SLC 21/WK4: Mockups in Design and Application
0 comments

Hello friends and welcome to my article in SLC 21/WK4 in this great challenge I would be putting out my best in answering and performing required tasks needed of me.
In lesson, about mockups its been interesting because it opens the mind to variety of ideas which is not easily seen. From lesson it is extensively taught and I would be glad to share my thoughts. Mockups is detailed preview of drafts version of something not built yet. It is used by design, architecture, product development, industries, test design, just to mention a few. Special types of mock-ups would be;
Interactive Mock-ups:
These types of mock-ups allow user experience to be appreciated, allowing user click and feel the flow of design. A good analogy would be sliding through different items on a digital screen, feeing the warmth and beauty of technology.
3D Mock-ups:
The mock-ups use three dimensional representation for products using special software to create 3D model of various products, showing various angles and silhouette, creating a virtual version of products for the beauty of the eyes to behold.
Device Mock-ups:
They showcase how a product will look on different devices, such as a smartphone or tablet, making them an integral part of website and app design projects. Importantly, you can use them in user testing to get feedback on how users interact with the design on different devices.
 source source |
|---|
Static Mock-ups:
This are fixed designs which doesn't change or move, just like printed posters, advertising events, showing design without interactions. A good analogy would be brochures, visual ideas of final products while letting the viewer interact cohesively with products.
Dynamic Mock-ups:
These include animations which could be created using Adobe, to show an app transition between screen making it look like watching a movie in app in action.
Web and App Mock-ups:
Web and App mock-ups are used in visualizing how a website or mobile application appear showing layouts, buttons and special designs.
Print Mock-ups:
These are used to showcase design for printed materials such as business cards and posters giving designers view of how it looks when printed.
Mock-ups are special tools for promoting brand or products for special reasons, these reasons would most likely be;
Mock-ups aids designers provide clear visual design of what designs would be best suiting. In other words it aids customers understand design features, parameters and avenue of handling them through special prototypes before its actually made.
The Mock-ups creates room for the brad owners to feel what the public have to say as regarding the mock-ups. They tend to give chances for people to err their views, thoughts and feelings suggesting changes before it could be implemented.
These mock-ups could be used as an avenue for advertisement, commercial purposes, attracting clients to the brand, creating awareness on social media platforms , thus creating a buzz, making it moe exciting and appealing to specific audience.
These mock-ups are quite cheaper than actual products in other words they are conservative to the public enhancing the people save up while providing top notch services through the great avenue.
Mock-ups indeed enhances the scaling up of these brand quickly, it could aid reinforcing brands appearance, popularity and alot of other unique features in the brand , thus making it more visible and recognizable to the people.
Last week practical, I made two different logos and would be using one of the logos I made to perform this task. I would be using the Emporium brand for the T-shirt branding to do it exactly.
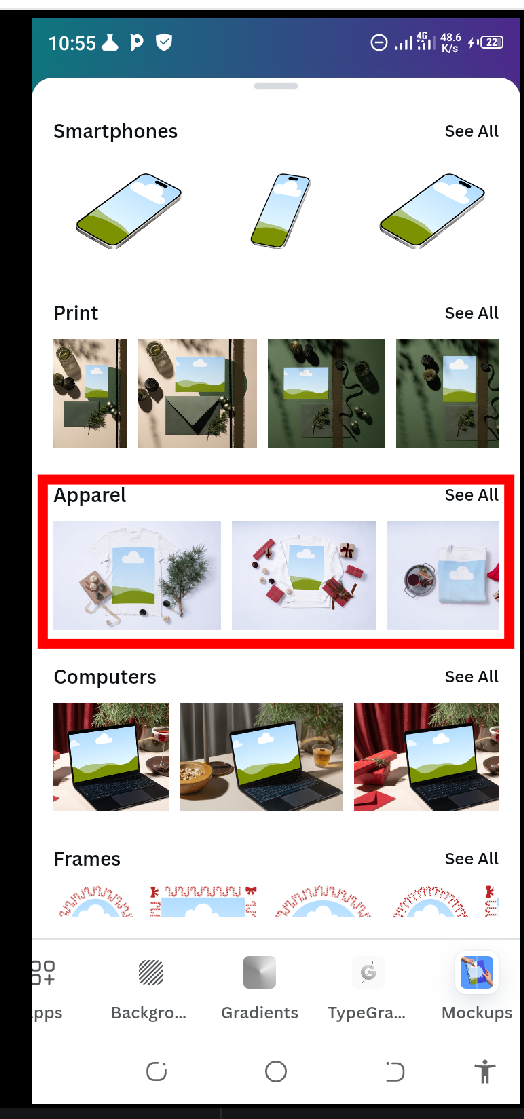
I opened the canva app , clicked on apps, sought for mock-ups and brought out results to different kinds and I chose the one I needed.
