"SEC20/WK2: Colour Theory and Application."
5 comments
Continuamos con las lecciones de Diseño gráfico usando la App de Canva y esta vez estudiaremos la teoría y aplicación del color.
| • Discuta la teoría del color según la forma en que la entiende. |
|---|
La teoría del color es considerada el arte de combinar colores y gamas con el fin de transmitir un mensaje y sea captado por el consumidor final como es la idea original del diseñador. Basado en los colores primarios, se pueden crear tantas combinaciones como sea posible y existe una estructura en la psicología del color que bien vale la pena conocerla para que el mensaje visual que queremos transmitir llegue correcta y oportunamente.
| • Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema. |
|---|
Tomando en cuenta la rueda de colores organizados podremos visualizar los colores análogos y los colores complementarios en esta sección.
- Colores análogos son una secuencia de tres colores que están alineados en el círculo cromático y ellos están estrechamente relacionados.
En este pequeño ejemplo podemos ver que los colores marcados con las flechas, serían colores análogos y el principal de ellos es el que está en medio. Pueden observar los que marqué para la demostración: Verde, amarillo y verde oscuro. El principal de ellos sería el del medio que es el verde.
• Colores complementarios: ellos están opuestos entre si en el círculo cromático pero son ideales para combinar en un diseño porque marcan un contraste interesante visualmente.
Como pueden ver, los colores que se contraponen, se complementan para lograr una combinación ideal visualmente. Yo señalé los colores morado y amarillo.
| • Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva. |
|---|
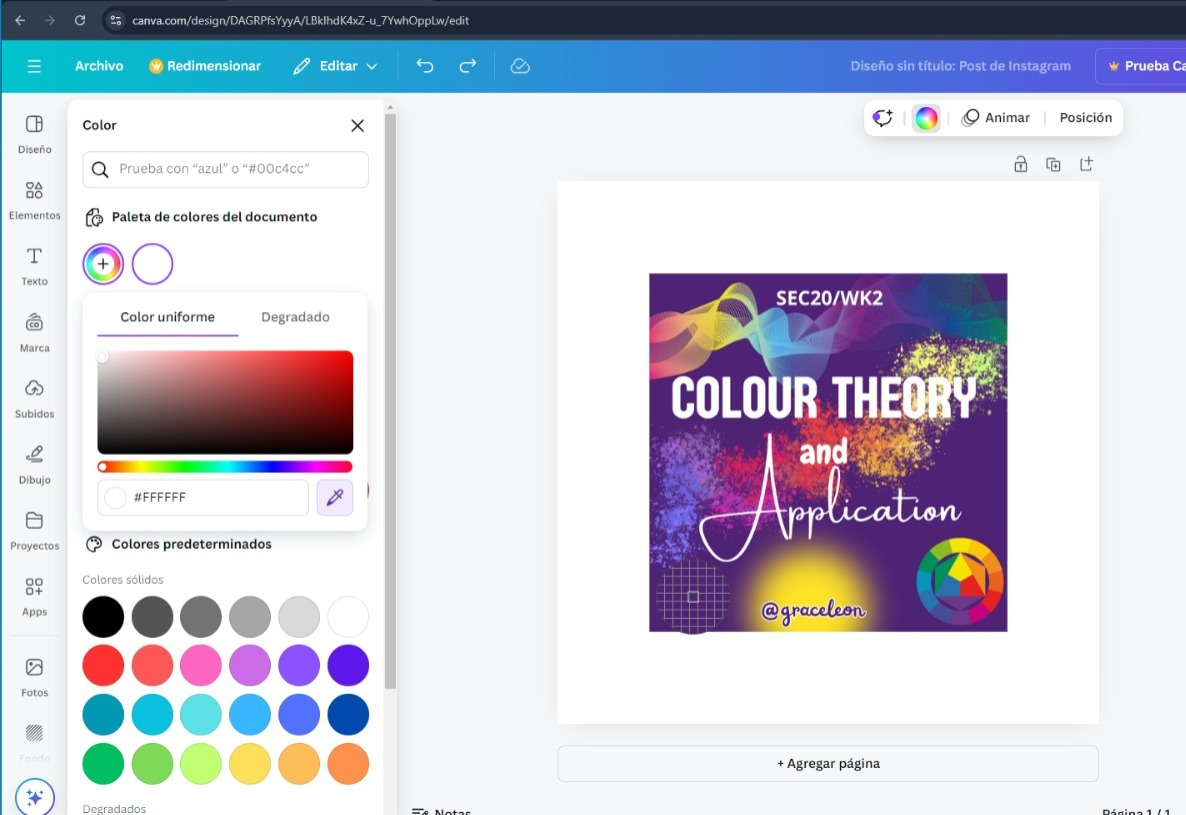
Seguí el patrón de la explicación en la clase del profesor para poder realizar este ejercicio.
