SEC S20W5 - Flutter Toolkit – Managing Packages, Custom Application Icons, and Streamlining Navigation
3 comments
Debo confesar que esta tarea comencé a hacerla desde el martes, sin embargo he ido poco a poco debido a ocupaciones personales que he tenido, sin embargo me siento muy contento de poder presentarles hoy la aplicación que he desarrollado para esta lección, y mi entendimiento en el tema resolviendo algunas preguntas planteadas.
¿Qué entiendes por pub.dev? ¿Cómo ayuda en el desarrollo de Flutter? Si eres un desarrollador, ¿cómo puedes publicar tu propio paquete en pub.dev?
Este sitio web es un repositorio de paquetes para Flutter, permitiéndote instalar librerías que otros desarrolladores han creado en tus proyectos o crear tus propias librerías para distribuir al público y poder aportar algo útil a la comunidad de este Frame Work.
%2012.06.09%E2%80%AFp.%C2%A0m..png)
Éste repositorio de paquetes es sumamente importante pues cuando queremos hacer cosas un poquito más complejas generalmente algún otro desarrollador ya se ha enfrentado a este problema, entonces probablemente ya ha creado una librería que puede facilitarte mucho al trabajo y hacer tus aplicaciones mucho más dinámicas e interesantes. Contar con un gestor de librerías siempre es útil para poder ampliarlas funcionalidades de tus creaciones, Y ahorrarte tiempo mientras programas.
%2012.12.29%E2%80%AFp.%C2%A0m..png)
Es posible para ti publicar paquetes en pub.dev, preferiblemente deberás tener un dominio verificado en la consola de Google, y deberás seguir algunas instrucciones como se dice en su sitio web:
Me gustaría crear mis propias librerías en un futuro, sin embargo, apenas estoy pensando no tengo mucho conocimiento y no tengo algún código para hacer la prueba con ello, sin embargo cuando ya vaya a realizar algo así seguramente lo publicaré por este medio.
¿Qué es el archivo pubspec.yaml? Cómo lo usamos y explicamos sus componentes con ejemplos.
Éste es un archivo de configuración que se usa para especificar todo lo relacionado al proyecto que estamos trabajando, como su nombre, su autor entre otros valores descriptivos así como también para especificar que librerías y dependencias tienen el proyecto de otros paquetes externos. El primer bloque de este archivo consiste en atributos descriptivos del proyecto:
%2012.22.11%E2%80%AFp.%C2%A0m..png)
El siguiente bloque corresponde a las dependencias del proyecto, la primera parte incluye las dependencias que son necesarias para el proyecto en producción, y el siguiente corresponde a las dependencias que podrían ser necesarias para el desarrollo, después se especifican los nombres de cada librería con sus versiones.
%2012.22.36%E2%80%AFp.%C2%A0m..png)
Después vienen otros atributos especiales para la aplicación como las rutas de archivos externos, en este caso yo he habilitado la carpeta assets que es donde almacena todas las imágenes que utilicé en el proyecto.
%2012.23.00%E2%80%AFp.%C2%A0m..png)
Describa las diferentes formas de añadir el icono de la aplicación. Desarrolle una aplicación y agregue un icono a la aplicación y muestra visualmente.
Lo primero que tenemos que hacer para modificar el icono del launcher de nuestra aplicación, es instalar una librería que permite hacer esto precisamente, a mí me funcionó la siguiente, y se instala con el siguiente comando en consola:
flutter pub add flutter_launcher_icons
Una vez instalada la librería vamos a proceder a modificar nuestro archivo pubspec.yaml, justo después de las dependencias de desarrollador vamos a agregar el siguiente código:
flutter_launcher_icons:
android: true
ios: true
image_path: "assets/logo.png"
Allí en image_path podrás agregar la ruta que este tu imagen. Lo siguiente que haremos será aplicar los cambios, para ello vamos a ejecutar dos comandos en consola que actualizan las librerías y corre los cambios ejecutados en el archivo.
flutter pub get
flutter pub run flutter_launcher_icons
Una vez ejecutado estos comandos ya el cambio del icono conocerá efectivo, es recomendable reiniciar el emulador completamente si lo estás utilizando para poder ver los cambios allí, en el celular si será mostrado más fácilmente.
