👨💻 #Proposal-86: Change Log - Hide Resteems
34 comments
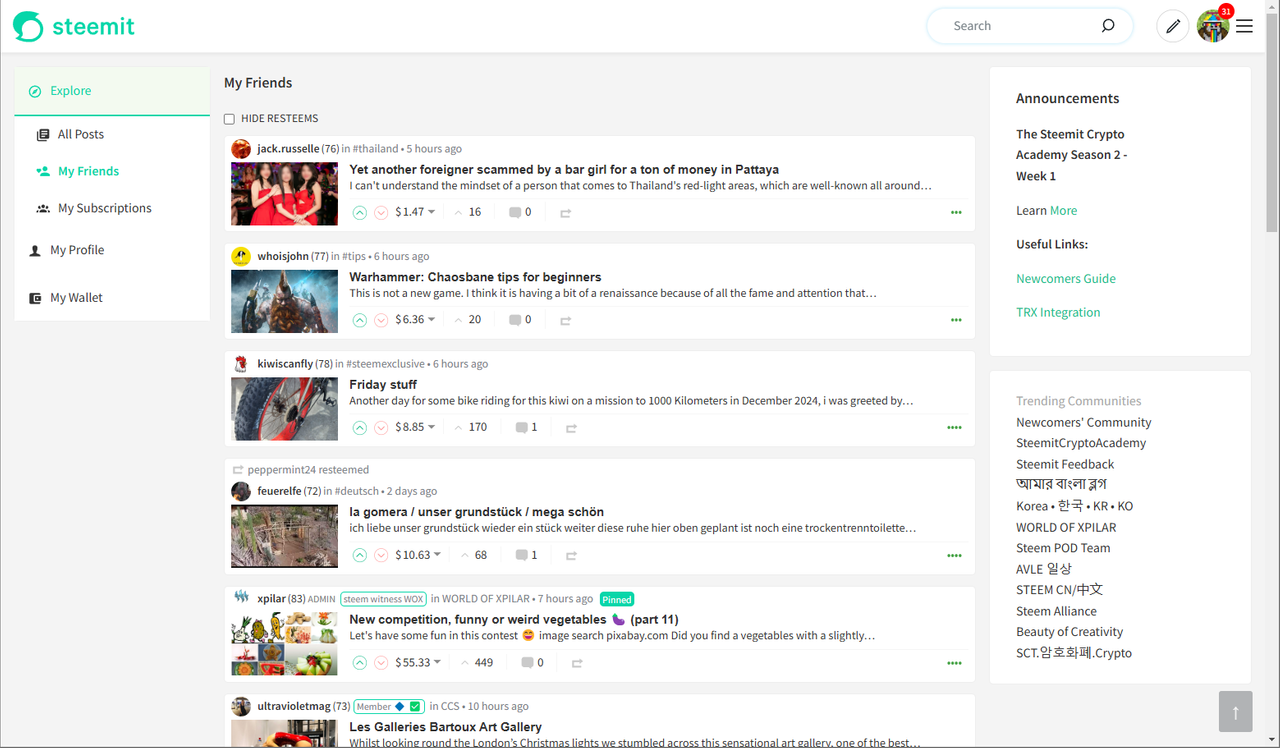
Having recently shared the news that the Hide Resteems functionality is available on steemitdev.com, it's now been approved to go live so should be coming to steemit.com soon.
In this post, I'll be documenting the code behind the new functionality, as well as a couple of tweaks to the display of the Community Banner on Mobile Devices.

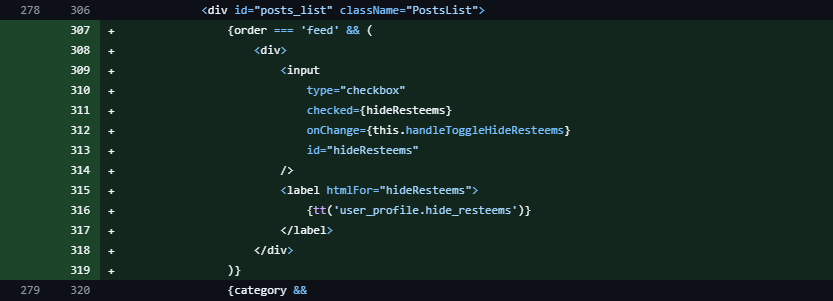
PostsList.jsx
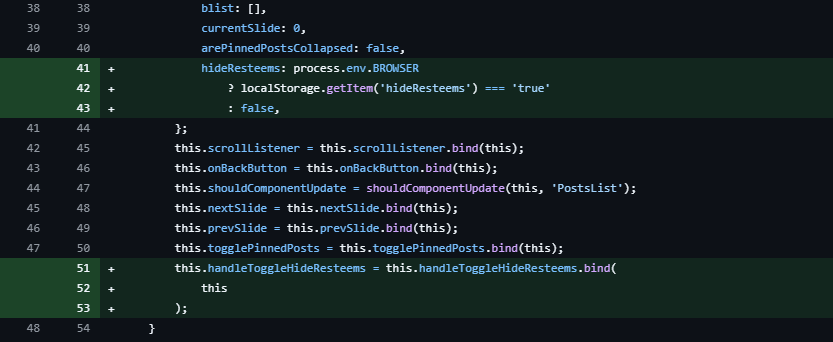
This is the file where most of the action happens.