 |  |
|---|
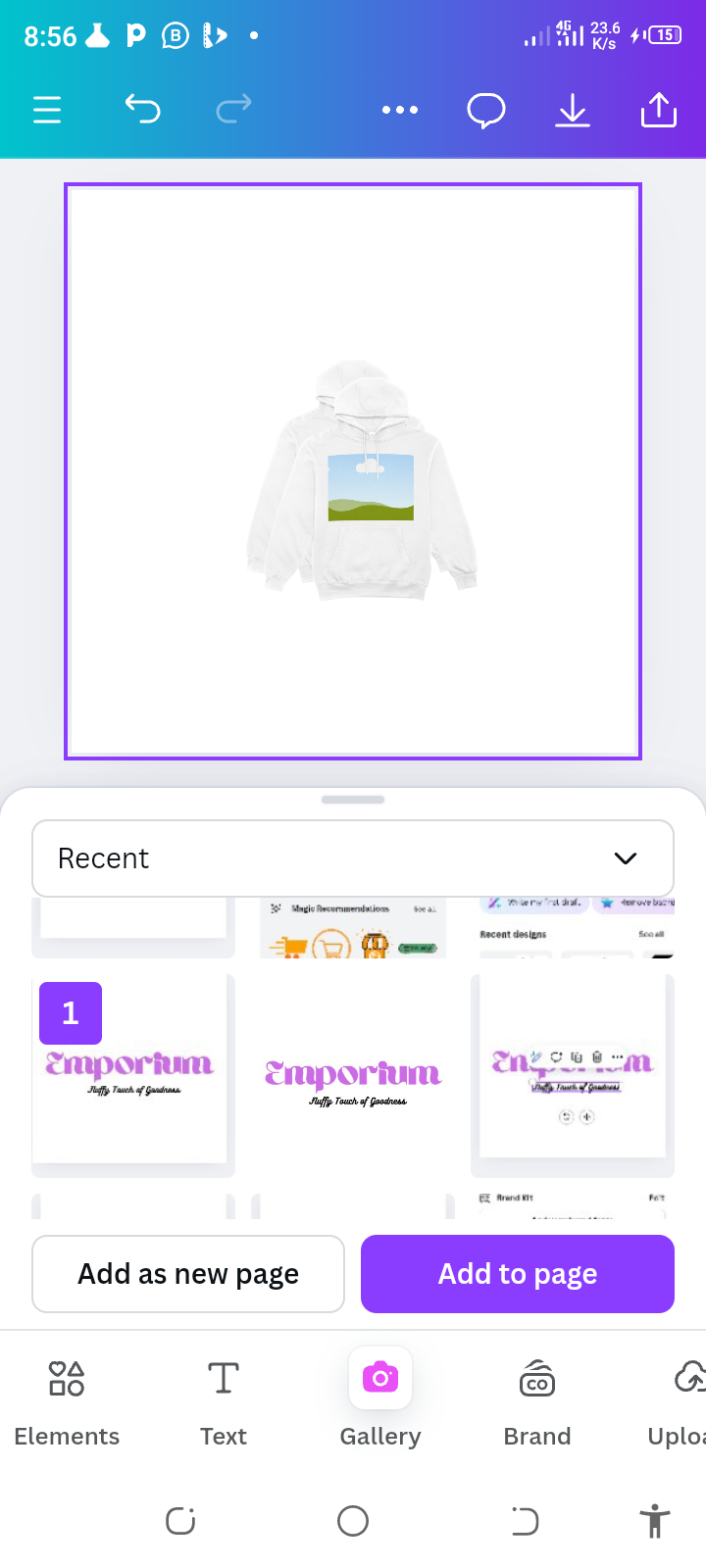
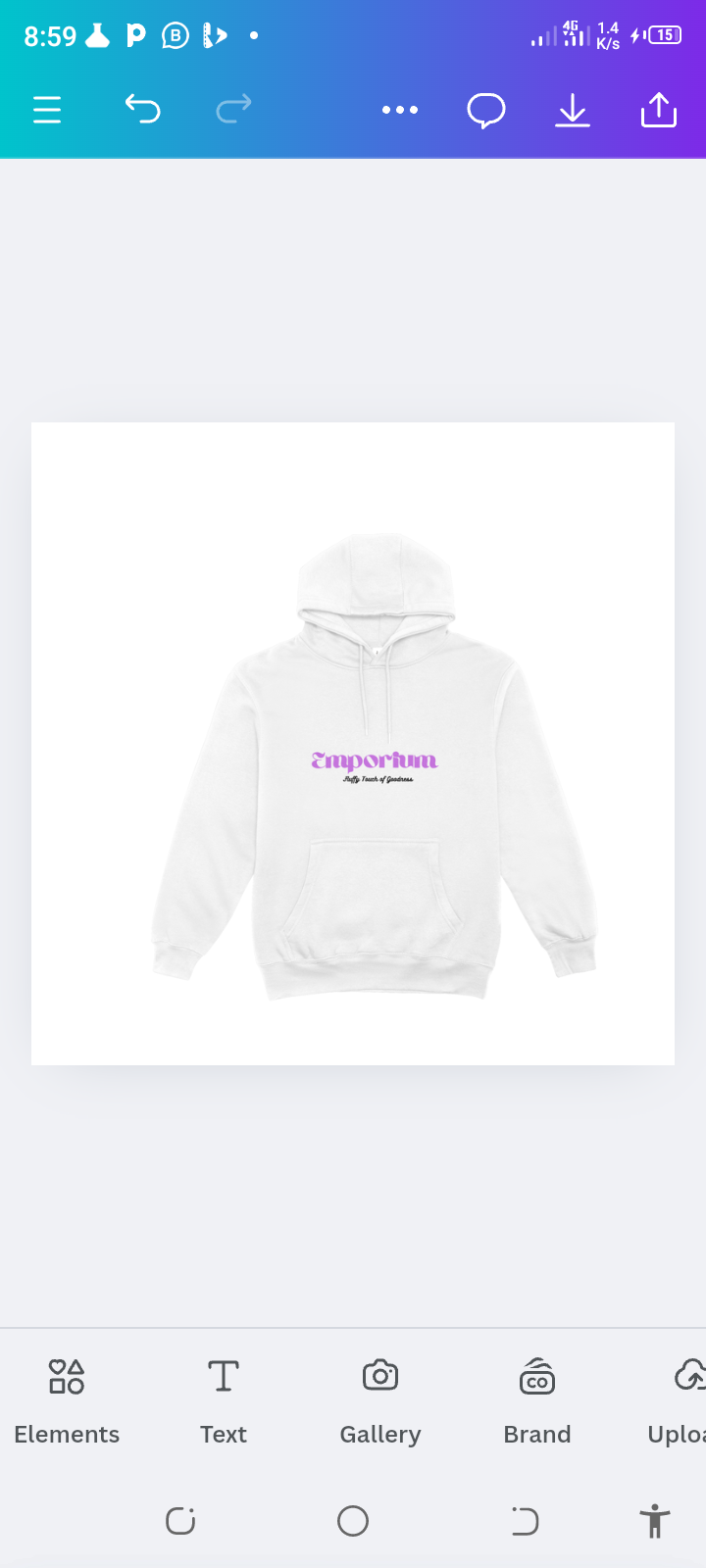
I was shown different categories of mock-ups but I needed an apparel so I checked and selected the apparel suiting for me and added my Emporium brand I clicked on gallery then choe out the Emporium logo and added to the T-shirt.