Aplicación de libro de recetas
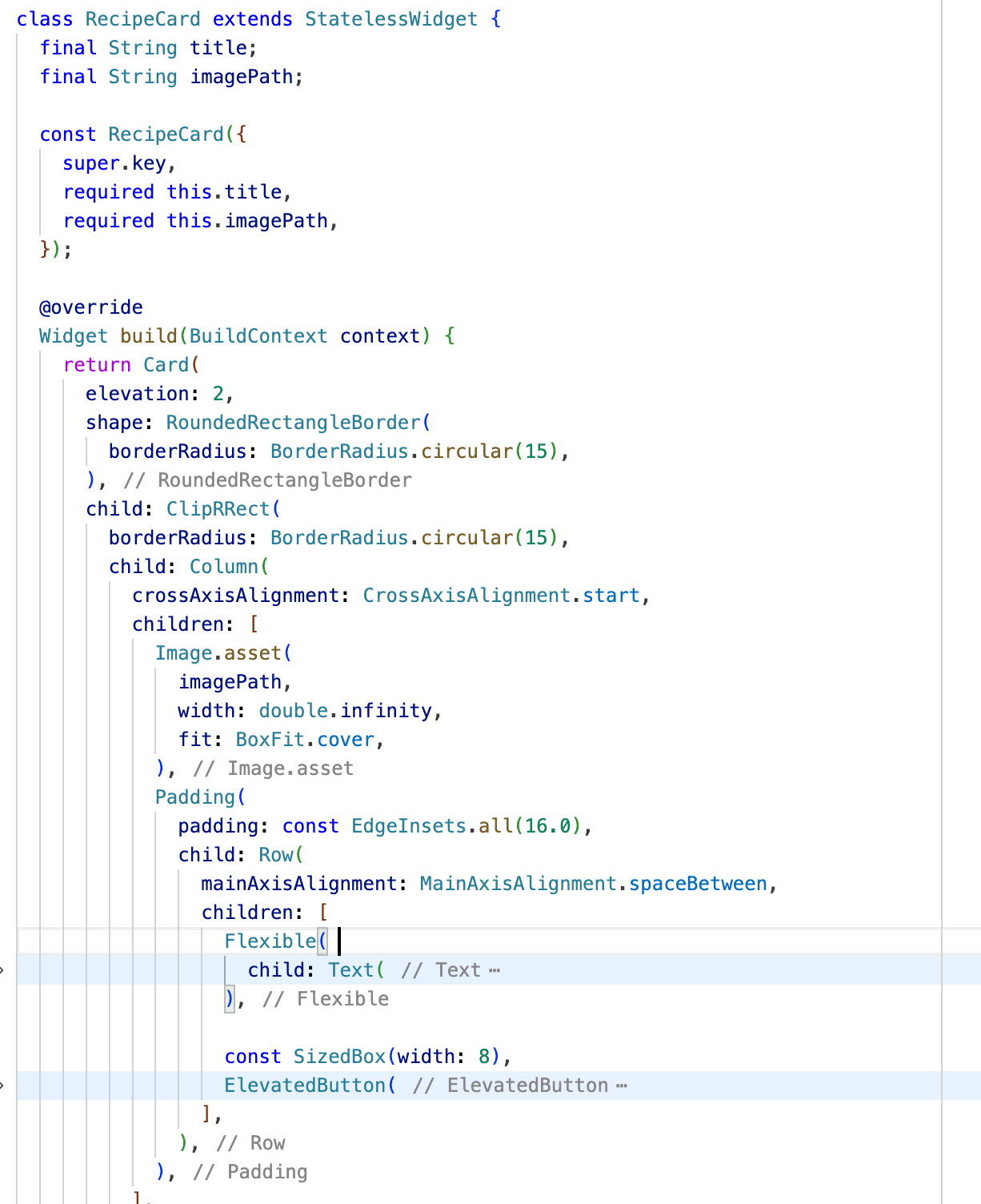
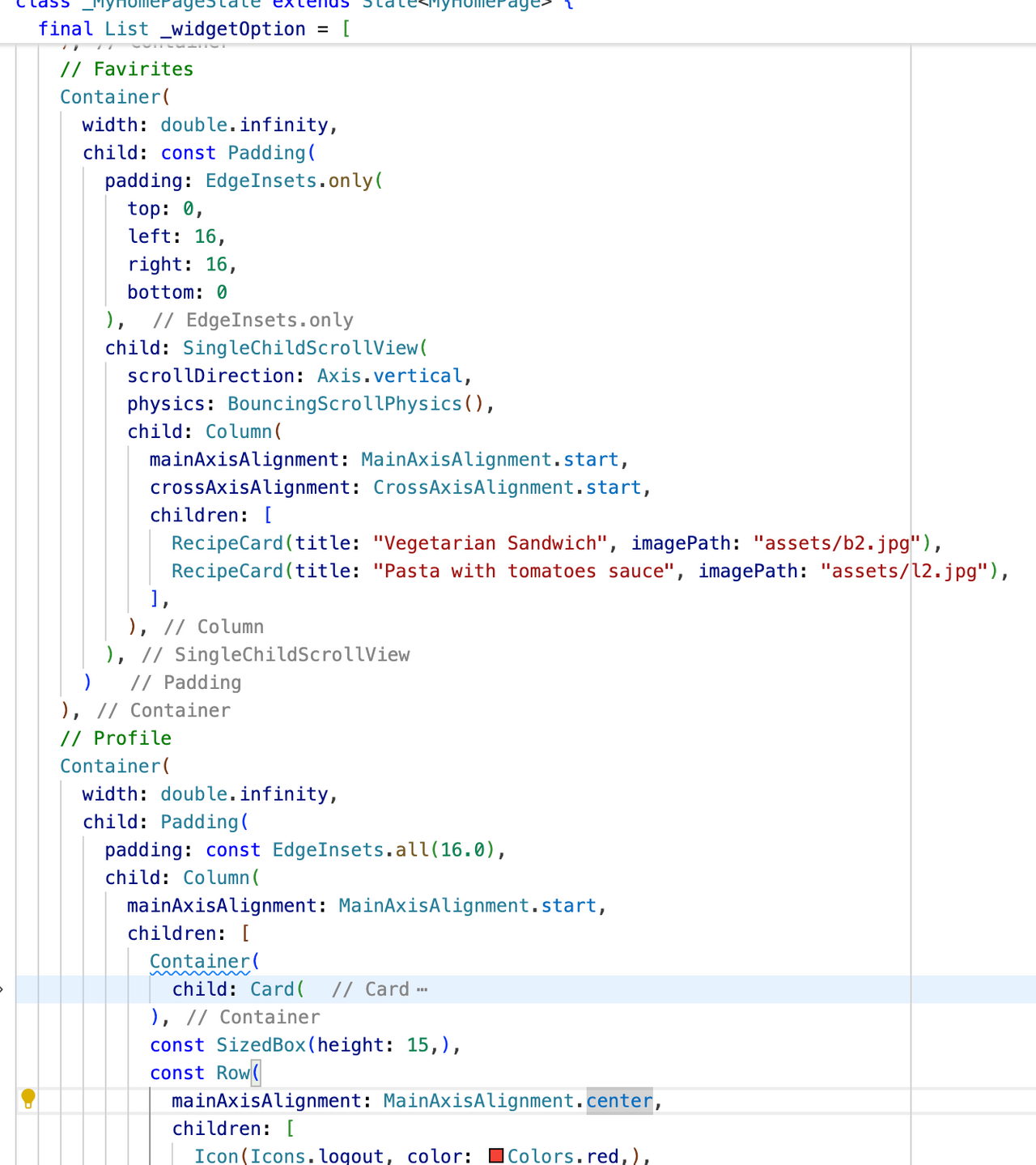
Lo primero que hice para este proyecto fue creado un componente reutilizable de las tarjetas de cada una de las recetas, para evitar tener muchos componentes en el archivo principal. De esta manera logro reciclar fácilmente el código y poder tener muchas recetas en pocas líneas de código.
