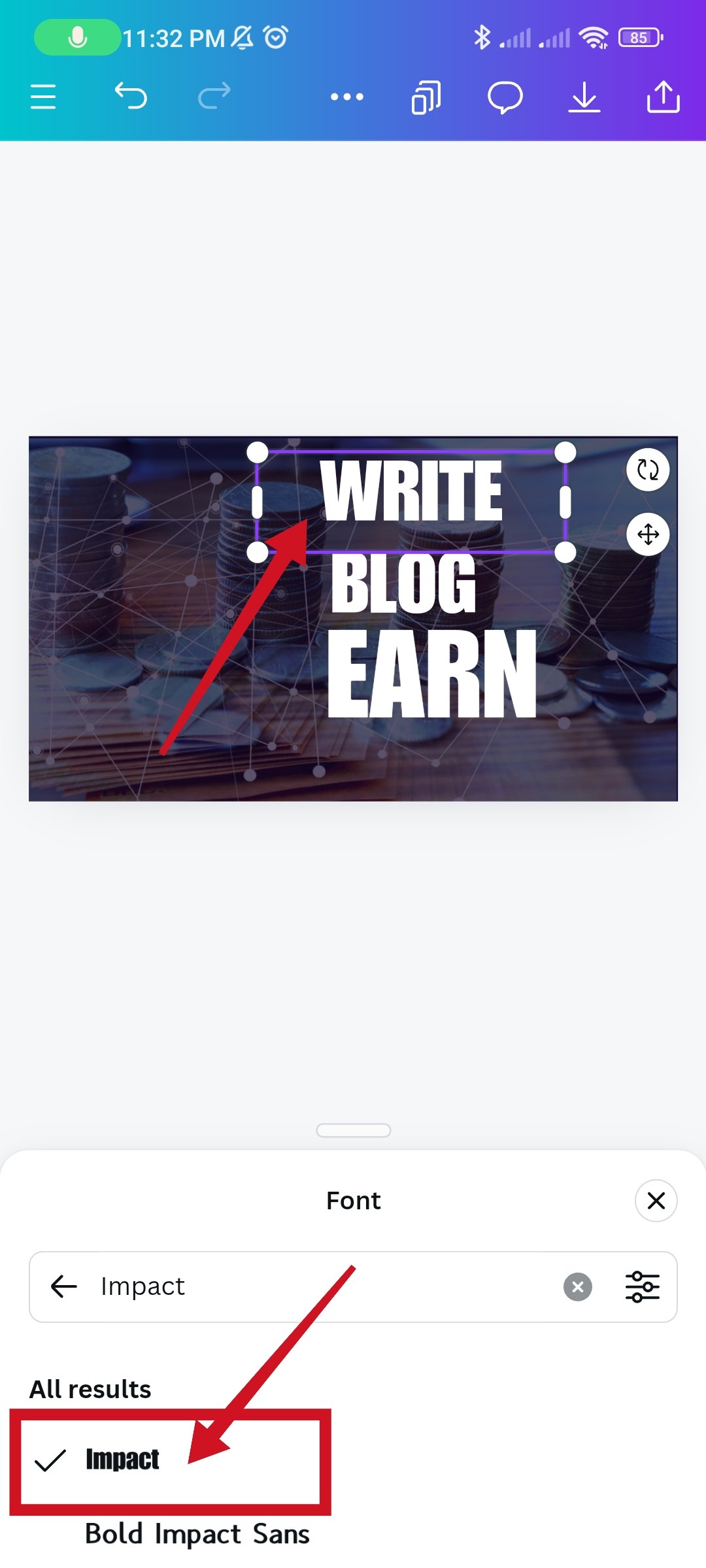
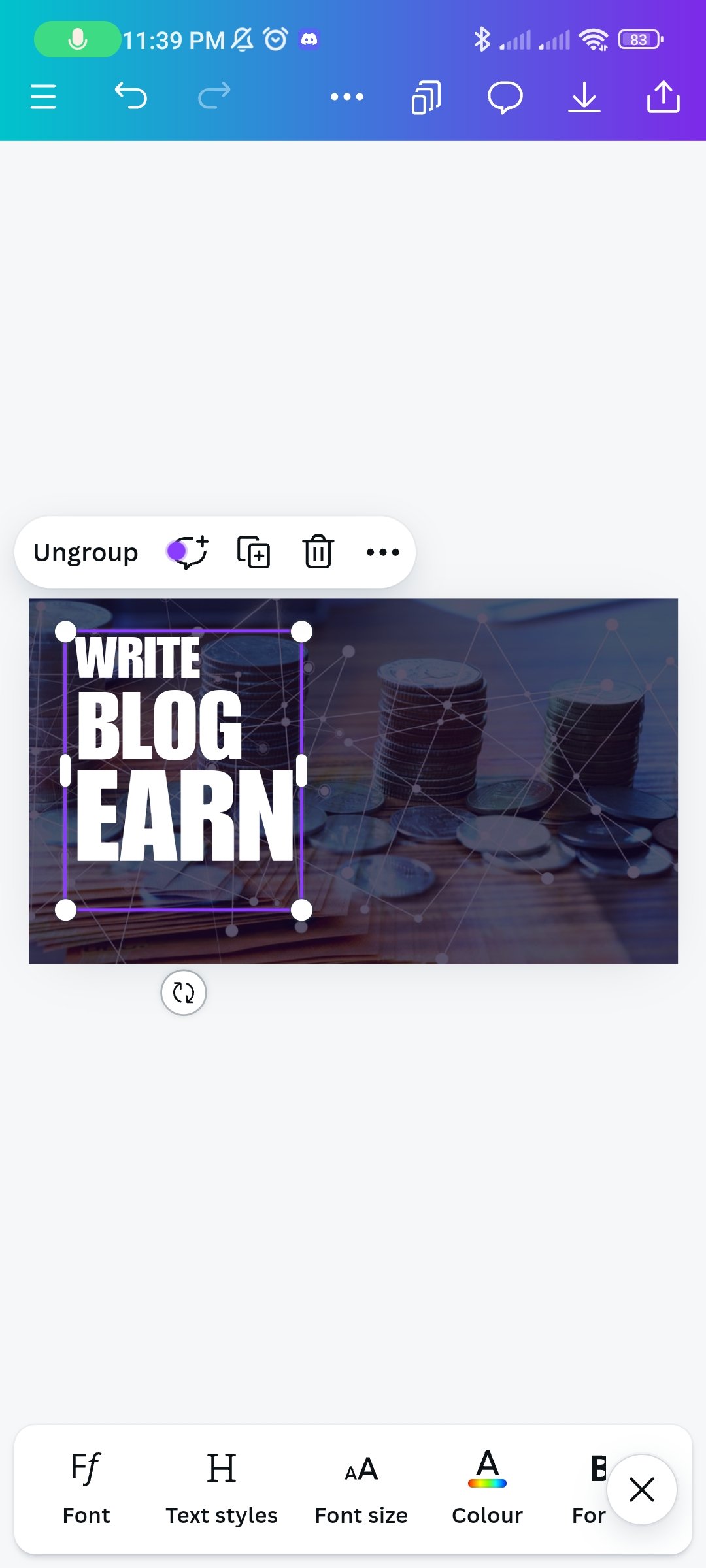
I chose my typeface (Impact) exactly as I saw it and then arranged it to my taste. I have tried to give the original design size. After that I'll group the words by line.