The functionality is currently implemented only for Friends Feeds (although it might make sense to implement it on a Profile's Blog - removing the need for the "Posts" tab 🤔) so we identify this with the order parameter that is passed to the component. A default value of false means that Resteems are displayed by default.
I've implemented the htmlFor on the label to adhere to accesssibility standards as well as used the tt function used for translations.
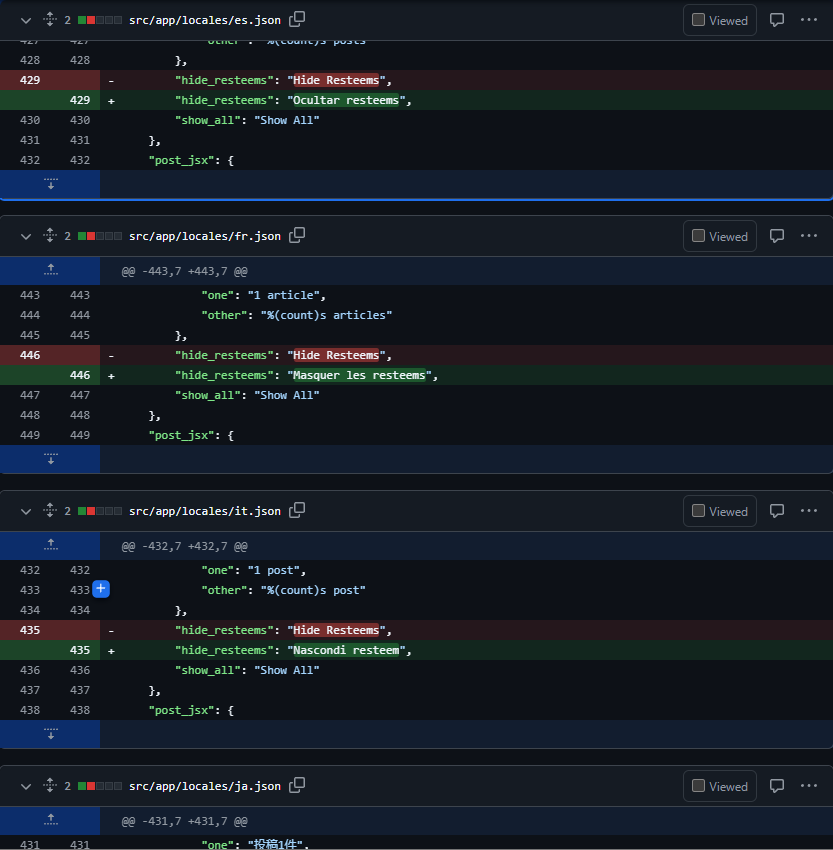
There was a hide_resteems key already in the translation files which all used the English ("Hide Resteems") so as is customary for my translations, I used ChatGPT to update them.
English - Hide Resteems
Spanish - Ocultar resteems
French - Masquer les resteems
Italian - Nascondi resteem
Japanese - リスティームを非表示にする
Korean - 리스팀 숨기기
Polish - Ukryj resteemy
Russian - Скрыть ристимы
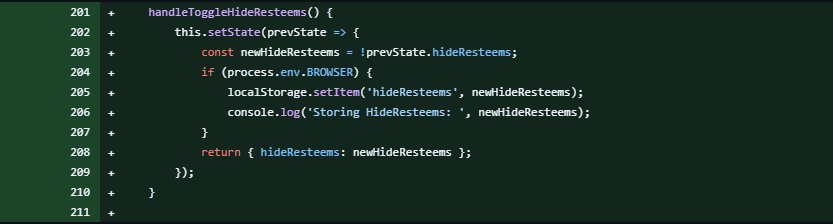
Clicking this checkbox / label triggers the function handleToggleHideResteems
The status of the toggle is saved in the State and localStorage, with the localStorage getting retrieved upon initialisation of the component.
