👨💻 #Proposal-86: Communities Update & Bug Fixing
15 comments
It's been far too long since my last update so please accept my apologies for that. A combination of school holidays, illness, teeth brushing, IT problems (i.e. Google Cloud Hosting) and struggling to get my head around (and subsequently fix) some issues with the recently launched navigation have also meant that progress has felt extremely slow. I certainly don't feel like I'm delivering the progress that I was planning to at the moment - a situation that I'm intending to rectify.
Enough rambling - what have I been up to?
👨👩👧👦 Communities Update
I feel happy with the robustness of the solution now. The Settings screen is working well and the banner / avatar are updating as expected. The collapsing and expanding of pinned posts has immeasurably improved the browsing experience (in my opinion) so the next step is to get these changes committed to GitHub so that we can get them deployed to steemitdev.com for even more testing.
🪲 Bug Fixing
A number of issues have been highlighted to me which I can summarise in 2 parts:
Android Posting / Commenting (Issue 3923)

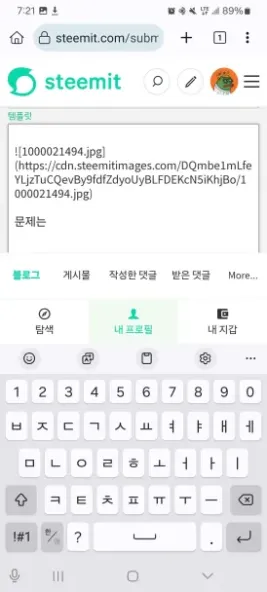
The combination of Masthead, Navigation and Keyboard visibility has made the "Post" experience in the Kiwi Browser on Android extremely difficult / unusable (screenshot to the right).
There aren't many options available that would work as a solution and I considered the following:
- Automatically hiding the (primary and/or secondary) navigation when focus shifts to an input field
- Hiding the (primary and/or secondary) navigation when writing a new post or viewing a post
- Introducing the ability for the user to hide the navigation whenever they want
I probably considered more options but these are the main 3.
Whilst it doesn't feel perfect, option 3 stood out as the best option as it keeps control within the hands of the user and is the solution that I've been working on. It still needs some more work (I only completed implementing an initial version of the functionality this morning) as it currently stores the "show/hide" in State - meaning that navigating to a different area of the site will make the navigation reappear. This was my original intention but whilst testing, I've realised that once I've hidden the navigation (for whatever reason I decide upon), I don't want it to reappear until I tell it to. Which means that I've got to adjust the storage to being lcoal, rather than state managed.
My hesitance with this solution links back to the design patterns that I spoke about many months ago - particularly the thoughts around Hamburger Menus. This solution feels a lot like I'm hiding the navigation behind a hamburger menu although I key difference is that it's the user's decision to hide something they've seen - rather than not being able to find something that's initially hidden. So I need to get over this hesitancy.
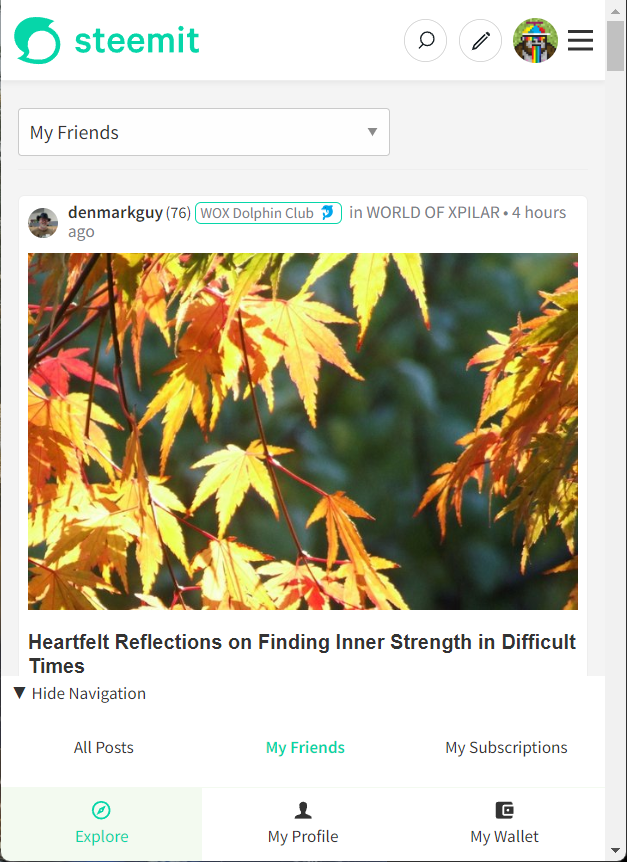
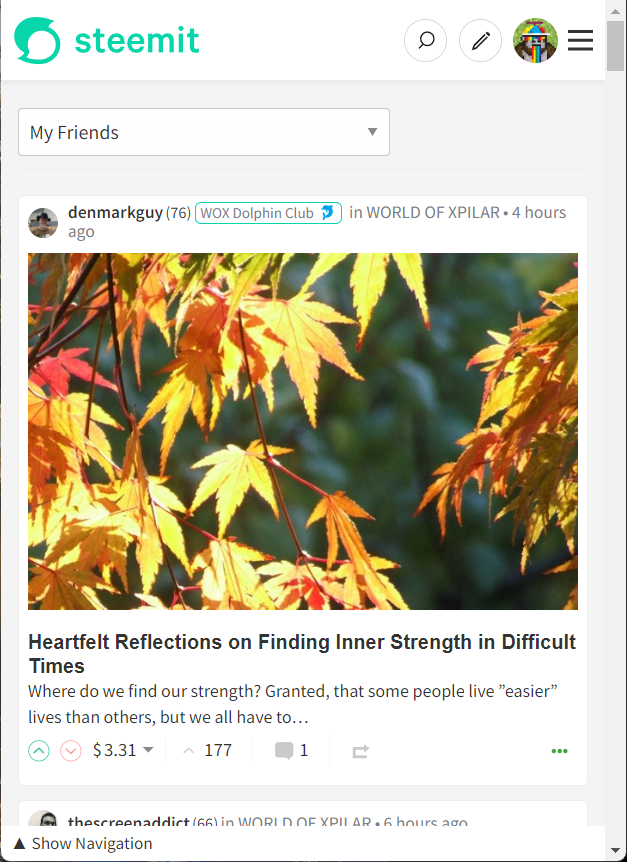
Anyway, current version looks a little like this:


Screen Overlays on Mobile Devices

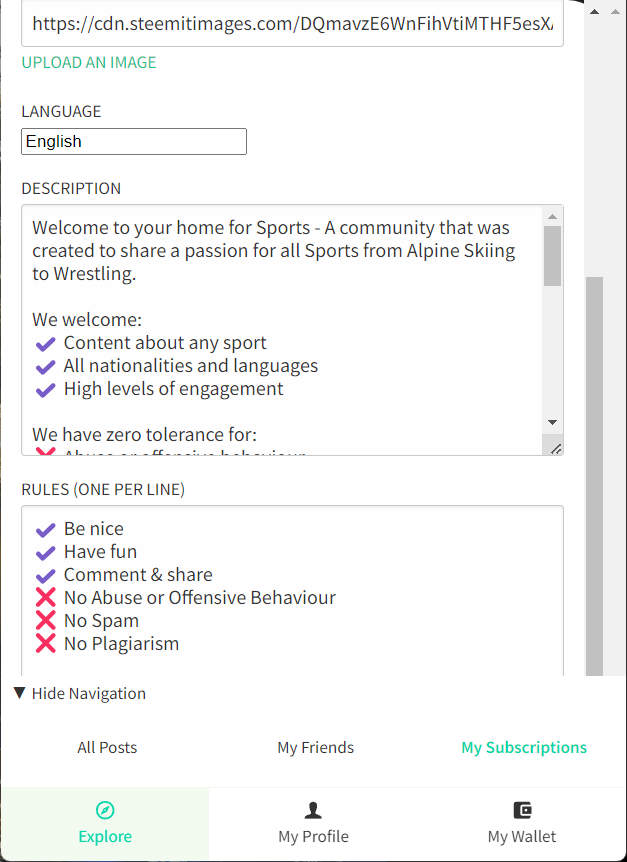
Another issue that has been highlighted to me is that when an overlay appears (e.g. adding beneficiaries to a post), the bottom of the content appears behind the navigation - something that's also noticeable in the Community Settings Screen (see screenshot to the right).
In the example shown, it means that you can't submit community updates on a mobile and similarly when setting beneficiaries, adding multiple users prevents you from seeing the "Save" Call To Action.
Both annoying and unusable for mobile users.
Fortunately, the solution I've discussed above also solves this problem.
I've uploaded these changes to the following location:
https://condenser-r64jisicxa-ul.a.run.app/@the-gorilla/communities
Please take some time to have a look and play, in particular is you're one of the Android users that has been affected by these issues.
Next Steps
- Listen to feedback
- Update the code to use local storage, rather than state, for the show/hide
- Submit changes to GitHub and seek deployment to steemitdev.com
- Document the Code Changes (including all bugs)
- Improve more things and try not to break anything.