.jpg) | .jpg) | .jpg) |
|---|
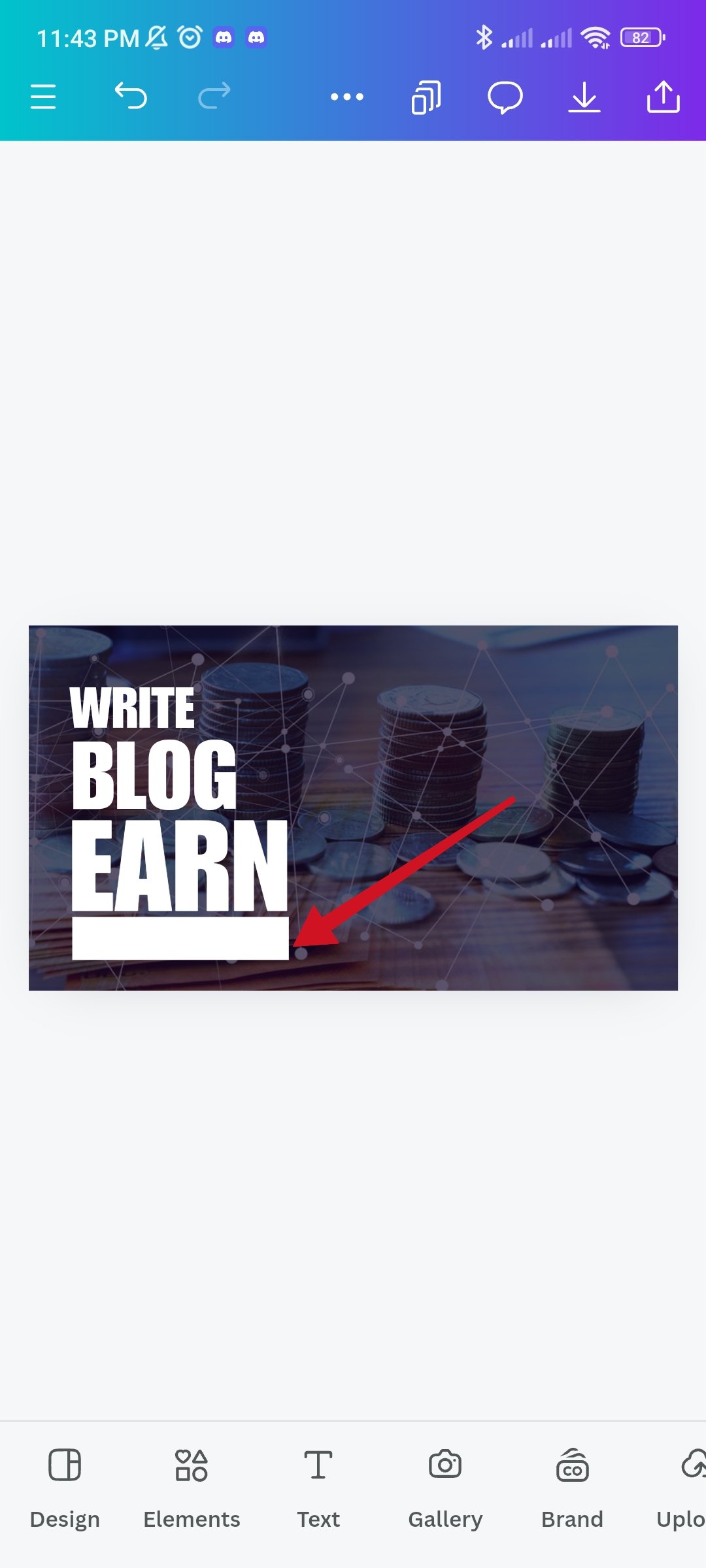
Then I clicked on the element option. From there I selected the square shape and added it to my design. Which we will work on later.
 |  |
|---|
 |  |
|---|
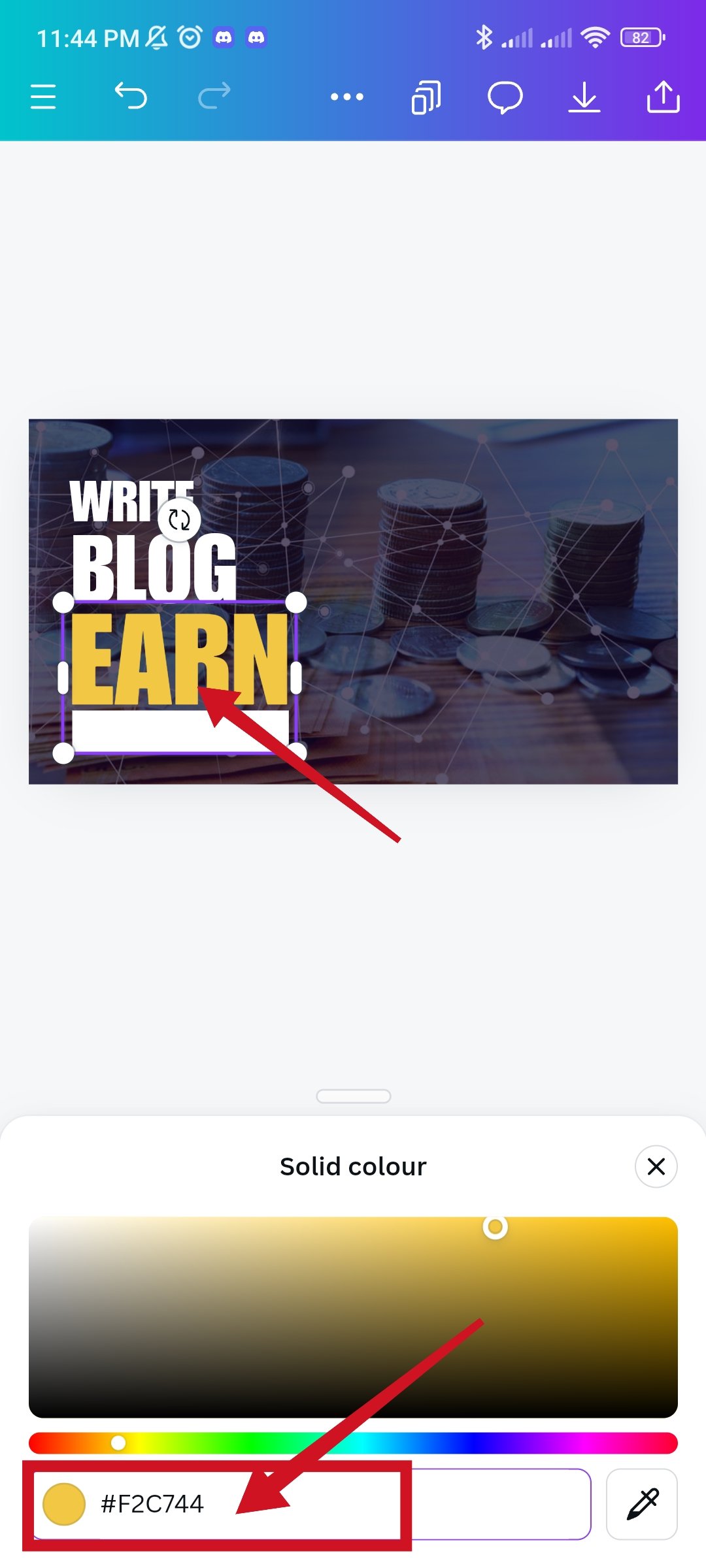
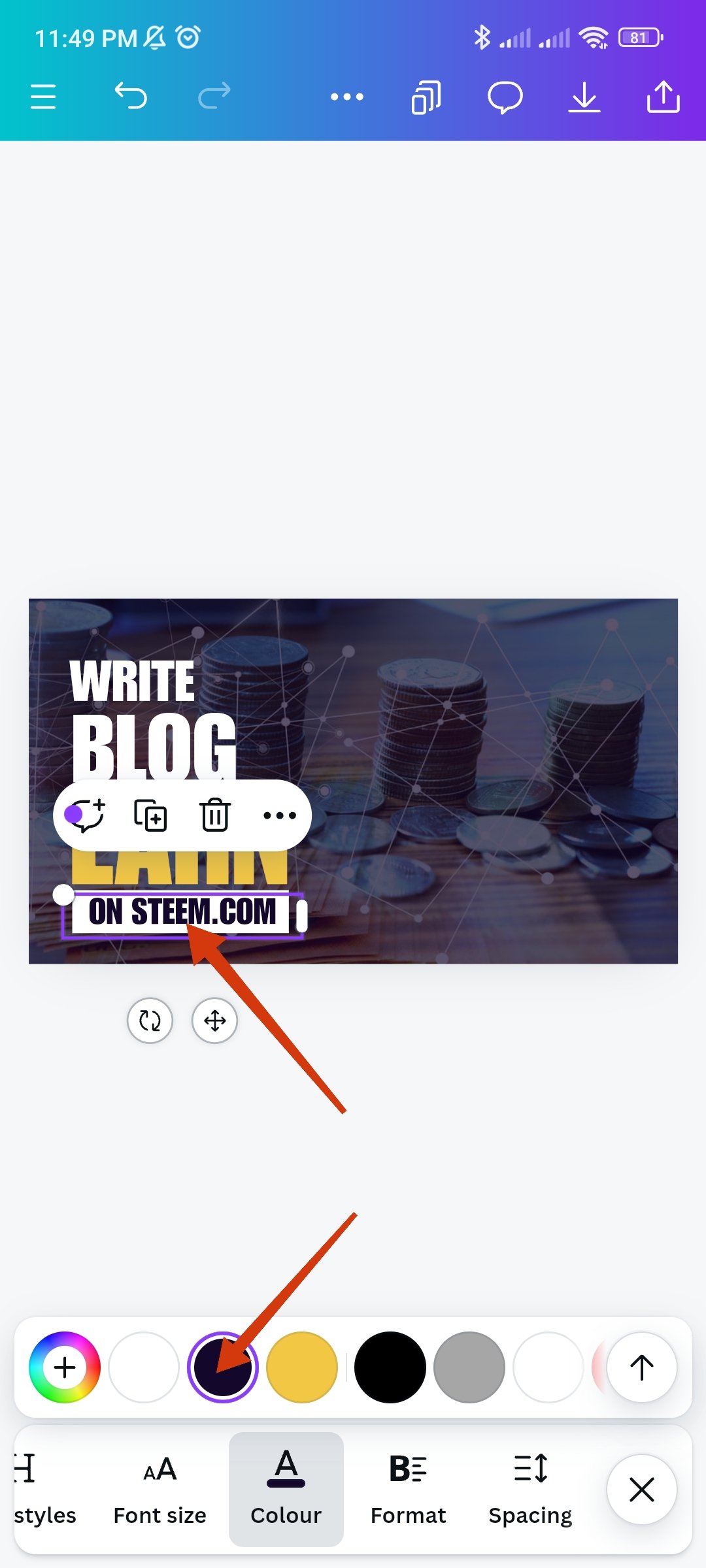
Next I will replace that square shaped box with the word arn shape. To color it white and keep it below income. Then changed the color of Arn. Here I used F2C744 color hex. Then I'll go to my post and write Steemit.com.