Knowing Which Posts to Hide
The page already retrieves which posts have been Resteemed (post.get('reblogged_by')) so I could have simply hidden the posts where this variable contains a value. However, this would have hidden posts from authors that you follow, that have been Resteemed by other people. Which we didn't want to happen.
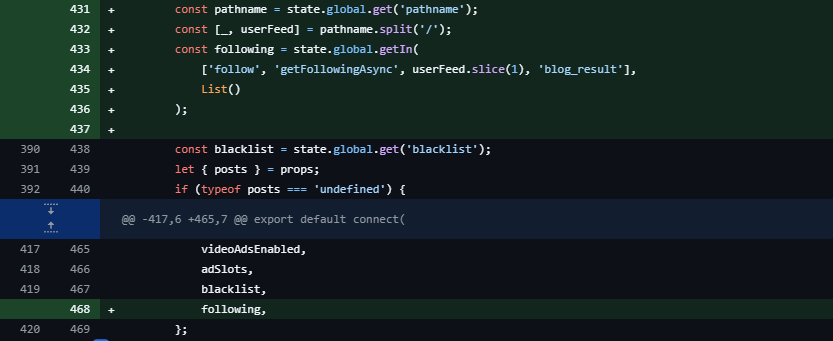
So in order not to hide posts from people the user is following, I had to retrieve the "Following" list:
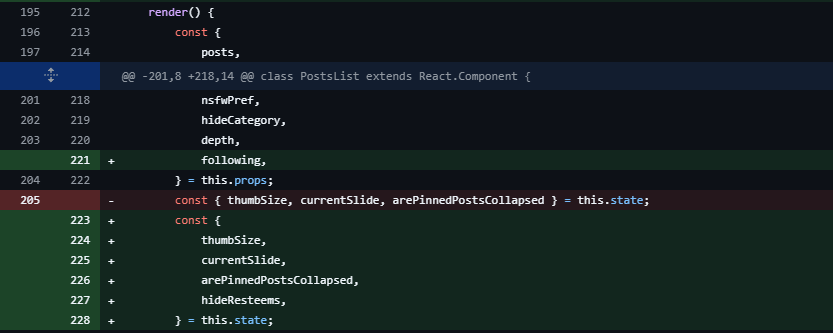
Which I would pass to the render() method as a prop (you'll also notice this is how the hideResteems State is referenced):
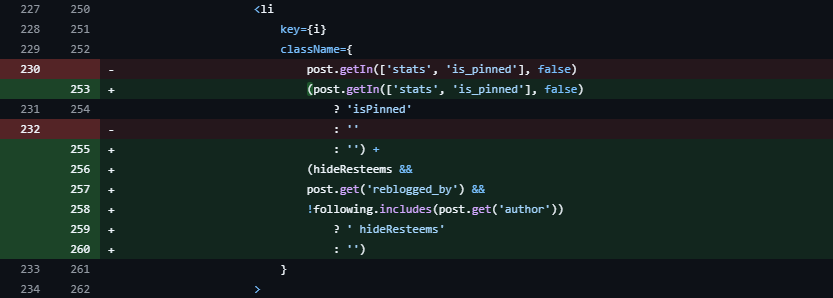
And then query when the CSS Class gets added:

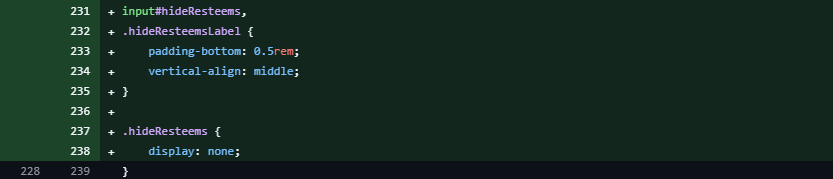
PostsList.scss
The final thing required was to add the appropriate styles for when the hideResteems class was added.

