SEC20/WK1: Introduction to Graphic Design and Principles
21 comments

And here I am! I received so many invites that the temptation was just too much.
I’ve never given the question of what graphic design is much thought.
Now, if I Google the term “graphic design,” Google will come up with the following explanation:.
Graphic design is a craft where professionals create visual content to communicate messages. By applying visual hierarchy and page layout techniques, designers use typography and pictures to meet users’ specific needs and focus on the logic of displaying elements in interactive designs to optimize the user experience.
Now for me, this sounds way too complicated.
If you had asked me this question many years ago, I would have told you that graphic design is the art in which text and images are combined to create an advertisement for magazines, billboards, and television.
Over the years, my viewpoint changed a lot. Let me see how best I can explain it.
Let’s start with looking at the two words:
Graphic:
Umh... Is graphic not visual? Indeed, it is visual, which is associated with imagination, expression, and art. It involves making use of various different mediums, like painting, drawing, and more, to give it more detail. For me, they are those building blocks of a design.
In graphics, we also take different elements like shape, color, texture, lines, space, and typography (written language).
Design:
In the end, we arrange the mediums and elements all in a specific format on a surface to create a “picture” or an idea, and this is where design comes in. This, for me, is how we want our end product to be. In other words, we have to put our thinking caps on and think about the message we want to portray, the problems we want to solve, and the practical side of our creation.
This is where those design principles we’ve learned about—contrast, emphasis, balance, hierarchy, alignment, rhythm, repetition, unity, and white space—come in.
I've learned so much from the use of these principles that I've decided to put them to the test. I decided to design an advertisement and play with it to see which principle will give me the best end result.
These were the elements I have chosen to be used in my design.

With these elements I put the following principles of graphic design into action.
Principle 1 – Alignment
Definition: Alignment in graphic design describes how the different mediums and elements are arranged in relation to one another and also the overall pattern. This we do by arranging elements in a way that is easy to follow for the eye. The end result must be visually appealing and, let’s not forget, also well-organized.
There are different types of alignment, left, right, center, top, and bottom. Oh yes, let’s not forget "justify,” something we are all familiar with here on Steemit.
After reading about alignment, I had to discover that center alignment is not something commonly used in advertising.
The very first thing I did was to align the text. I aligned it to the left. Next, I decided to align the elements in a row and under each other.
To balance the design, I aligned the date on the right.

Principle 2 – Hierarchy
Definition: Hierarchy refers to how you arrange and present the elements in such a way that it makes a statement. In other words, it must guide the viewer’s eye to the most important part of what you want to tell them.
As I was happy with the alignment of text plus the most important part of my design was not the text but the chocolate chip cookies, I decided to put hierarchy to the test by arranging the cookies.
To balance the design, I decided to put the cookies on the right and the date on the left. I also made the date a bit smaller.
Was I surprised! The cookies stood out and looked like they were jumping out of the design.

Principle 3 – Emphasis
Definition: Emphasis is also used to draw attention to a particular element or area of your design. It is what you are using to make certain parts stand out more so that they immediately catch the attention.
To put emphasis on the test, I decided to align the text to the right and use transparency to make the elements, except for one cookie, lighter. I also made the one cookie slightly bigger than the others.

Principle 4 – Rhythm
Definition: Rhythm is the flow of the elements, which gives them an organized look and feel. It can also make the design look organized. Using it correctly can lead to engaging the viewer.
I decided to try one more element just to see how I can apply rhythm to the cookies. I was not so sure about if it would work or not.
I left the text aligned to the left, and then I played around with the cookies by placing them in a type of pattern to form a rhythm.

All that remained was to decide which of these principles worked the best for my design. Little do I need to tell you that I could not decide. I was amazed to see how each of the principles had a different effect on the design.
Let me know which design is your favorite.
Over to the last exercise of showing how I made the following design of the original author my own in 5 steps.