 |  |  |
|---|
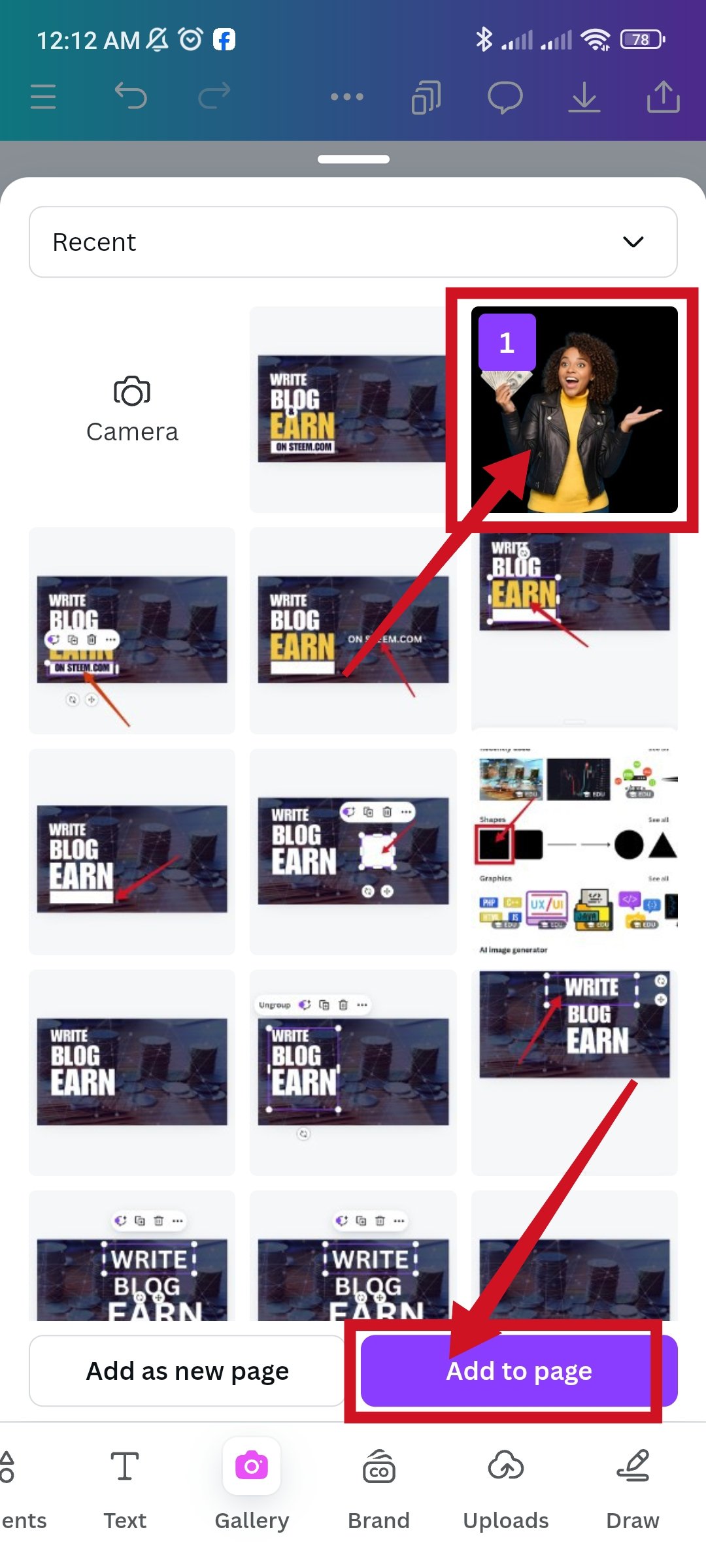
Then with the help of the text I will write in the white circle (&) in the impact font. And with the help of the position option, I will write the blog and put it in the middle of earning. Then click on the upload option. And I had already uploaded the design image so as soon as I clicked on the image, the image would pop up in my template.