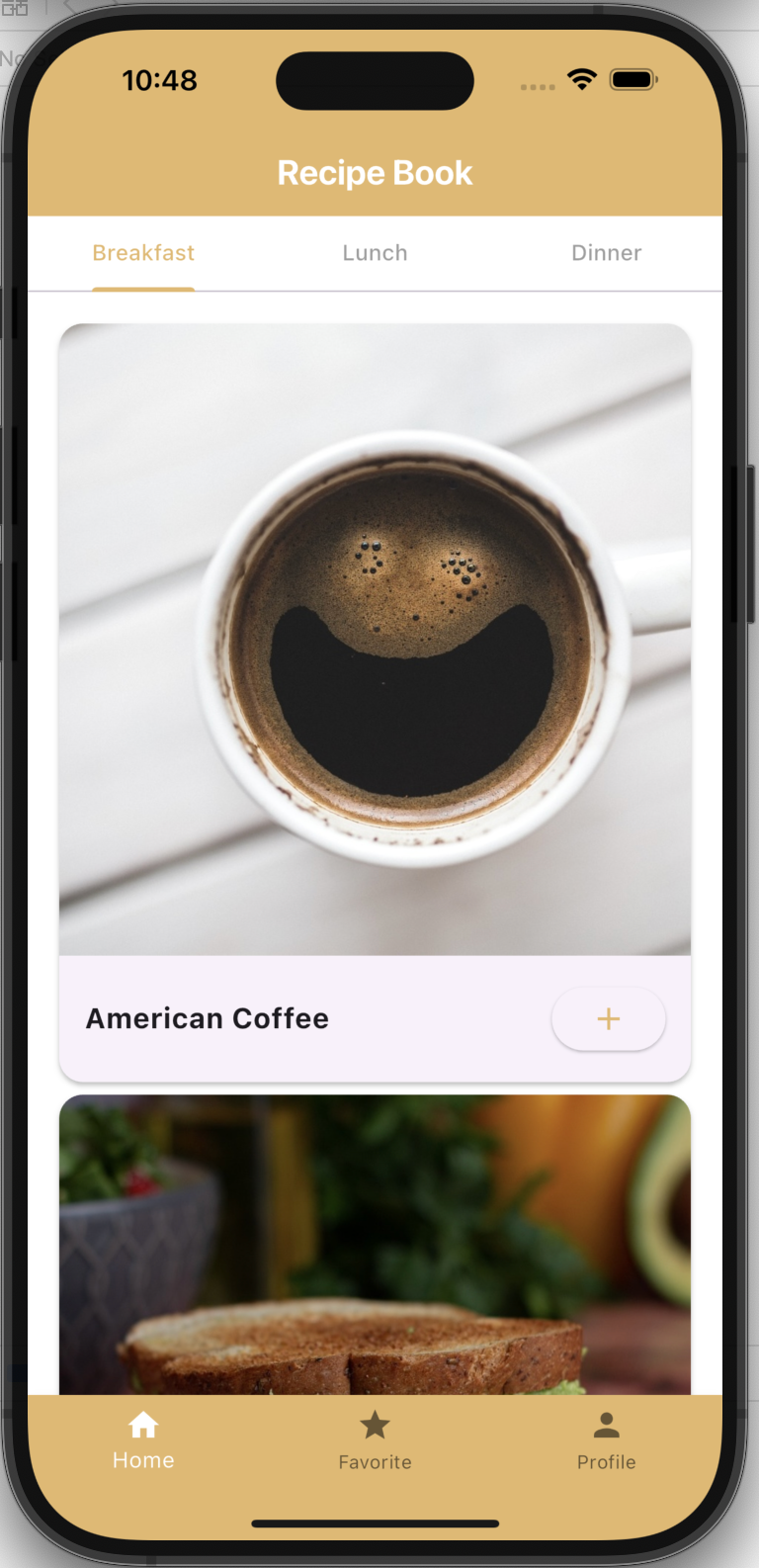
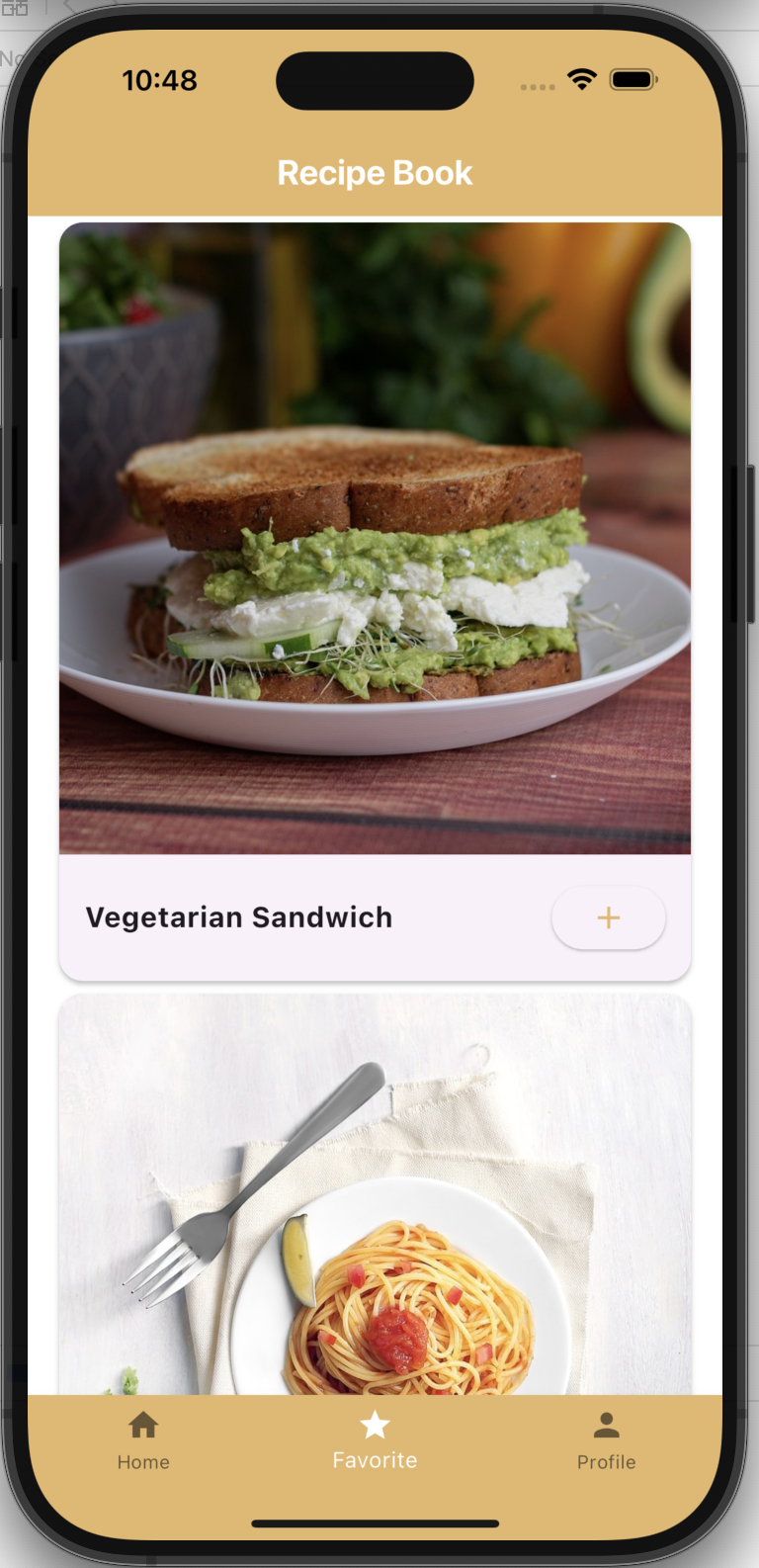
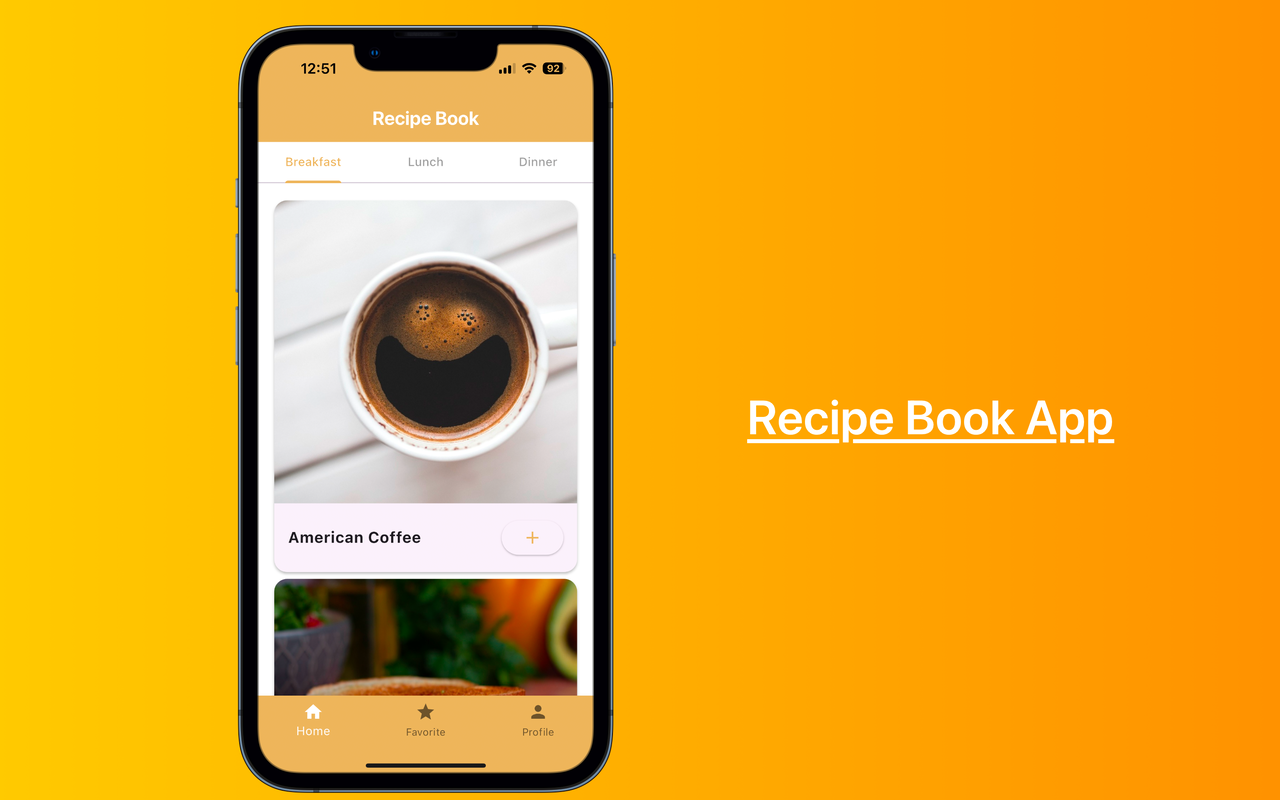
Después crea la estructura básica de la aplicación siguiendo los requerimientos planteados donde se pide un menú inferior con los botones de Home, favorites, Profile. En Home hice un menú superior con distintas categorías de recetas como pueden ser Breakfast, Lunch And Dinner.