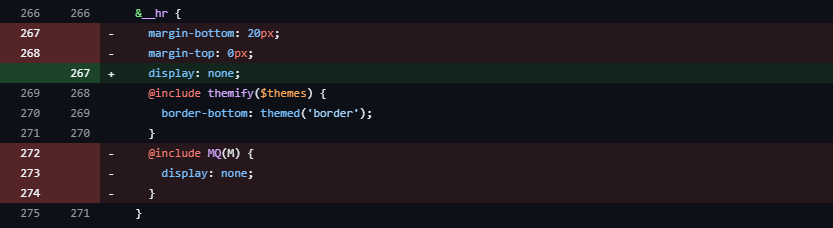
PostsIndex.scss
This did highlight some unnecessary hr styling which was adding an unnecessary 20px of white space on mobile devices so this was adjusted:

🪲 Bug Fixing
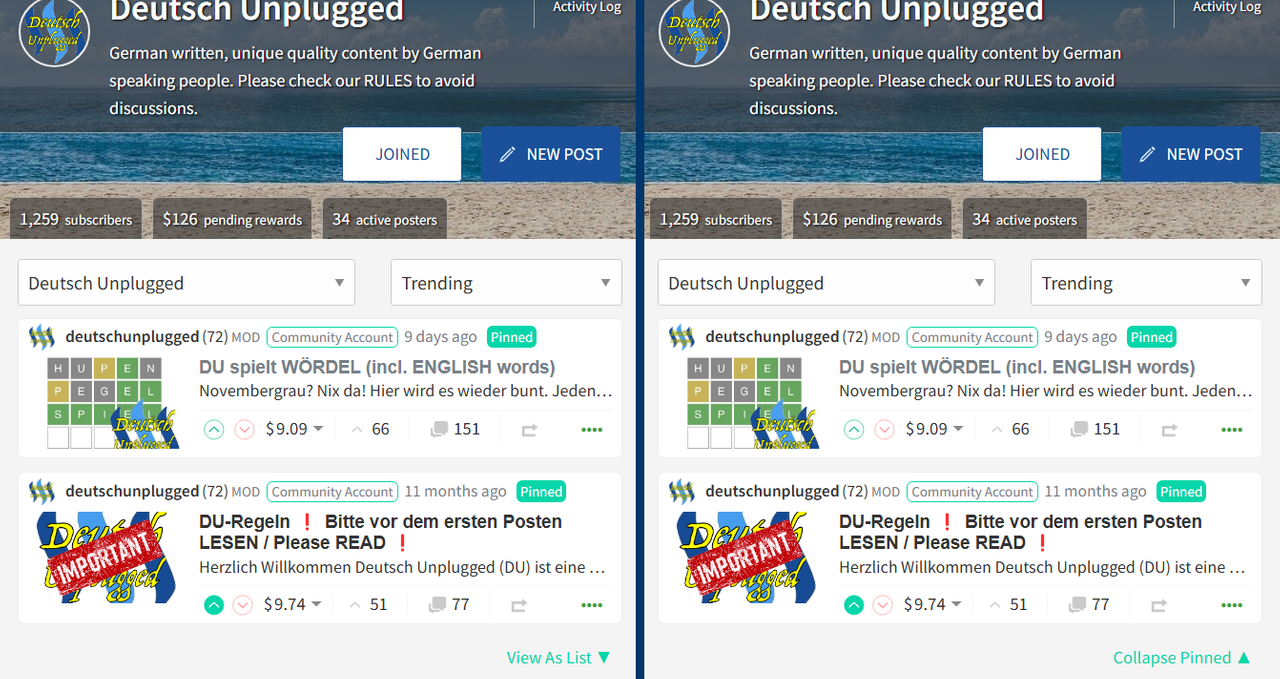
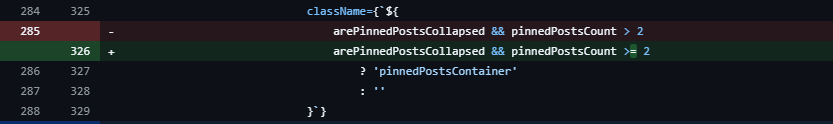
Bug #3929 - View / Collapse Doesn't Work with 2 Pinned Posts
This was a simple fix - adjusting an operator from > to >=:

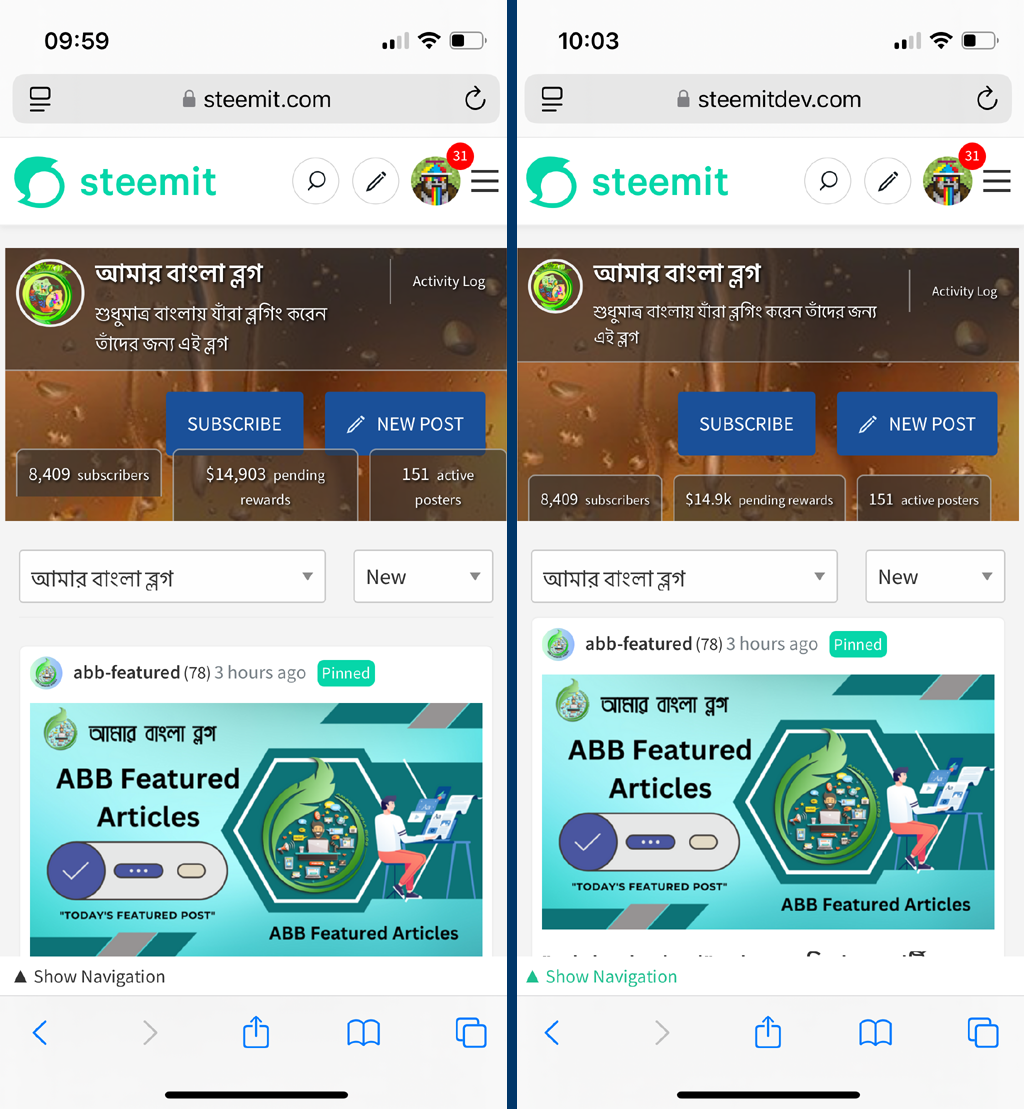
Community Banner Layout on Mobile
Where there are community's with a large number of subscribers and a large pending payout, the display doesn't look as pretty as it could.
This required multiple solutions, with a view to future proofing it for when Community Subscribers and Pending Rewards are in their millions by the end of next year.
I adjusted:
- how the "Activity Log" and "Moderator Actions" are displayed, adjusting their positioning in the HTML, as well as the corresponding CSS.
- the size of the community logo (Mobile Only)
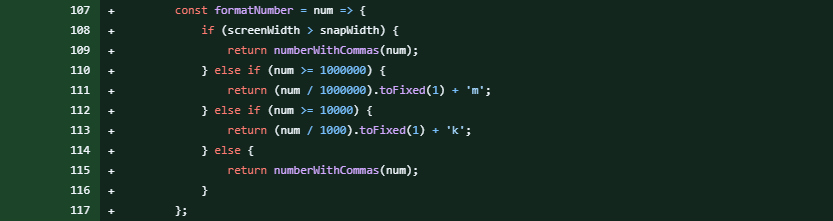
- how to numbers are displayed, shortening them for larger figures via a
formatNumberfunction (Mobile Only):
The outcome being the following:

If any of these changes require further explanation or you're a future developer that has any questions, then please leave a comment below.














Comments