我做的第二个谷歌插件:将docx文档转换成markdown
0 comments
今天晚上做了这次破局以来的第二个谷歌插件,做了个可以将docx文档转换成markdown格式的插件。我想,在提交给人工智能修改我的文件的时候,免费版有些时候上传文件失败,,可以用markdown格式给他。不过,也花了一个多小时,纠错了几次。
经过:
首先找kimi提示词大师写提示词:其实重点是我忘记了这句话:manifest_version: 3。其他的都不重要。
(略)
首先,我们创建基本的项目结构:
project/
├── manifest.json
├── popup/
│ ├── popup.html
│ ├── popup.css
│ └── popup.js
├── lib/
│ └── mammoth.browser.min.js
└── icons/
├── icon16.png
├── icon48.png
└── icon128.png
然后自动创建了所有的文件,除了icon文件。
这个插件使用了mammoth.js库来处理Word文档的转换。您需要从 https://github.com/mwilliamson/mammoth.js 下载mammoth.browser.min.js 文件并放在lib目录下。
我没有找到下载文件,所以询问还有什么办法,同时提出要求。
一定要输出Markdown格式,请告诉我如何安装各种第三方库好了,另外,最好能离线使用。请做出修改。
cursor:
我将帮您设置一个使用npm和webpack的项目结构,这样可以正确管理依赖并支持离线使用。首先初始化npm项目并安装必要的依赖:
修改项目结构:
project/
├── manifest.json
├── package.json
├── webpack.config.js
├── src/
│ └── popup.js
└── popup/
├── dist/
│ └── bundle.js (将由webpack生成)
├── popup.html
└── popup.css
安装依赖:npm install
构建项目:npm run build
在project目录下执行才可以。手动建立文件夹,确保popup/dist目录存在
我运行上面第一个命令行失败。告诉cursor。
cursor:
因为网络连接问题,无法连接到 npm 官方仓库。在中国大陆访问 npm 可能会比较慢或不稳定。我们可以通过以下几种方式解决:
使用淘宝的 npm 镜像源(推荐)。可以通过以下命令设置
# 设置淘宝镜像源
npm config set registry https://registry.npmmirror.com
# 然后再次尝试安装
npm install
如果还遇到问题,可以尝试:
清除 npm 缓存后重试:
npm cache clean --force
npm install
首先需要删除原来的 popup/popup.js,因为我们现在使用的是打包后的 bundle.js
manifest.json 需要更新以确保安全策略正确:
在使用插件时,可以通过以下步骤调试:
在 Chrome 中打开插件的 popup 页面(点击右键)
右键点击插件弹出窗口
选择"检查"打开开发者工具
查看控制台输出的日志信息
运行没有反应,调试
console报错:Uncaught TypeError: TurndownService is not a constructor
检查一下 webpack 的配置和构建过程。
修改 webpack.config.js:
# 1. 删除之前的构建文件
del /F /Q popup\dist\* # Windows
# 2. 删除 node_modules
rd /s /q node_modules # Windows
# 3. 清除 npm 缓存
npm cache clean --force
# 4. 重新安装依赖
npm install
# 5. 重新构建
npm run build
cursor
无法处理 .doc 文件:mammoth.js 主要用于处理 .docx 文件,而 .doc 文件格式较老,通常需要其他库来处理。mammoth.js 不支持 .doc 文件。
由于 mammoth.js 不支持 .doc 文件,你可以考虑使用其他库来处理 .doc 文件,比如 unoconv 或 libreoffice 来将 .doc 转换为 .docx,然后再使用 mammoth.js 进行处理。
如果你需要在浏览器中处理 .doc 文件,可能需要使用 WebAssembly 版本的 LibreOffice 或者其他在线服务来进行转换。
我放弃了doc格式。
由于 mammoth.js 不支持 .doc 文件,你可以考虑使用其他库来处理 .doc 文件,比如 unoconv 或 libreoffice 来将 .doc 转换为 .docx,然后再使用 mammoth.js 进行处理。
如果你需要在浏览器中处理 .doc 文件,可能需要使用 WebAssembly 版本的 LibreOffice 或者其他在线服务来进行转换。
为了测试,我用人工智能生成了多样的markdown格式文件进行测试,基本上能用了。有些特殊一点的转换不太好,也没有关系。
再要求补充功能
除了下载为md格式文件,补充一个下载为text文件的选项和复制选项。因为我经常用来复制给人工智能问答使用。
cursor
为了满足你的需求,我们可以在插件中添加下载为文本文件的功能和复制到剪贴板的功能。以下是如何实现这些功能的步骤:
修改 popup.html
在按钮组中添加两个新按钮:一个用于下载文本文件,另一个用于复制到剪贴板。
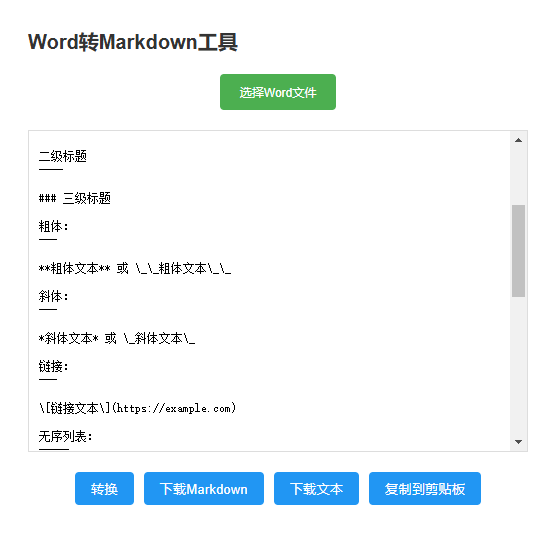
我的谷歌插件运行结果截图:

Comments