 |  |
|---|
 |  |
|---|
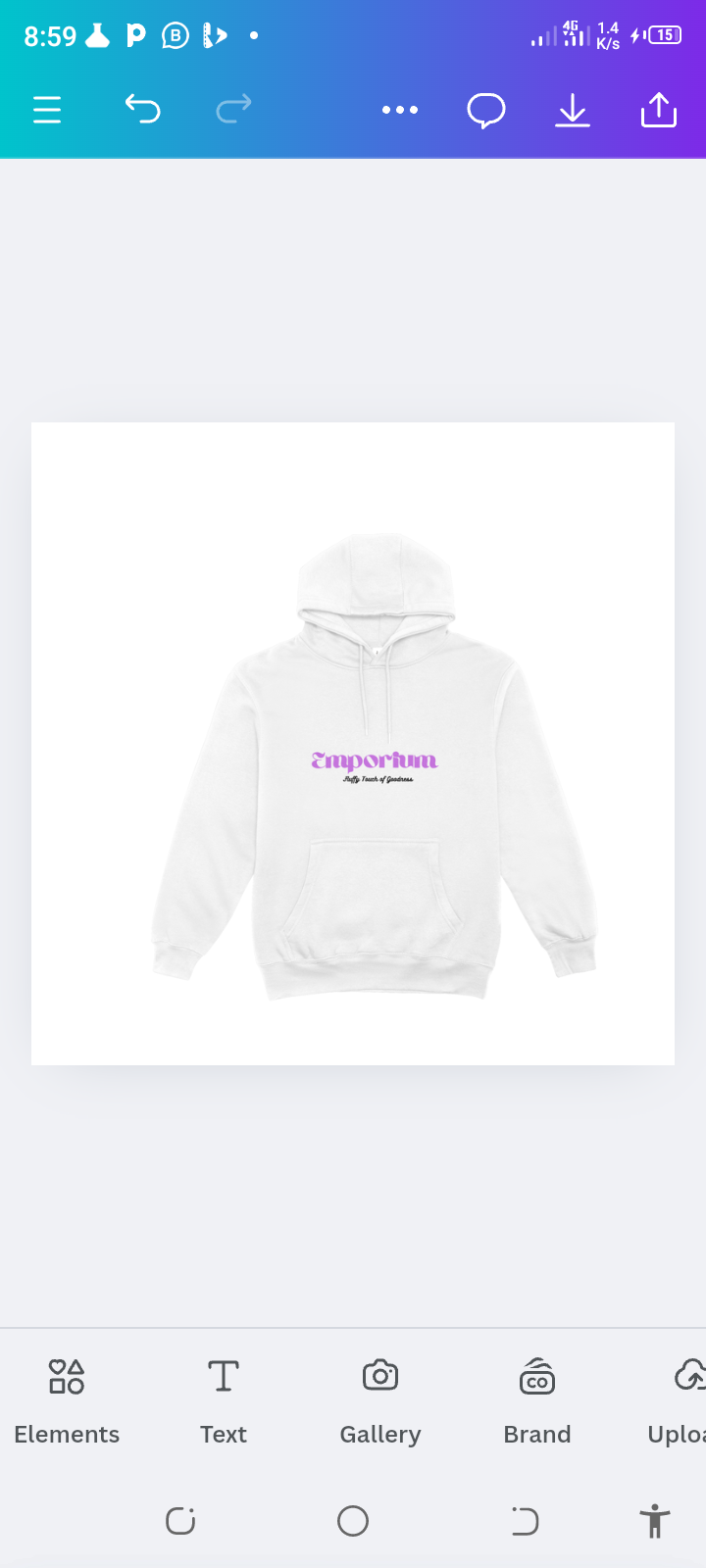
 final design!!
final design!!
Firstly, I designed a new flyer as demanded using the second link I put up with last week, I opened the app clicked on logo, the empty canva appeared and I chose out 2 element shapes duplicating 2 shapes.