 |  |
|---|
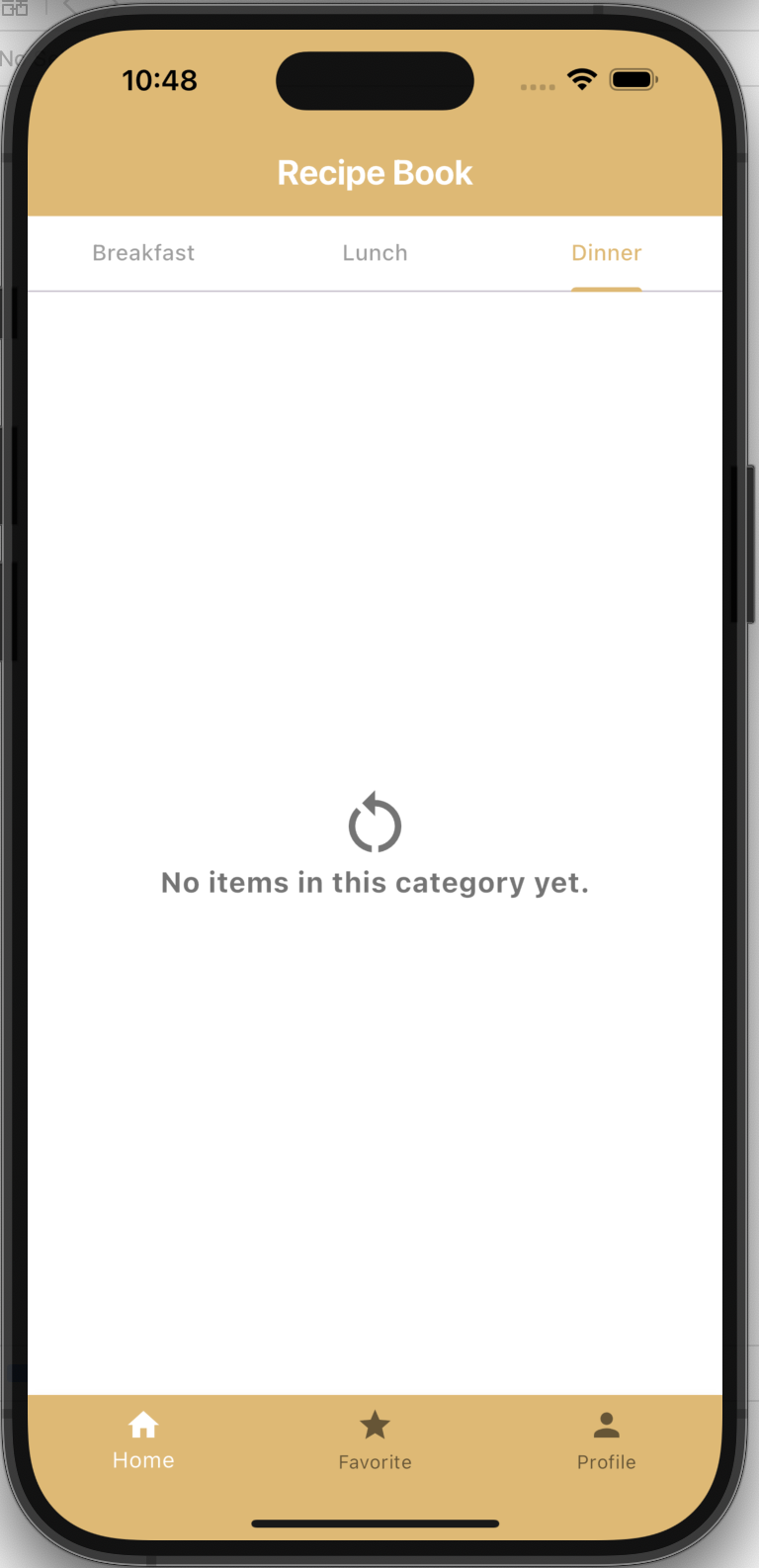
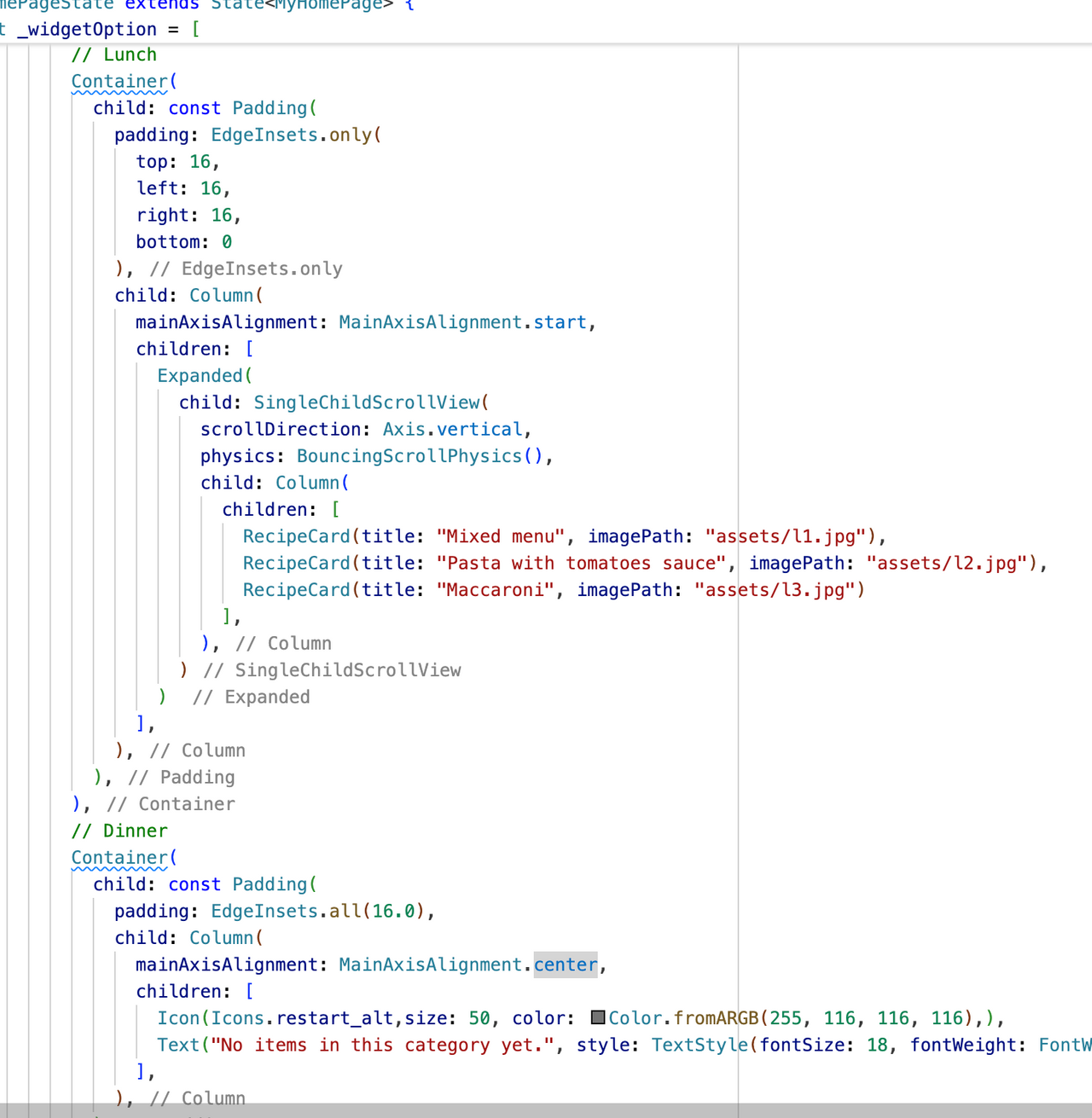
El menú de Lunch tiene también tres recetas, y para probar el menú de Diner lo hice vacío para mostrar cómo se vería una Pantalla sin recetas.