 |  |  |
|---|
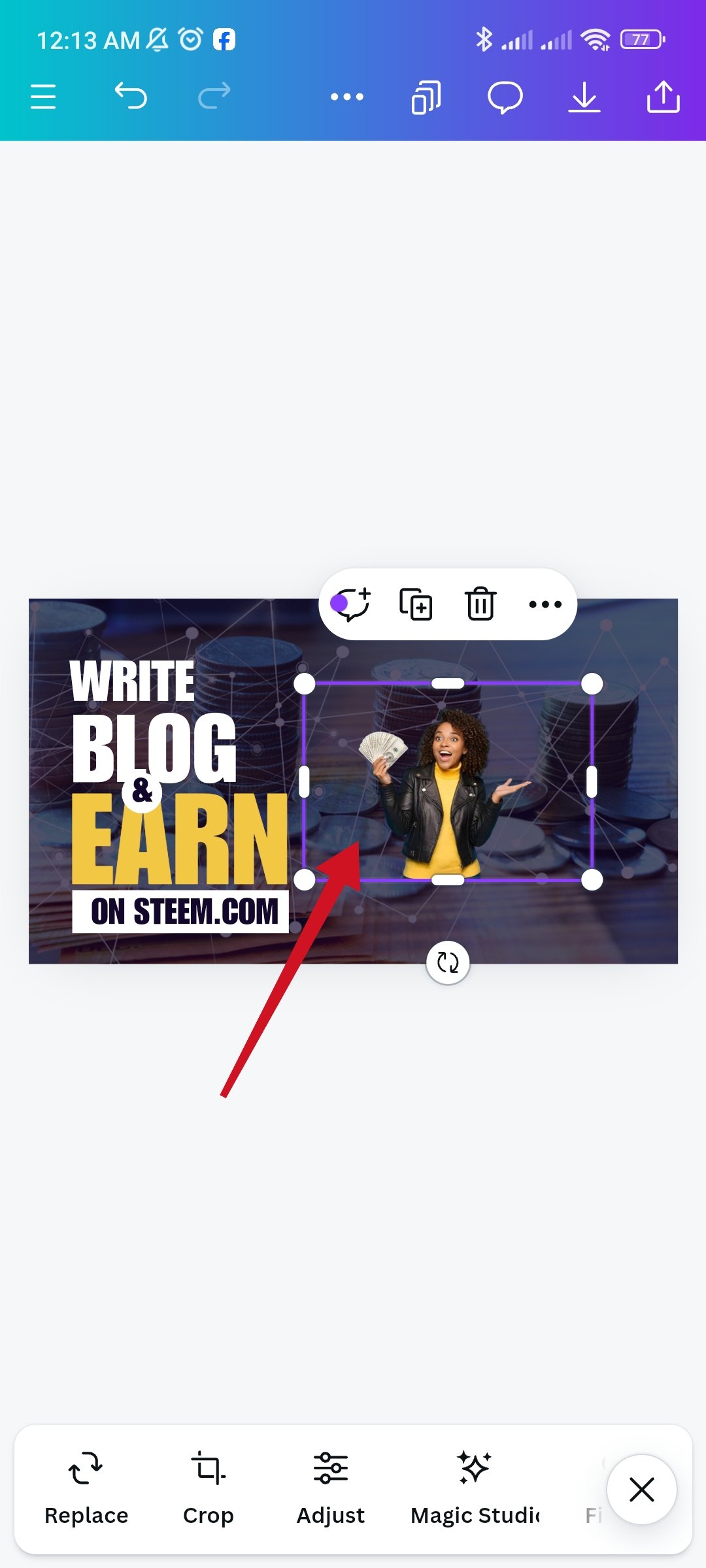
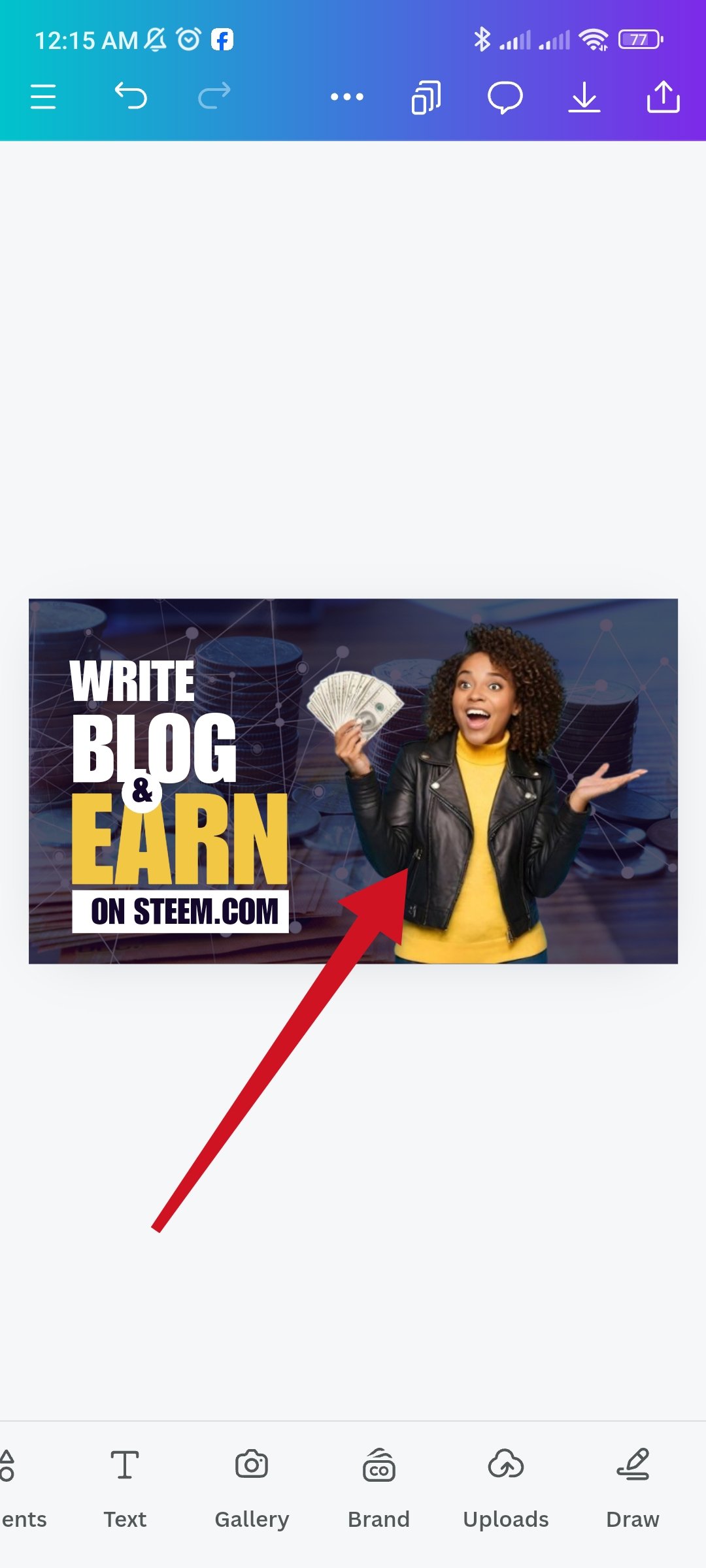
Now I added the image to the design and resized it. Select a shape from the element following the previous process.