Read more
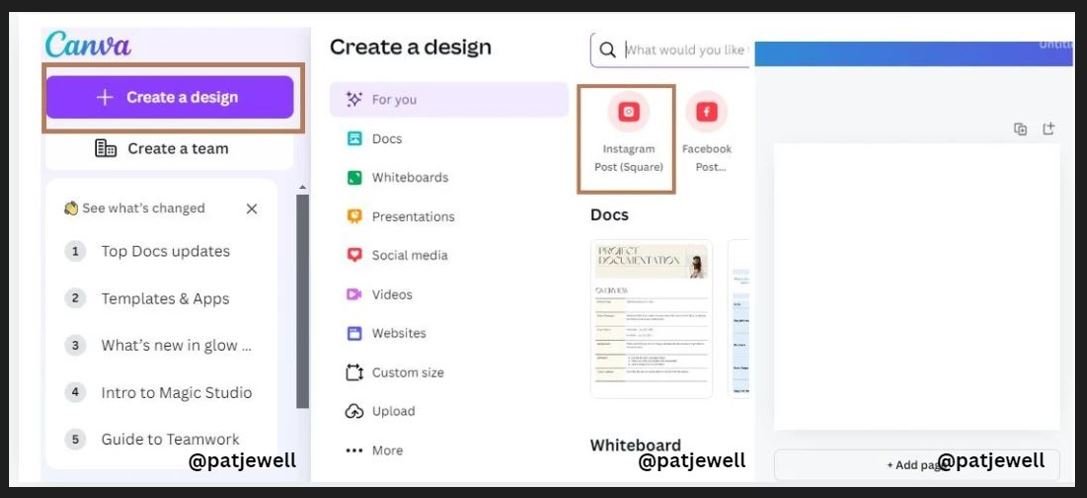
Step 1: I opened Canva on my laptop with the new interface. I then located the plus "+" icon to select size/dimension just as mentioned. In the new interface, it shows as “Instagram Post Square." When you move your mouse over it, you will see the “1080x1080.”

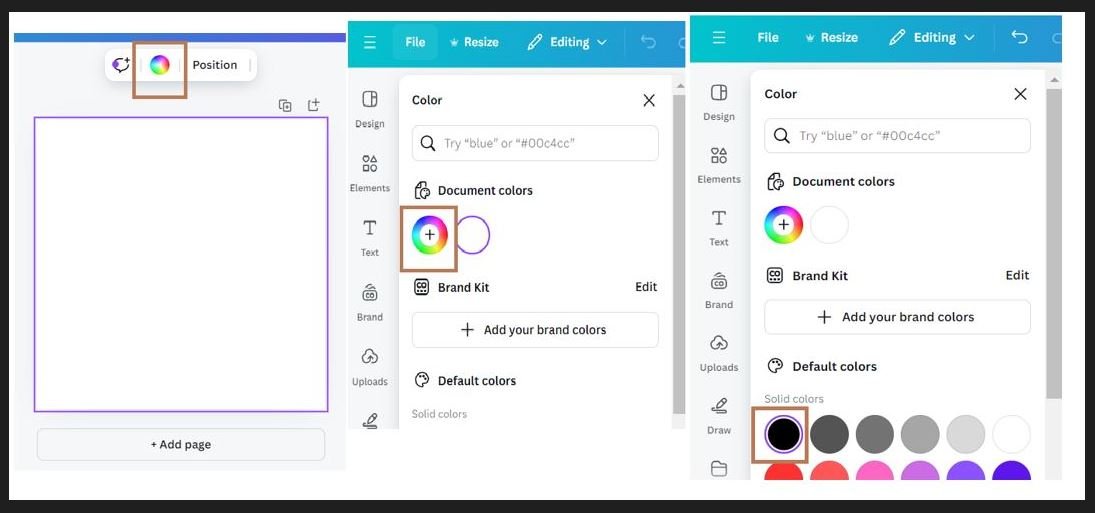
Step 2: Next I changed the color of the page by locating the color on the toolbar. I dragged up the highlighted part (slider) on the second slide to get a variety of colors from which I picked black.

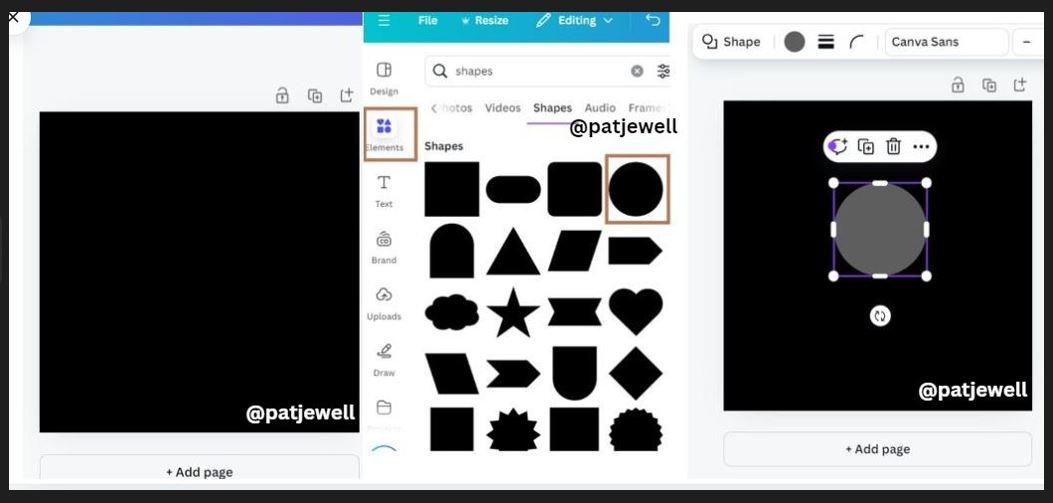
Step 3: I now have a black background, which you can see in the following image. What was left was to choose the element. This I did by clinking on “Elements,” and then on the shape I must use, the circle. By clicking on the circle, it was automatically placed on the page.