 |  |
|---|
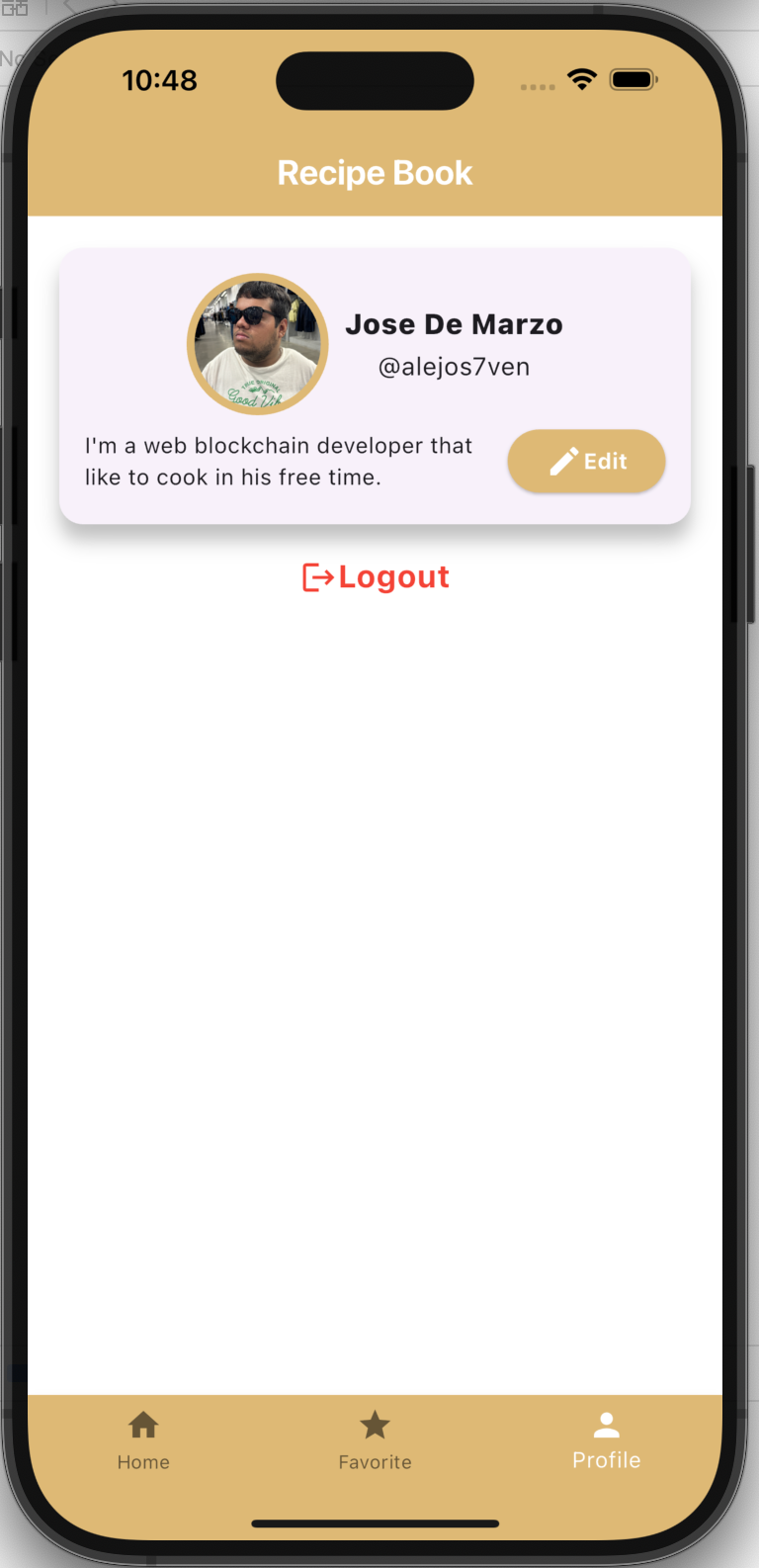
El menú de favoritos simplemente incluí dos de las recetas de diferentes secciones del menú anterior, para singular ese efecto de qué el usuario les agregó a su lista de lectura. Y el perfil reutilicé una de las tarjetas que hicimos en la lección anterior, adapté los colores y modifiqué el botón para adecuarlo a la interfaz y además agregué un pequeño botón al final de cerrar sesión. Quise hacer este prototipo lo más completo posible para poder decir que este es mi primer prototipo completo que he realizado. Por supuesto que faltan las vistas previas de las recetas, pero es un muy buen inicio esta aplicación.

 |  |
|---|

Comments