 |  |  |
|---|
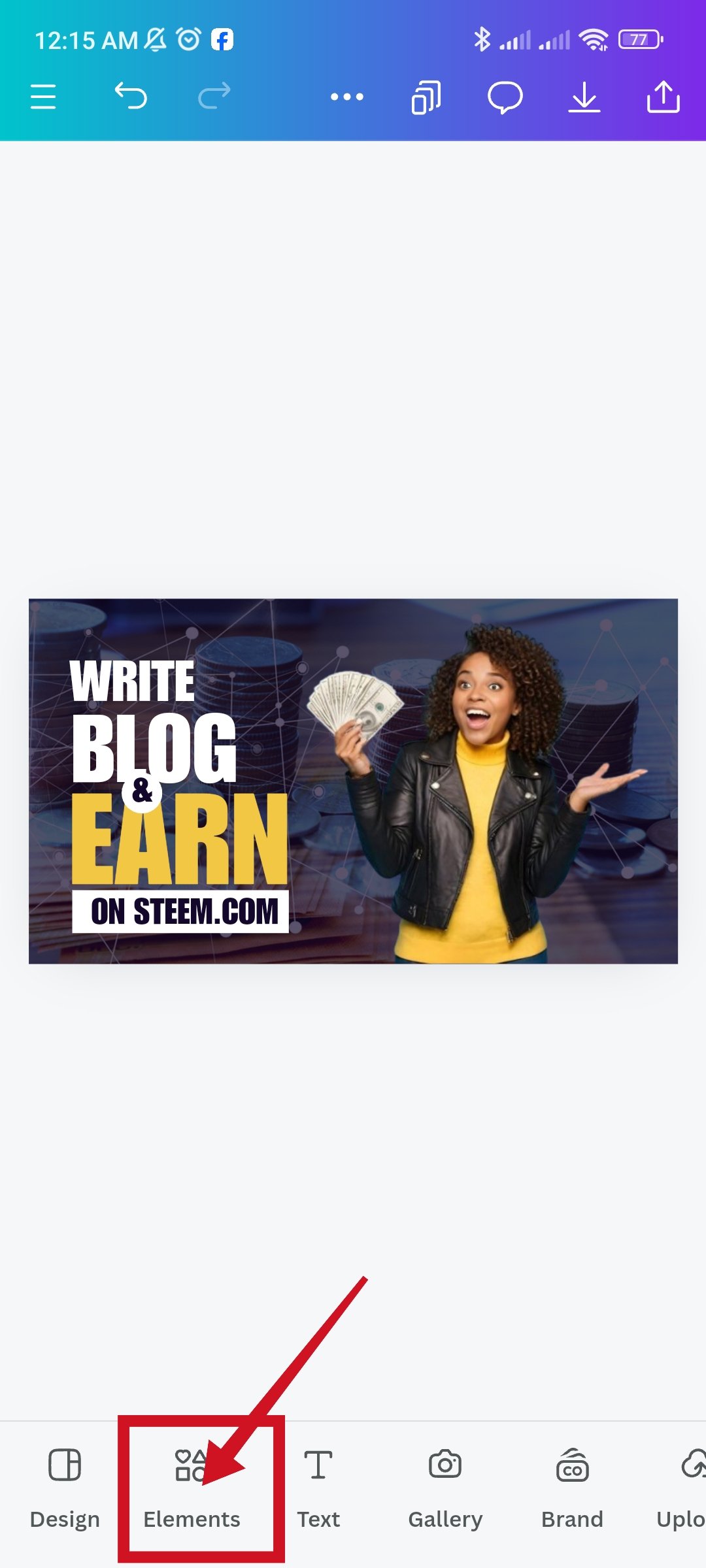
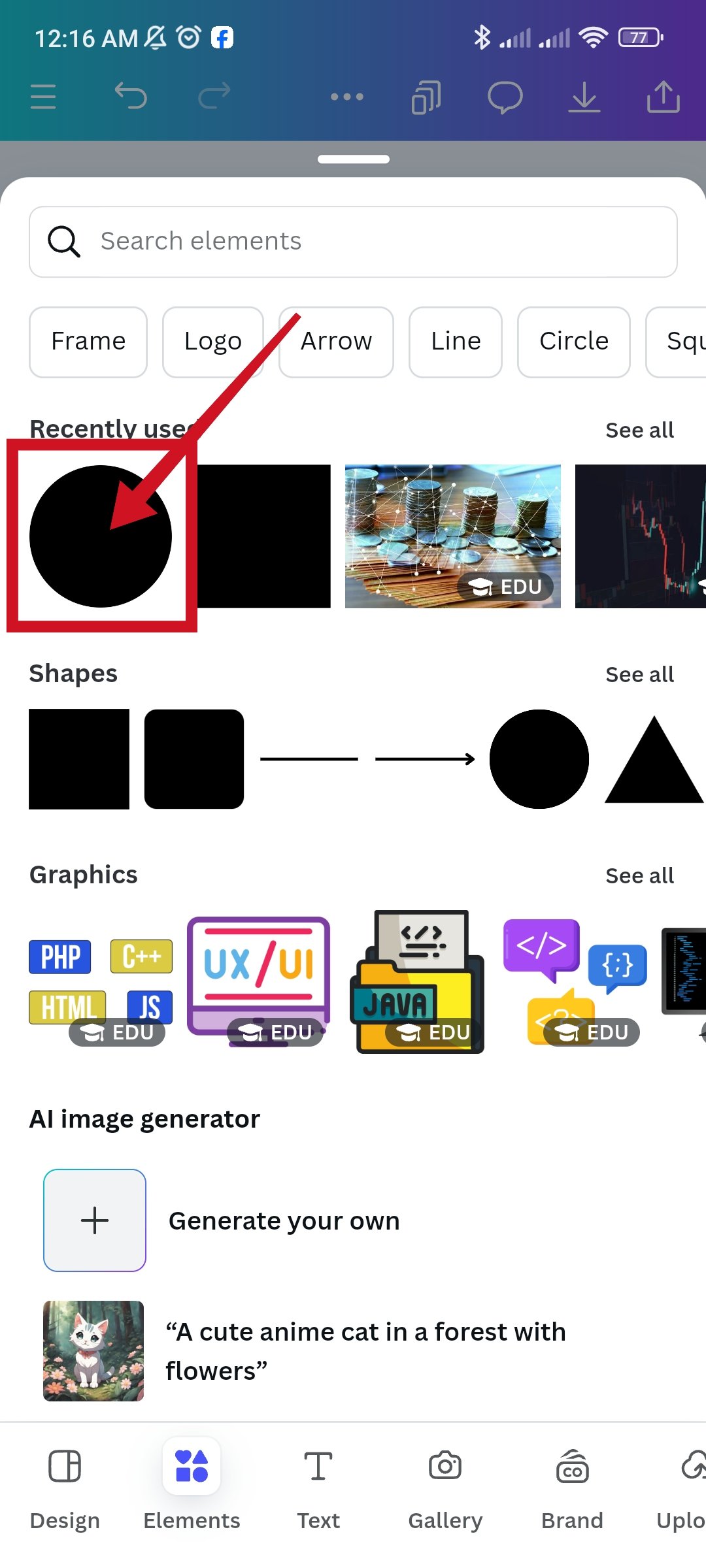
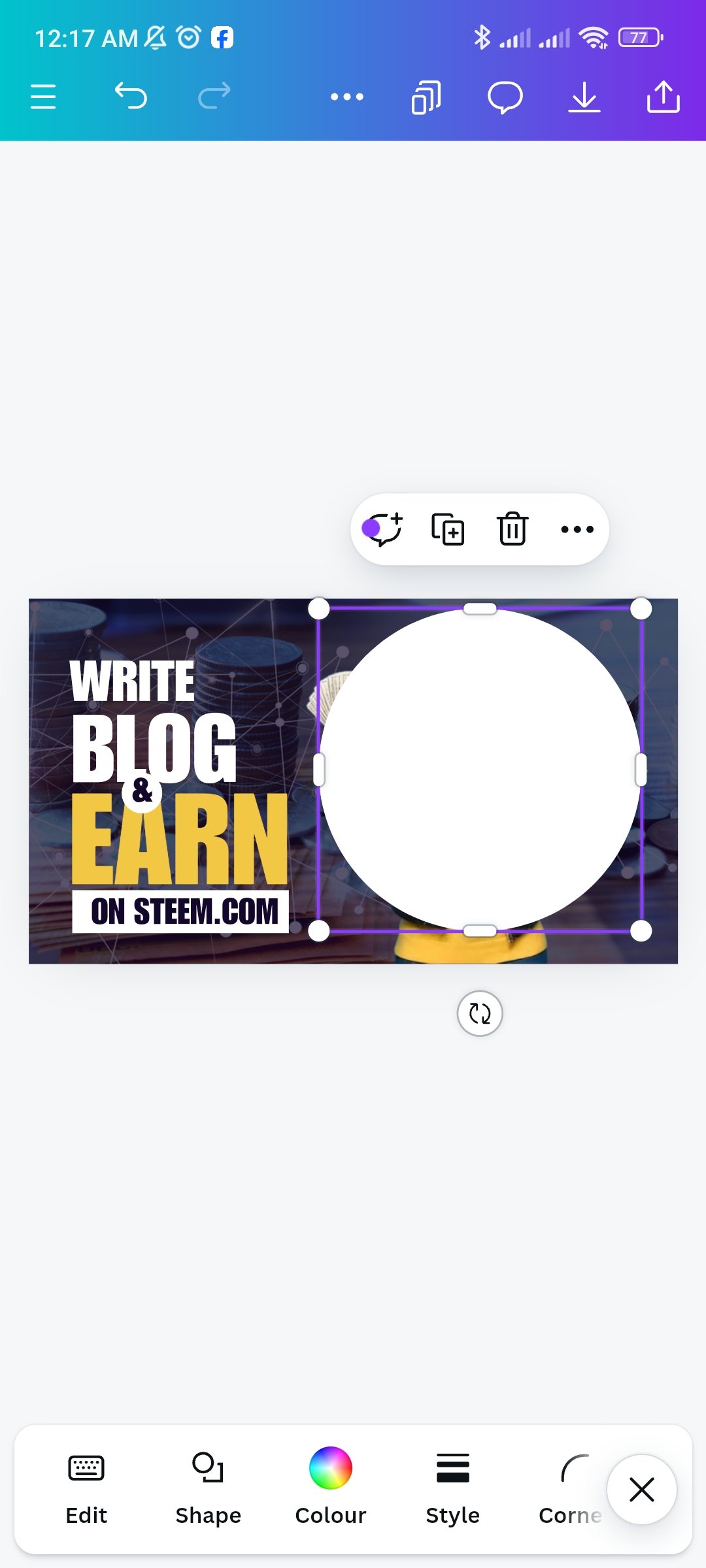
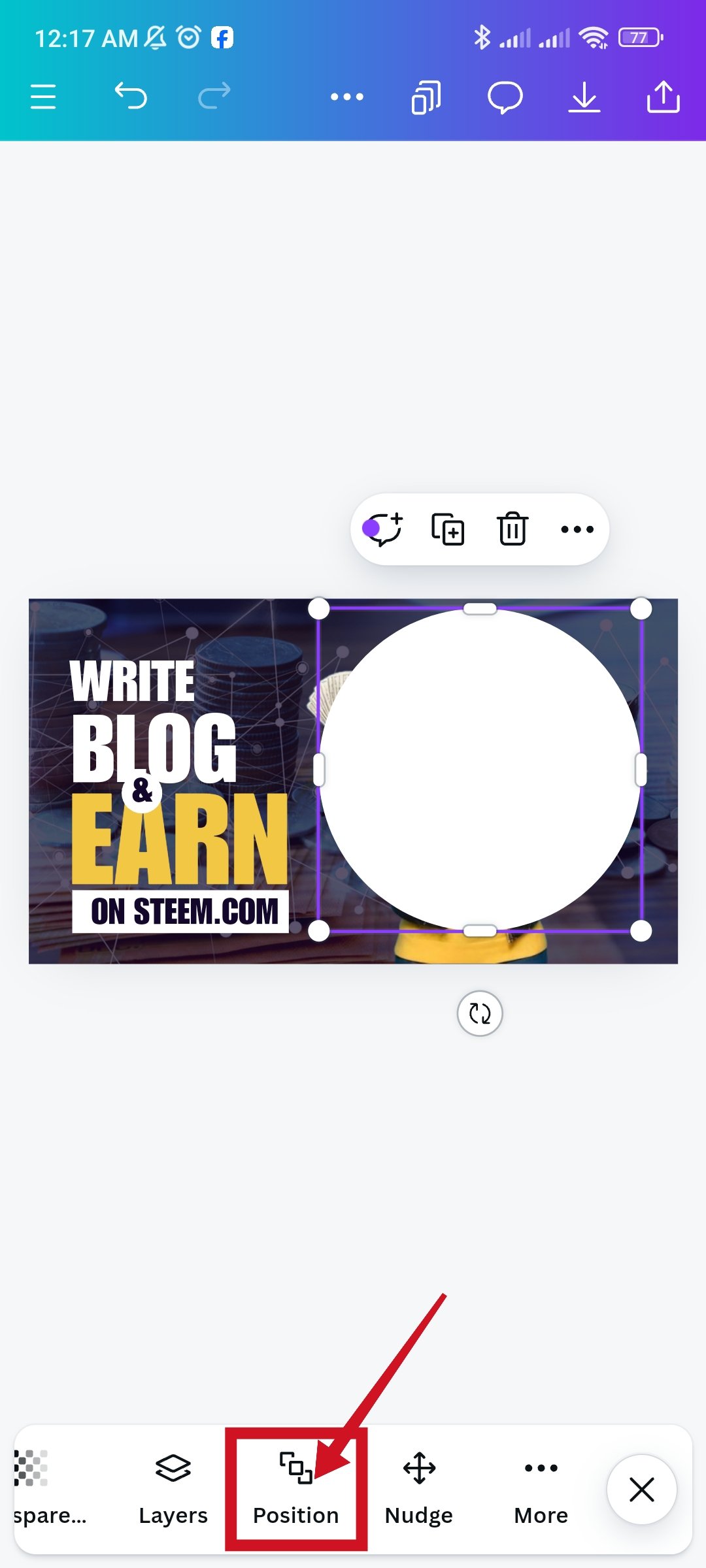
I added a circle shape from Elements to the design. Then increase the size of the circle according to the original design. Then click on position again.
 |  |  |
|---|