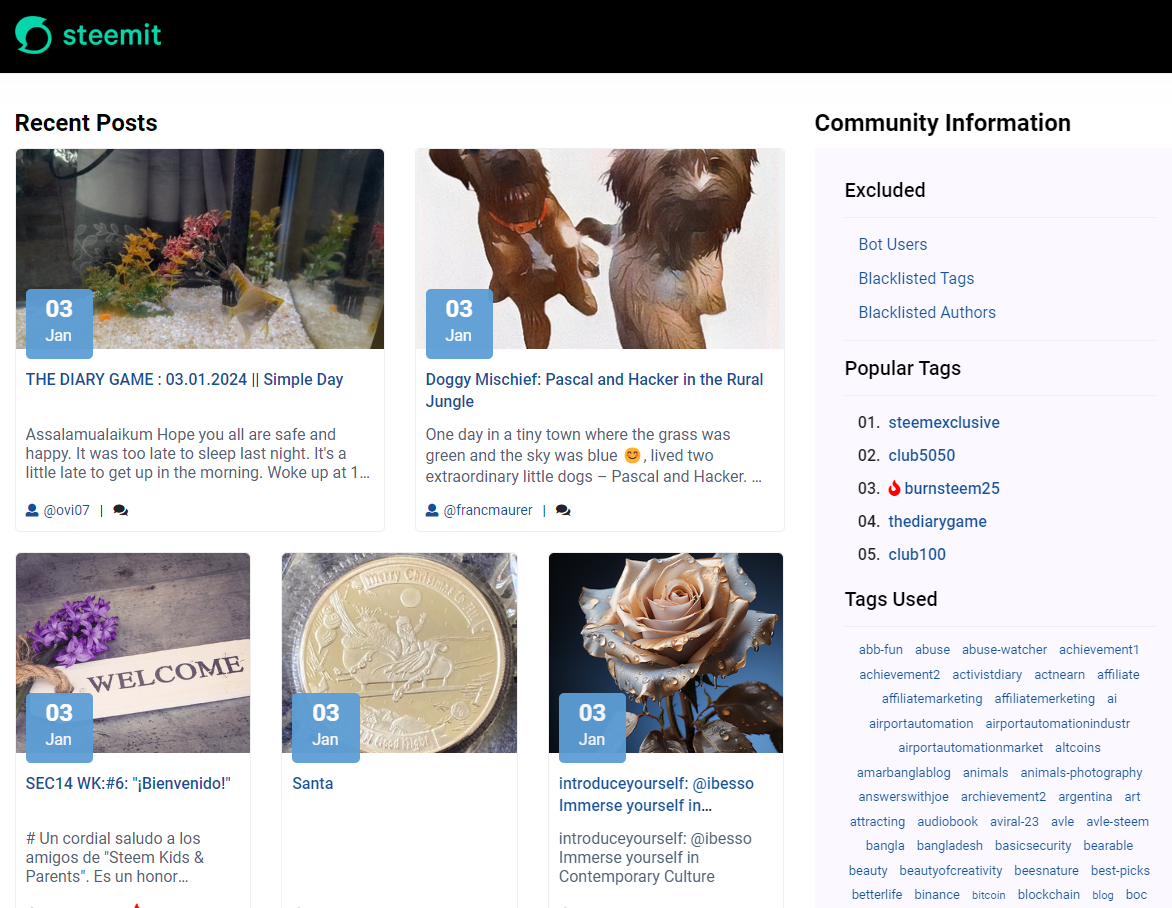
the-gorilla's Alternative Steemit Interface

In case you didn't know, I've created an interface to help you find content that you're interested in more easily.
Posts by voting bot users, abusers and spam tags are hidden and you can search by multiple tags - allowing you to find the content that you're interested in more easily.
👉 Launch Alternative Steemit Interface 👈

the-gorilla's Club Status Tool

I've also created a tool to help users review their club status - showing them where their power's coming from, how much they're powering up, transferring out and who they share a wallet with amongst other things.
Please use it wisely.
👉 Launch Club Status Tool 👈


Comments