 |  |  |
|---|---|---|
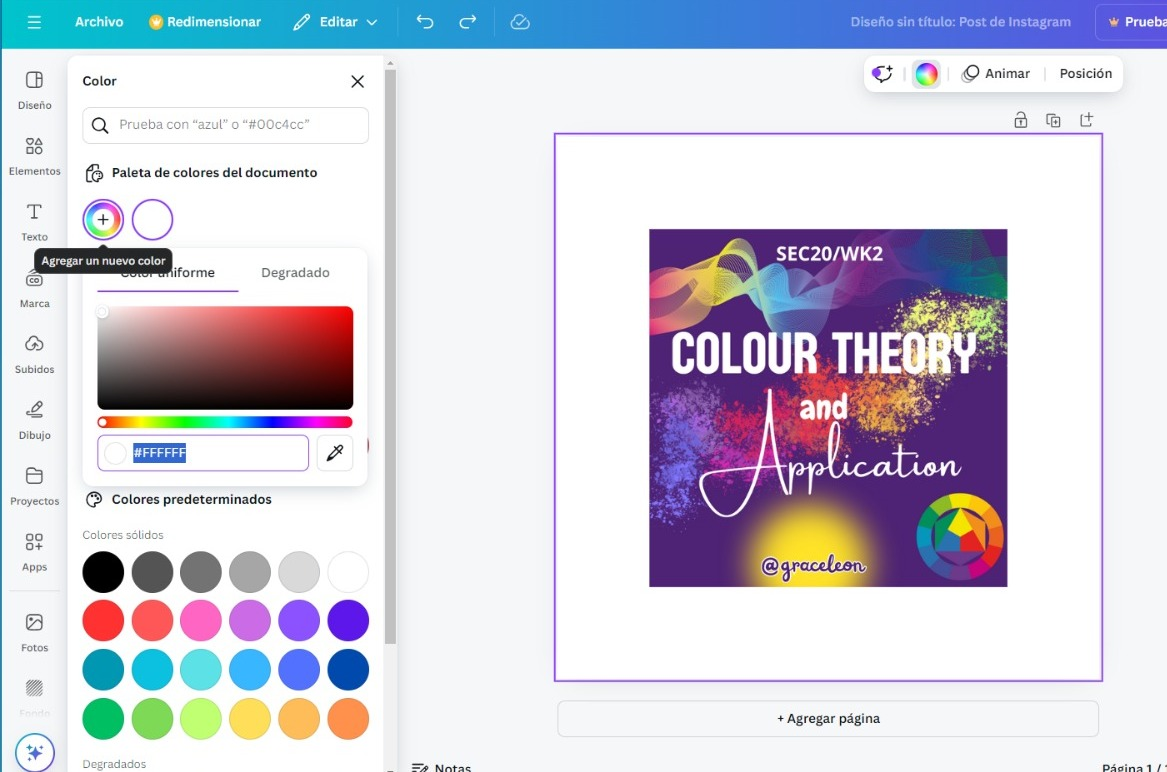
| Abrí un nuevo proyecto y añadí mi último diseño guardado | Lo inserté y procedí a buscar la paleta de colores | En el círcul cromático le di click al gotero de color |
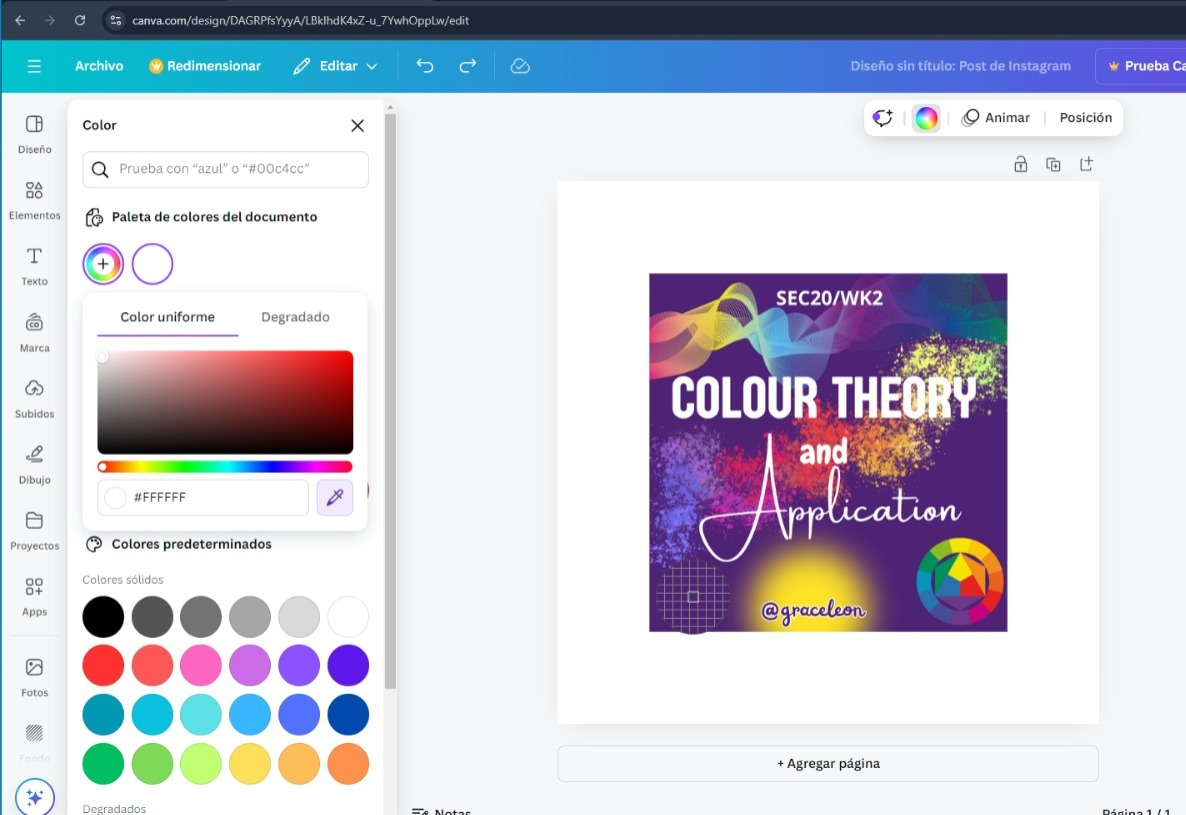
 |  |  |
|---|---|---|
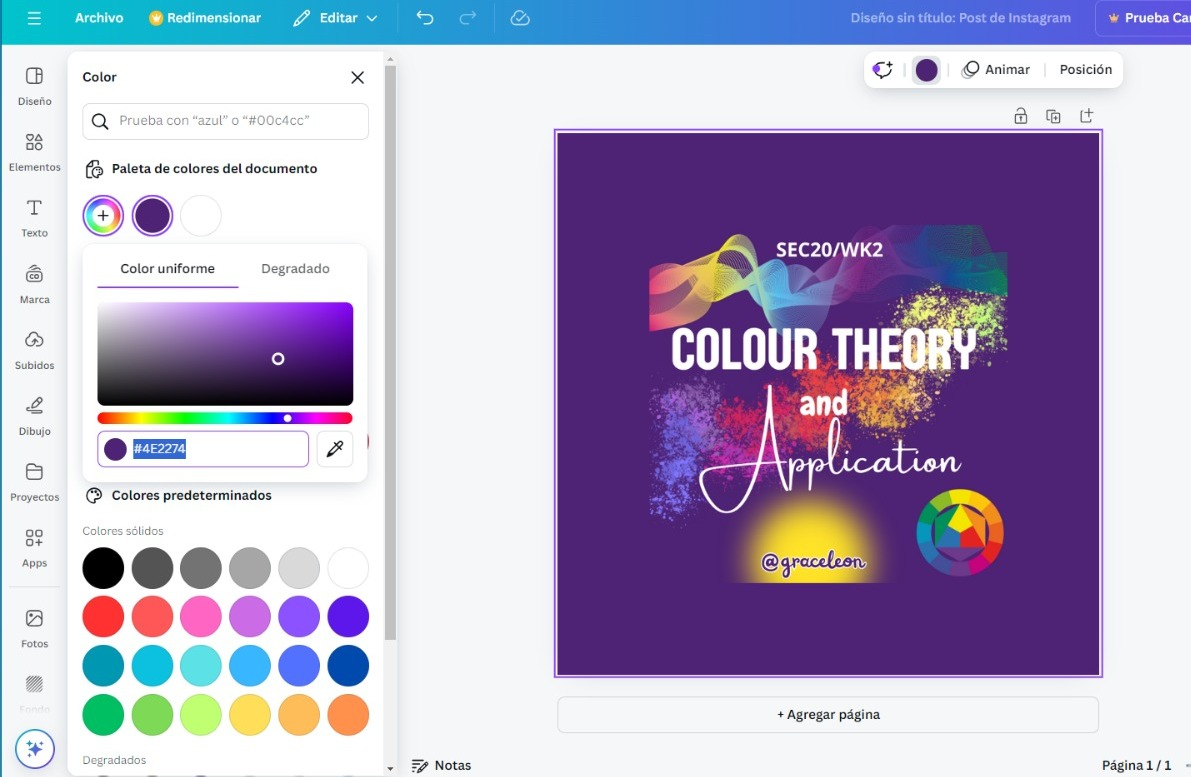
| Aparece un círculo que captará el color que yo quiero hacer énfasis | Escojo el color de fondo y le doy click para que pinte el resto de la página que estaba en blanco | El código hexadecimal del color que escogí es: #4e2274 |
Y como pueden ver, el código hexadecimal del fondo de mi diseño es #4e2274. Lo hice así a propósito para imitar la combinación de colores usada por el profesor de la clase.
| • Finalmente, demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación. |
|---|
Antes de iniciar a obtener los colores hexadecimales; comienzo escogiendo una hoja de diseño de tamaño 1080*1080 que es la que hemos venido trabajando en el curso y allí me dispongo a hacer buscar cada código hexadecimal propuesto.
a.#f3ca20

Capture del proceso de colocar el código hexadecimal #f3ca20
b.#000000

Capture del proceso de colocar el código hexadecimal #000000
b.#ef9d10f

Capture del proceso de colocar el código hexadecimal #ef9d10f
Así culminamos la lección de hoy de la teoría del color y su aplicación. Espero haber completado las exigencias de la tarea con éxito y agradecida por la atención prestada.
Quiero invitar a participar a mis amigos @ciru2014, @noelisdc y @bellana en el "SEC20/WK2: Teoría y aplicación del color".




Comments