 |  |
|---|
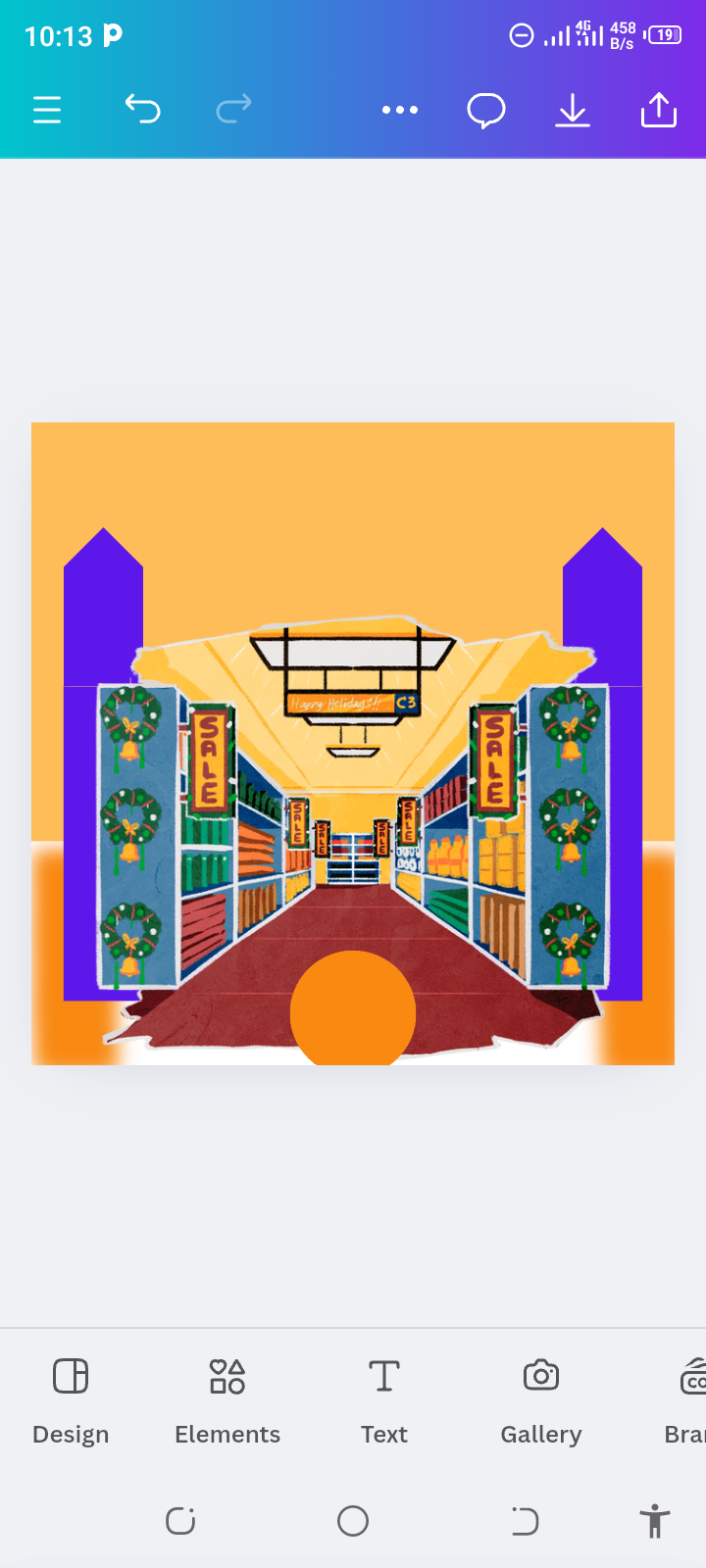
I enlarged the squares and queued them accordingly as deserved. I immediately visited elements putting up the image I wanted on grocery shopping I placed it where required and added more elements and designs to the flyer. I also added the logo I created last week on shopping spree at the top left corner of my flyer.
 |  |
|---|
 |  |
|---|
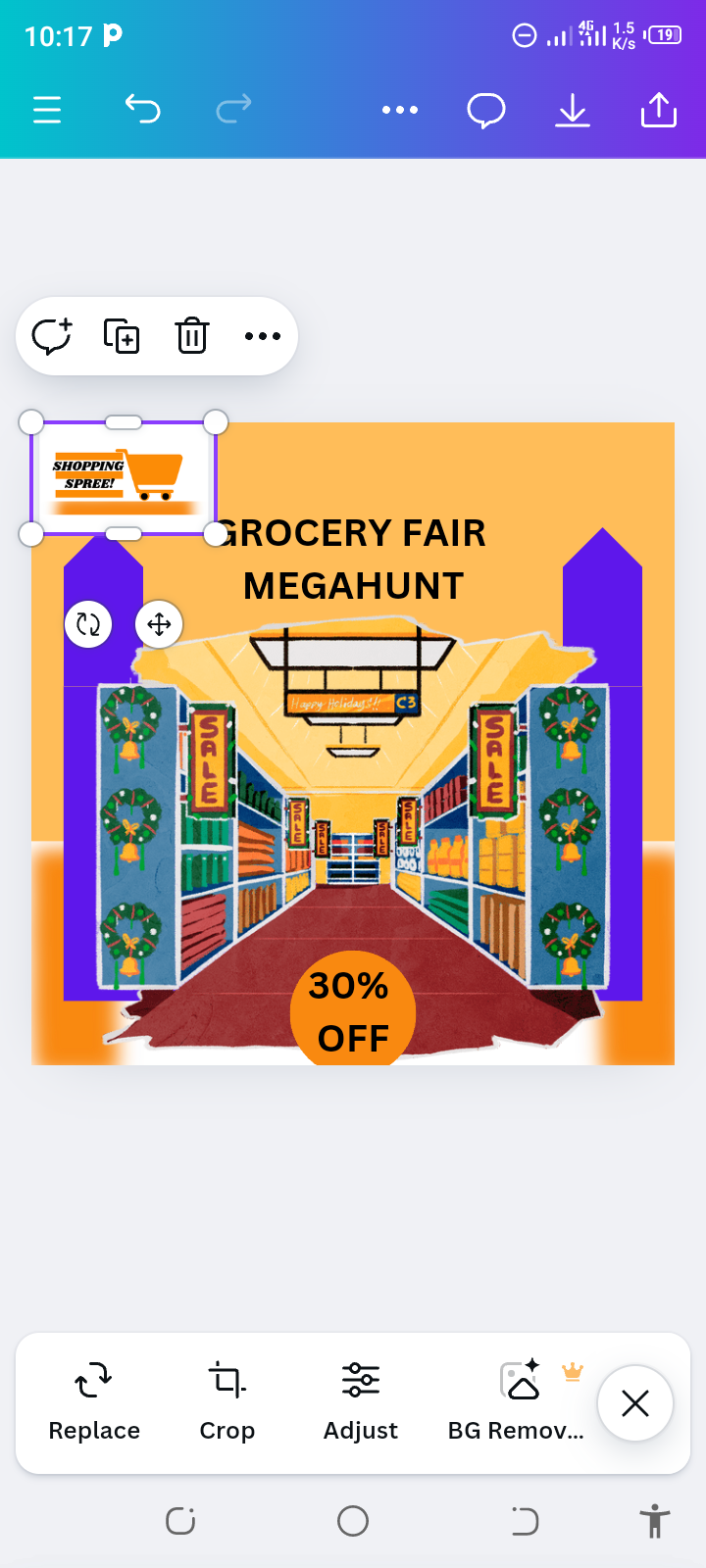
I clicked on other elements adding special element alongside special font combination