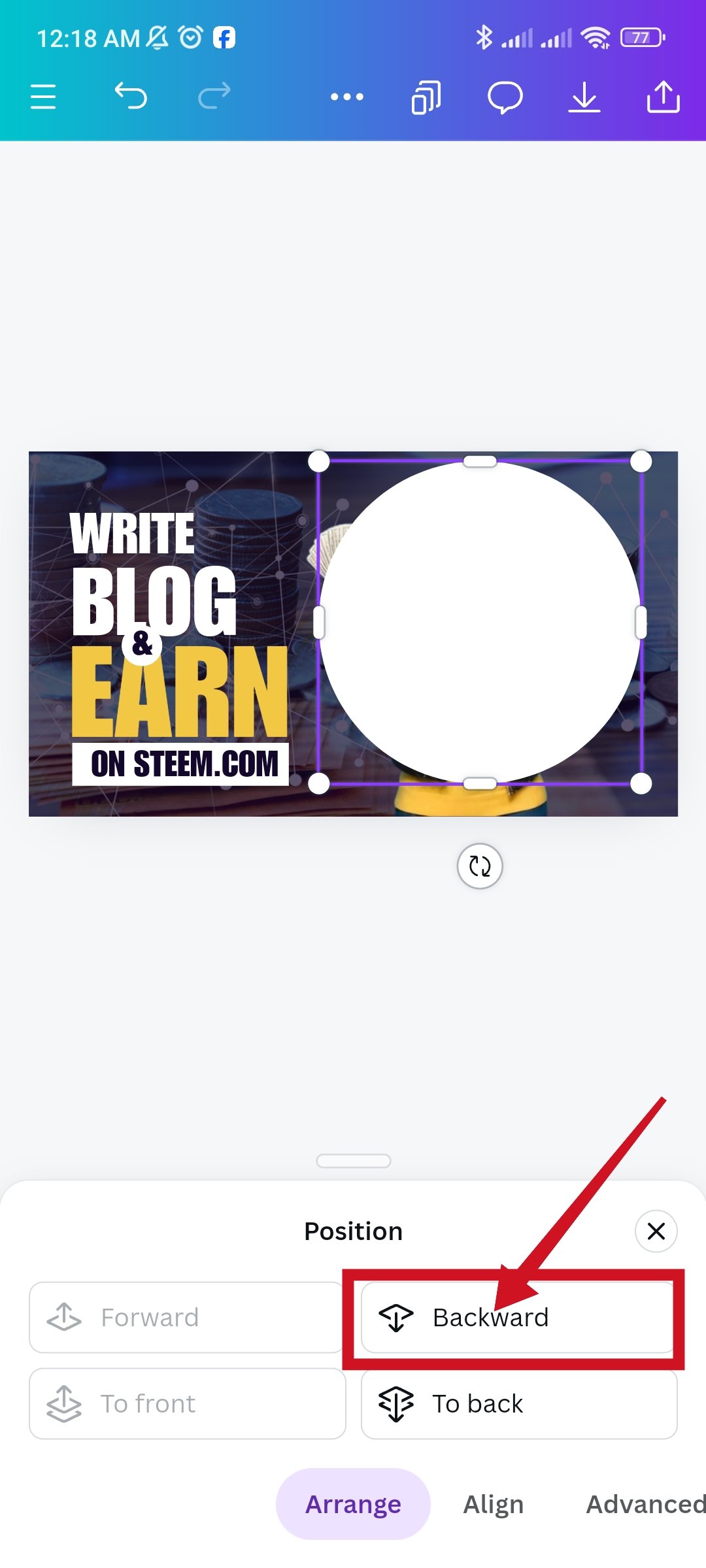
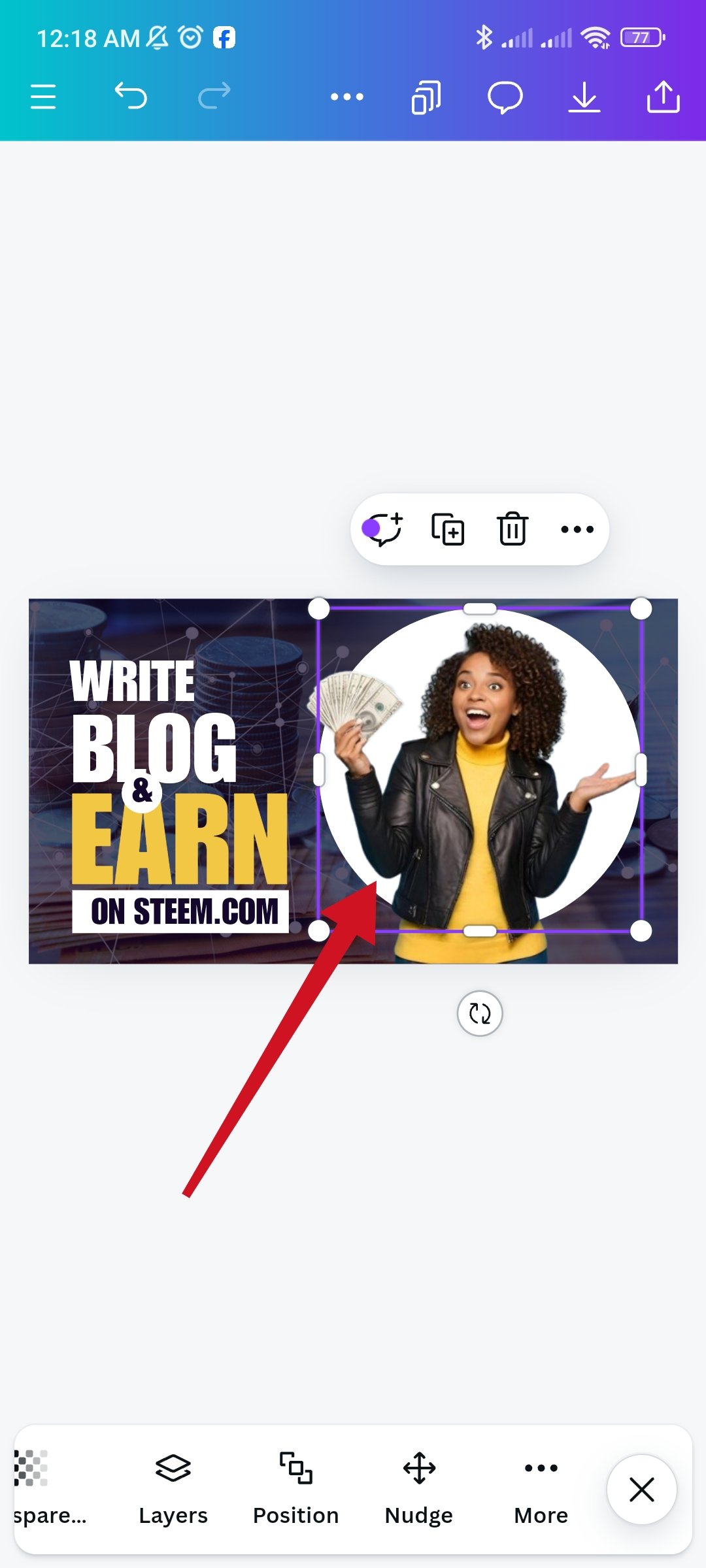
Then increase the size of the circle according to the original design. Then click on position again. Then I click on the layer and place the circle behind the woman. There is also a Backward option to bring the woman forward.

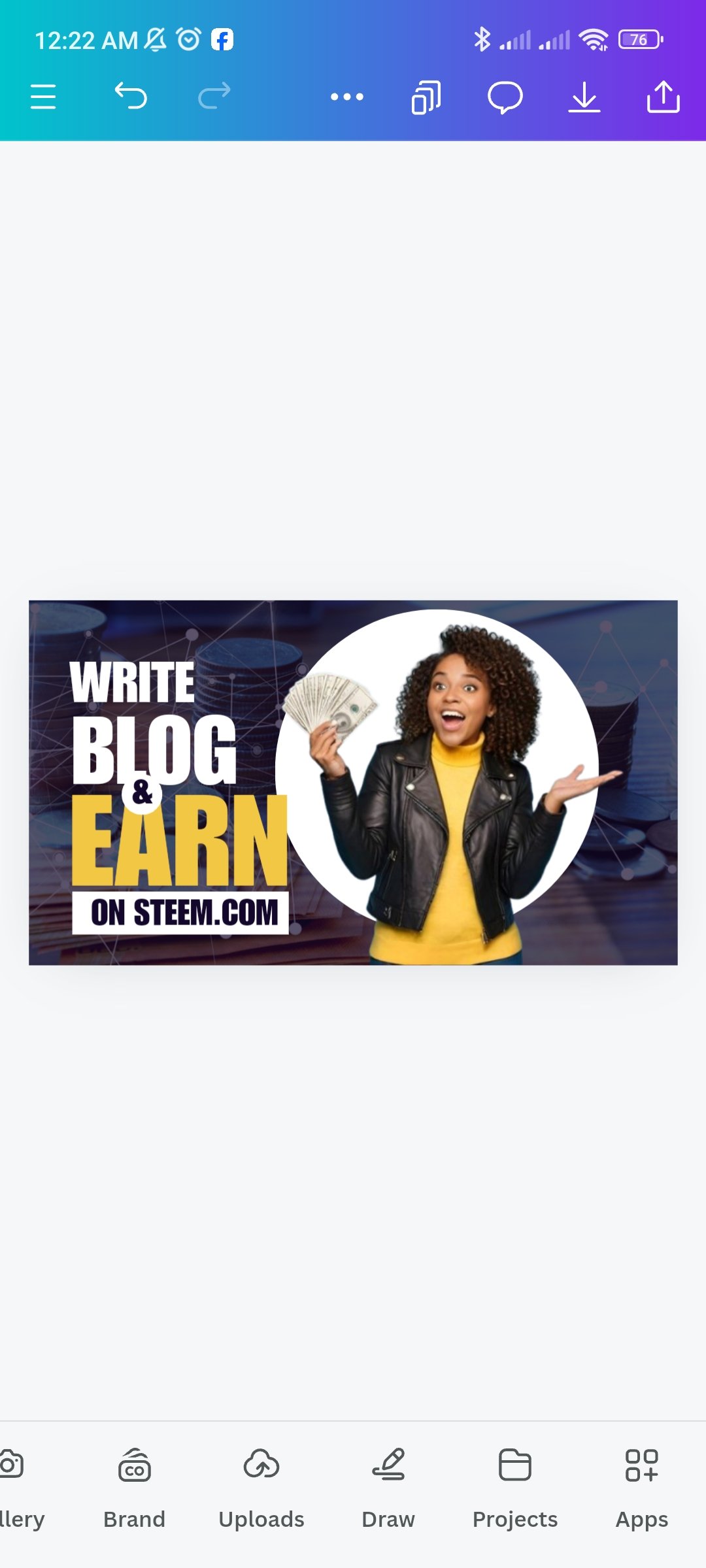
In my last step I reshaped the white circle behind the woman to match the original design. And through this I have completed the practical work of this course. After making the above design I am interested in making another design which I have prepared to dedicate to my teacher.
I would like to invite some of my steemian friends to participate in this challenge. I would like to invite my friends @msharif,@yancar, @mahadisalim, & @mostofajaman to participate in this challenge.

I invite you to support @pennsif and @pennsif.witness to grow across the whole platform through robust communication at all levels and targeted high-yield developments with the resources available.

Click Here
Best Regards
@mueeinislam

Comments