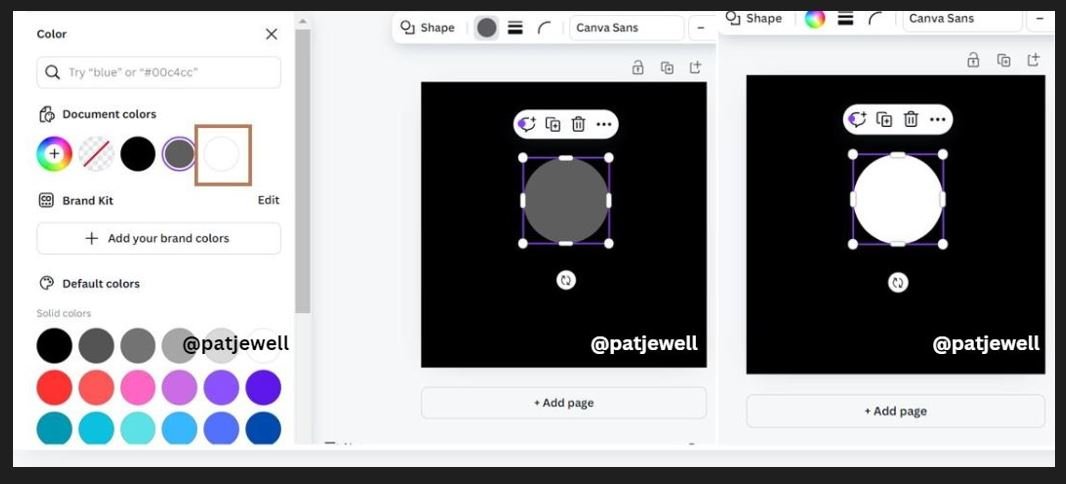
Step 4: According to the guidelines in the main post, I had to change the color of the circle to white. I click on the color wheel in the toolbar above the page, which opens the color interface on the left-hand side of my screen. I then clicked on "white,” which changed the color of the circle to white.

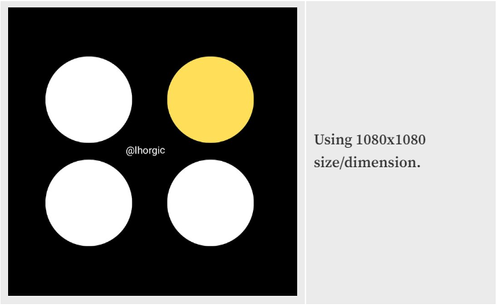
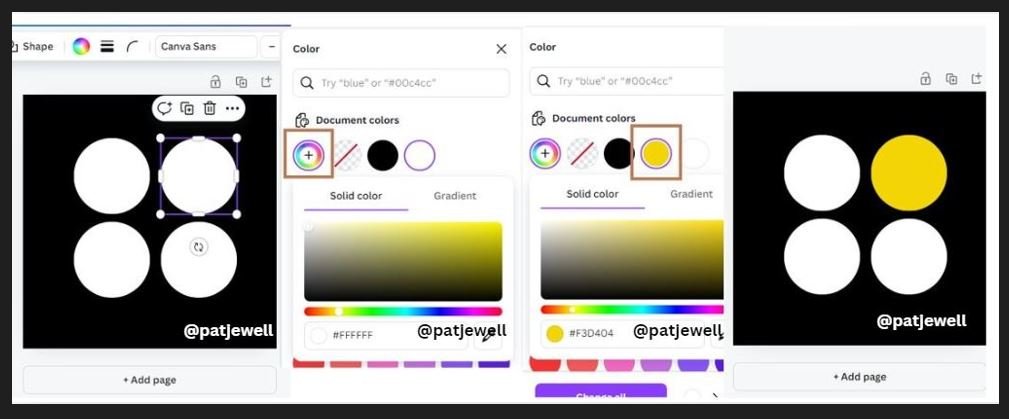
Step 5: Lastly, I duplicated the circles by clicking on the + icon until there were four of them. I then arranged the circles neatly in a pattern and then chose the color I wanted to use to highlight one of the circles. This I did by clicking on the circle I want to use, then clicking on the color wheel in the toolbar, which opened the document colors from where I went to the color wheel itself and clicked on the yellow I wanted to use. This left me with the required image.

I don't know about you but I cannot wait for the next few lessons!
I invite @mini80, @fantvwiki, and @ifatniza to take part in this contest

Comments