yielding a perfect flyer for a discount sale for groceries. I made my writeups and completely designed the flyer.
 |
|---|
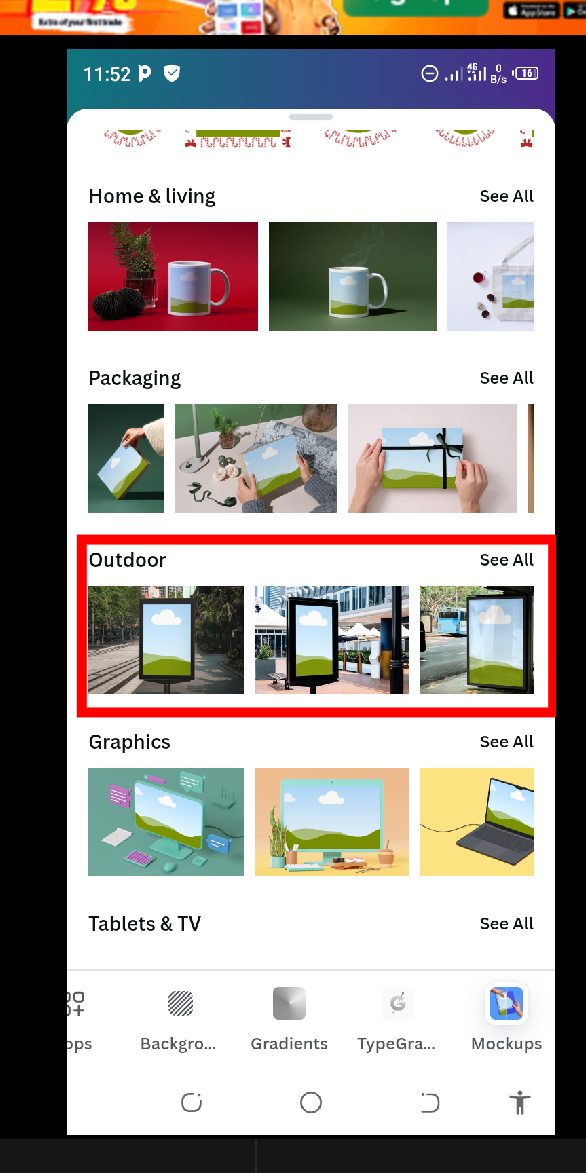
The next approach is adding the flyer design to an outdoor mockup. I opened canvas app, clicked on apps, sought for mock-ups as selected more.
 |  |
|---|
I immediately clicked on outdoor using different outdoor mock-ups, I clicked gallery and added flyer required for each and every task, once flyer was in place I adjusted and let it remain there.


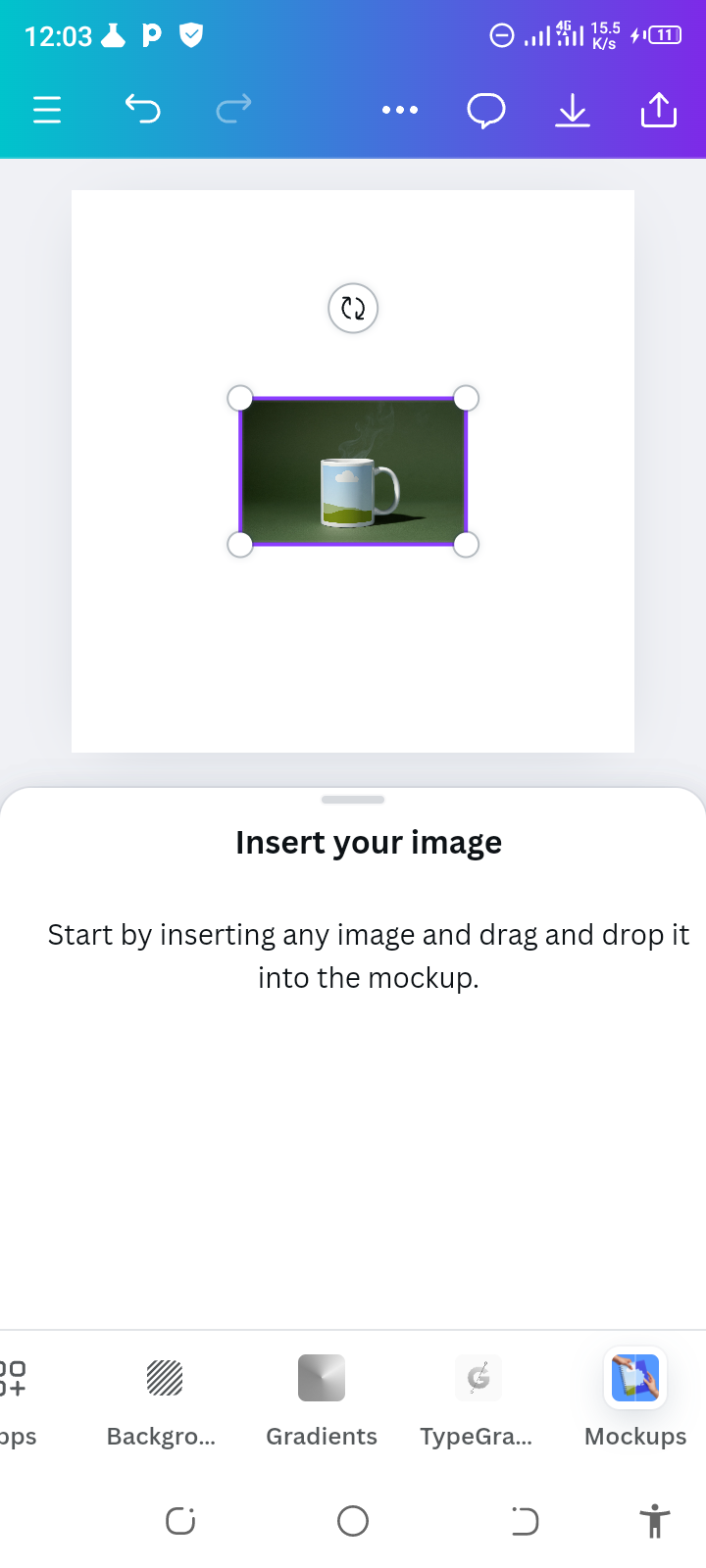
I used special steemit logo which I had incorporating it in special objects like a cup ad if go so beautiful. How did I do it? I visited canva app, chose home and living, selecting my special object and incorporated the image into it.
 |  |
|---|
This appeared to be on the final results received from the promotion
 |
|---|
Cc;
@lhorgic
Comments